Wxh16144前端,活跃在 GitHub 社区 V2EX 第 380881 号会员,加入于 2019-01-29 17:45:11 +08:00今日活跃度排名 6019 |
前端工程师,正在积极参与开源贡献,通常活跃在 Ant Design、react-component、UmiJS、template-pro 等社区
| [前端] 备份或分享你的 MacOS 应用程序配置文件 分享创造 • Wxh16144 • 295 天前 |
Wxh16144 最近回复了
10 小时 50 分钟前 回复了 elevenXu 创建的主题 › 分享创造 › 随机动物生成器的网页 |
感觉是一个钓鱼🎣行为,我以为会是一个微调大模型生成的动物图片。(大部分点进来的人可能都是这样吧?
结果网页打开点击几下按钮发现重复太多, 职业习惯 F12 审查了一下代码,就一个随机数组?
随机数组也就算了,咋还有一个 Google Analytics 代码啊。 [捂脸]
快照: https://sm.ms/image/8BngQWEcdTw4bIF

结果网页打开点击几下按钮发现重复太多, 职业习惯 F12 审查了一下代码,就一个随机数组?
随机数组也就算了,咋还有一个 Google Analytics 代码啊。 [捂脸]
快照: https://sm.ms/image/8BngQWEcdTw4bIF

12 天前 回复了 Keppel 创建的主题 › 软件 › 不得不吐槽一下 WPS 了,每次在 WPS 上复制点东西,一直弹出领取 AI 权益体提示,严重影响心情 |
我的 macos 很长一段时间一直都是 wps 打开 PDF ,跟吃了苍蝇一样难受。
右键选择打开方式改为 Chrome 浏览器后,双击打开还是 wps 启动。右键修改无效 !!!
无效示意图: https://sm.ms/image/vkXOceUKufQxyRP
目前唯一有效的是 Cmd + i 修改打开方式(亲测用了一个月,目前还好)
有效修改示意: https://sm.ms/image/WwLtB29ZgDPINzi
右键选择打开方式改为 Chrome 浏览器后,双击打开还是 wps 启动。右键修改无效 !!!
无效示意图: https://sm.ms/image/vkXOceUKufQxyRP
目前唯一有效的是 Cmd + i 修改打开方式(亲测用了一个月,目前还好)
有效修改示意: https://sm.ms/image/WwLtB29ZgDPINzi
26 天前 回复了 inSpring 创建的主题 › React › 兄弟们, React 状态管理库推荐哪个呢? zustand, mobx, jotai, redux? |
没有最好,只有适合自己的,分享一下蚂蚁设计师闻冰的 zustand 实践吧,我看了他的几个项目颇有收获
1. 为什么是 Zustand https://zhuanlan.zhihu.com/p/591981209
2. 基于 Zustand 的渐进式状态管理实践 https://zhuanlan.zhihu.com/p/592383756
然后去看这位设计工程师的代码组织
1. https://github.com/ant-design/pro-editor
2. https://github.com/ant-design/pro-flow
3. https://github.com/lobehub/lobe-chat/tree/main/src/store
1. 为什么是 Zustand https://zhuanlan.zhihu.com/p/591981209
2. 基于 Zustand 的渐进式状态管理实践 https://zhuanlan.zhihu.com/p/592383756
然后去看这位设计工程师的代码组织
1. https://github.com/ant-design/pro-editor
2. https://github.com/ant-design/pro-flow
3. https://github.com/lobehub/lobe-chat/tree/main/src/store
26 天前 回复了 realJamespond 创建的主题 › React › ant-design 官网路由跳转后保持当前页同时显示 nprogress 效果怎么实现? |
@realJamespond 我对 react 这些 api 不是很熟悉,如果你可以去提交 PR 的话就好了,我还能顺便学习一下
26 天前 回复了 realJamespond 创建的主题 › React › ant-design 官网路由跳转后保持当前页同时显示 nprogress 效果怎么实现? |
40 天前 回复了 magic3584 创建的主题 › MacBook Pro › MacBook Pro 决赛圈 |
> 我其实想要 M2Po 无奈哪里都没 32+1t 的配置。
钱不够久憋屈先买个 32 + 512 用一年或者一段时间再去宽容个 2T 。 个人鄙见
钱不够久憋屈先买个 32 + 512 用一年或者一段时间再去宽容个 2T 。 个人鄙见
44 天前 回复了 imlinhanchao 创建的主题 › 分享创造 › Vue 国际化开发助手(VSCode 扩展) |
@dfkjgklfdjg 我也用过这个一段时间,确实不错。
(我很久没用 vue 了,所以没有项目可以测试楼主这个插件)
楼主的第一个 feature: 「打开 Vue 文件,点击右上角的自动识别中文」 应该是只提取 template 段落的中文吧?
