2024-01-05 09:59:09 +08:00
以下代码
import {useState} from "react";
export default function StateUpdate() {
const [A, setA] = useState(1)
console.log('A', 'render', A)
return (
<div>
<button onClick={() => {
setA(prev => {
console.log('A', 'prev1', prev)
return prev + 1
})
setA(prev => {
console.log('A', 'prev2', prev)
return prev + 1
})
setA(prev => {
console.log('A', 'prev3', prev)
return prev + 1
})
setA(prev => {
console.log('A', 'prev4', prev)
return prev + 1
})
console.log('A', 'state', A)
}}>
button A {A}
</button>
</div>
)
}
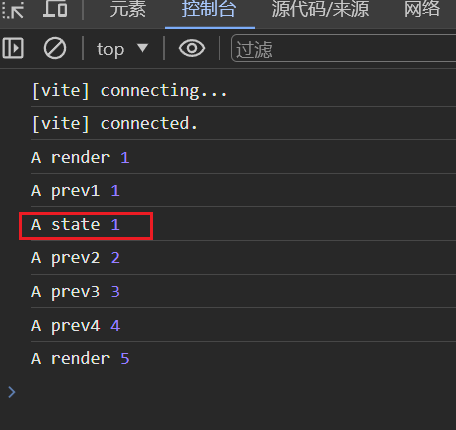
点击一下按钮后的执行结果是什么?

A state 1正正好好卡在中间,虽然此时状态还是 1 。但说明了 prev1 这个函数是立即执行的。
我真的搞不懂为什么要这么设计?
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.