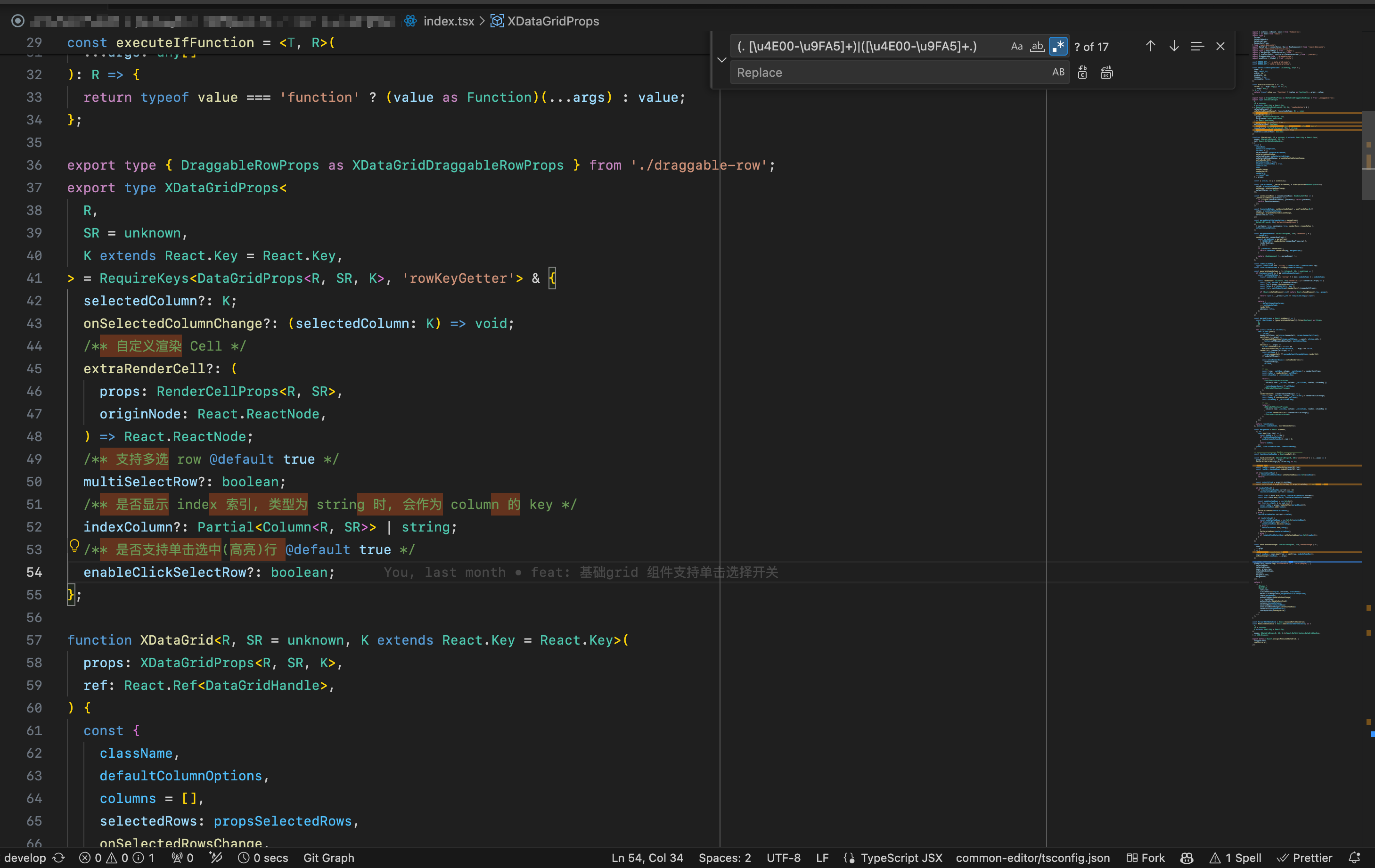
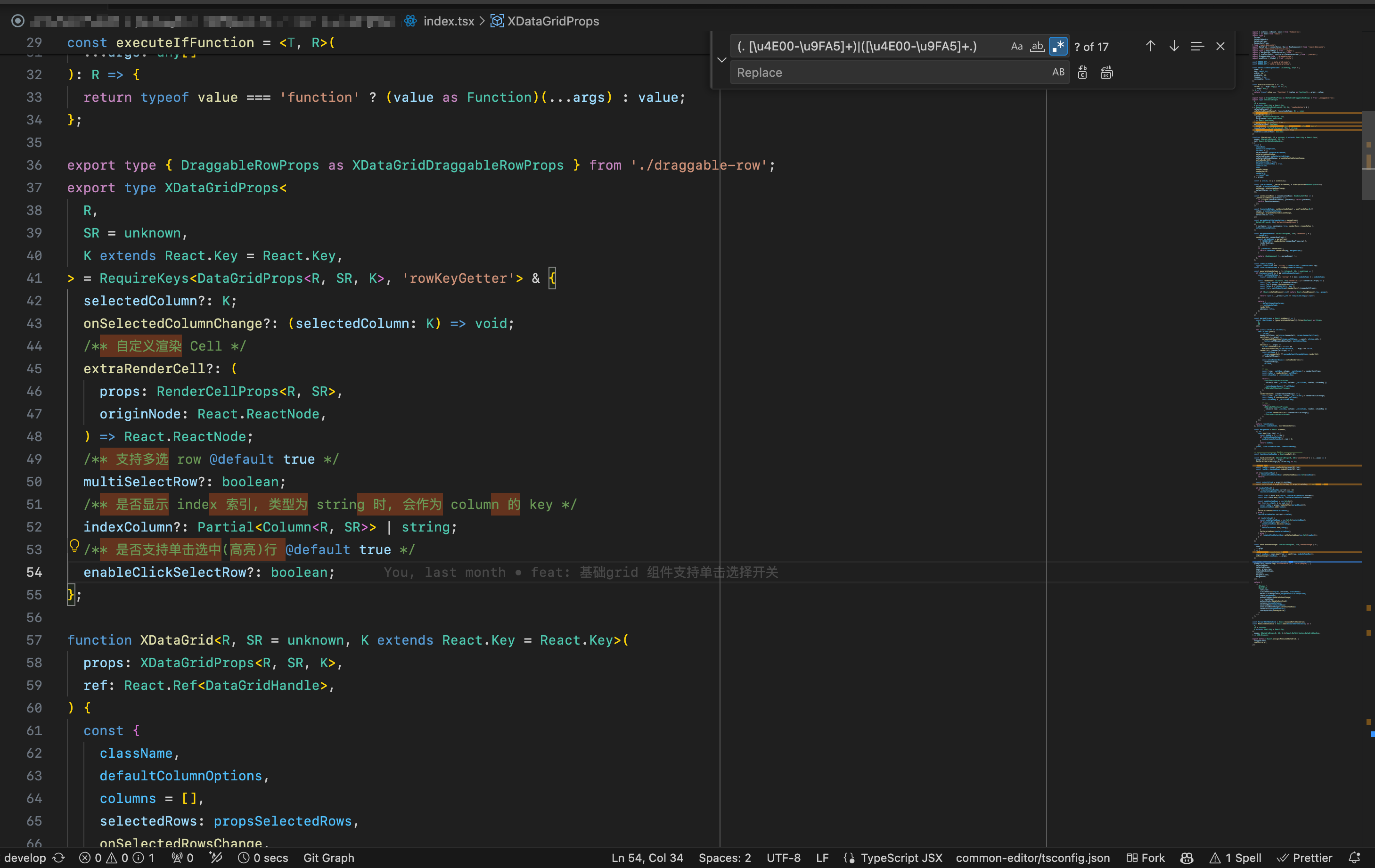
但其实也能用 VS Code 正则表达式搜索中文, 也不太好用。`(. [\u4E00-\u9FA5]+)|([\u4E00-\u9FA5]+.)`

剩下的几个 feature i18n Ally 也差不多能用
(我很久没用 vue 了,所以没有项目可以测试楼主这个插件)
楼主的第一个 feature: 「打开 Vue 文件,点击右上角的自动识别中文」 应该是只提取 template 段落的中文吧?
但其实也能用 VS Code 正则表达式搜索中文, 也不太好用。`(. [\u4E00-\u9FA5]+)|([\u4E00-\u9FA5]+.)`

剩下的几个 feature i18n Ally 也差不多能用
47 天前 回复了 unco020511 创建的主题 › 前端开发 › 前端新手关于包依赖的疑问 |
都说了 Lock 文件我就不补充了,另外看到 package.json 一些符号可能不太熟悉可以试试 https://semver.npmjs.com/ 参考。
48 天前 回复了 xiaopanglian 创建的主题 › 成都 › 打算花 2599 买辆倍特电动车上下班通勤 |
不知道楼主决定了没有,我买了新摩托车,有一个 vf 125 可以友情价出你,和你电瓶车预算差不多都行 哈哈哈哈