2024-01-18 09:46:16 +08:00
开源地址:https://github.com/sparrow-js/ant-codeAI
体验地址:https://www.ancodeai.com/
历史文章:https://www.v2ex.com/t/1006685
年前最后一轮更新,宣传下这次新增能力:
效果展示:
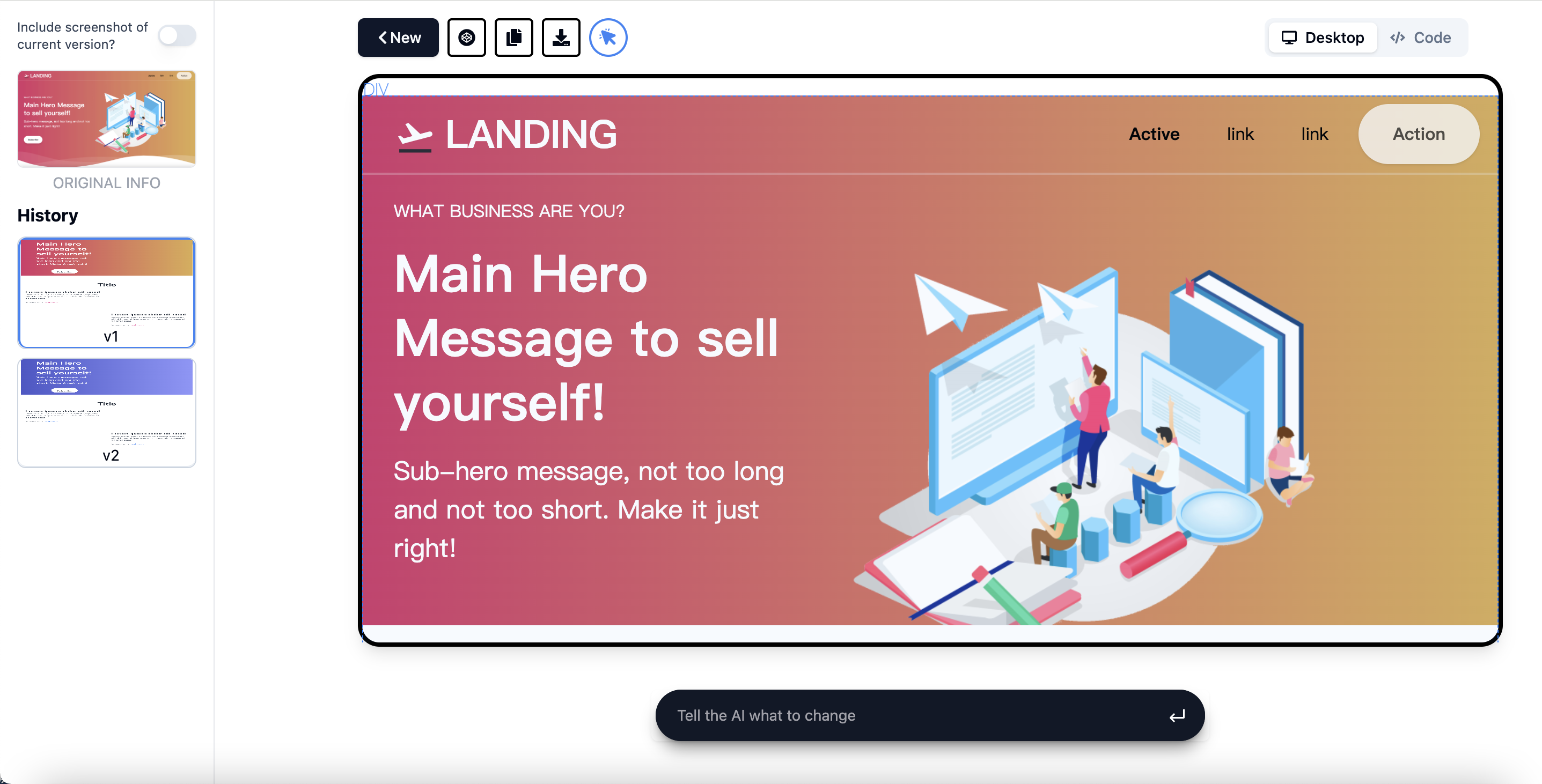
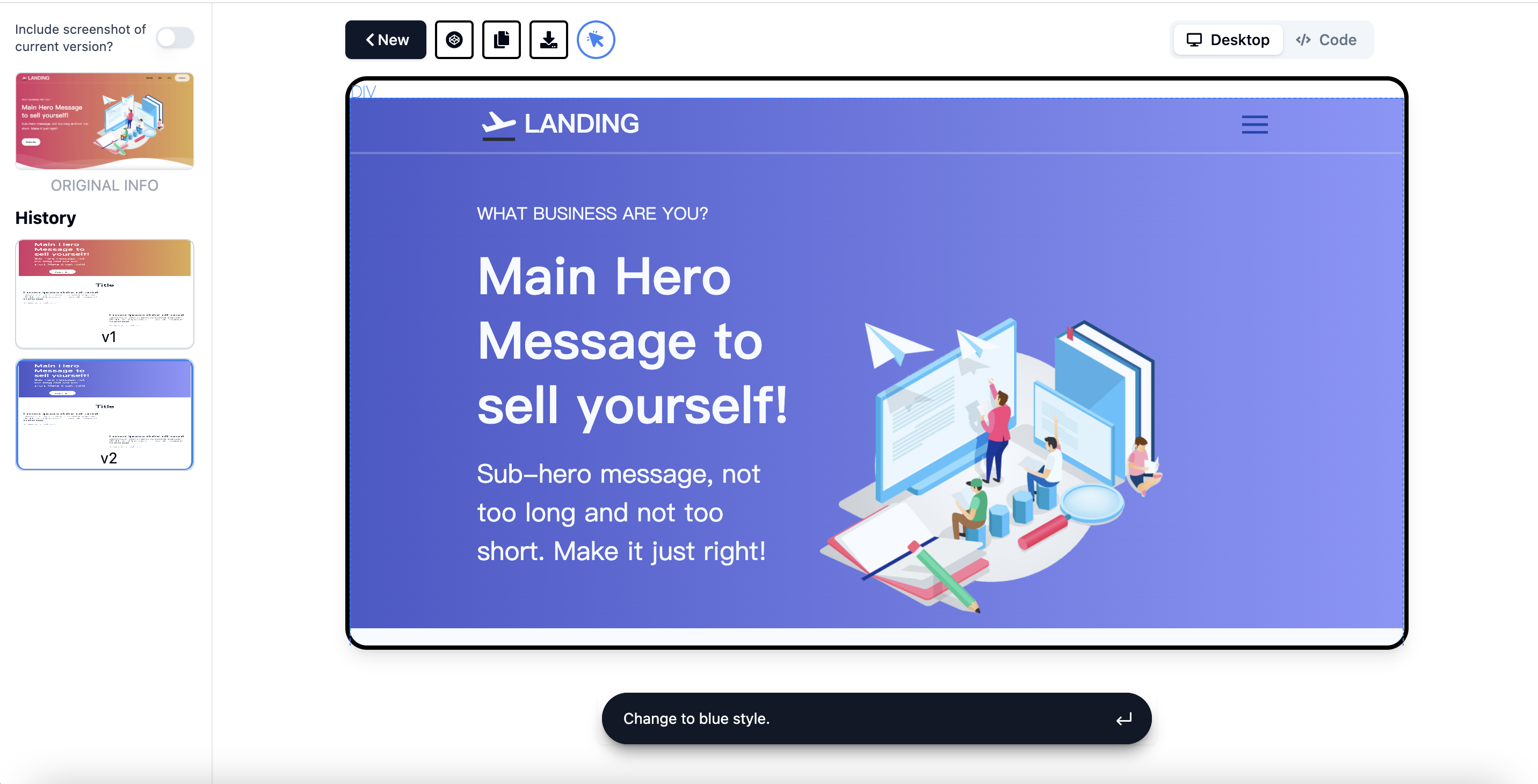
模版
| 原模版 | prompt: Change to blue style. |
|---|---|
 |
 |
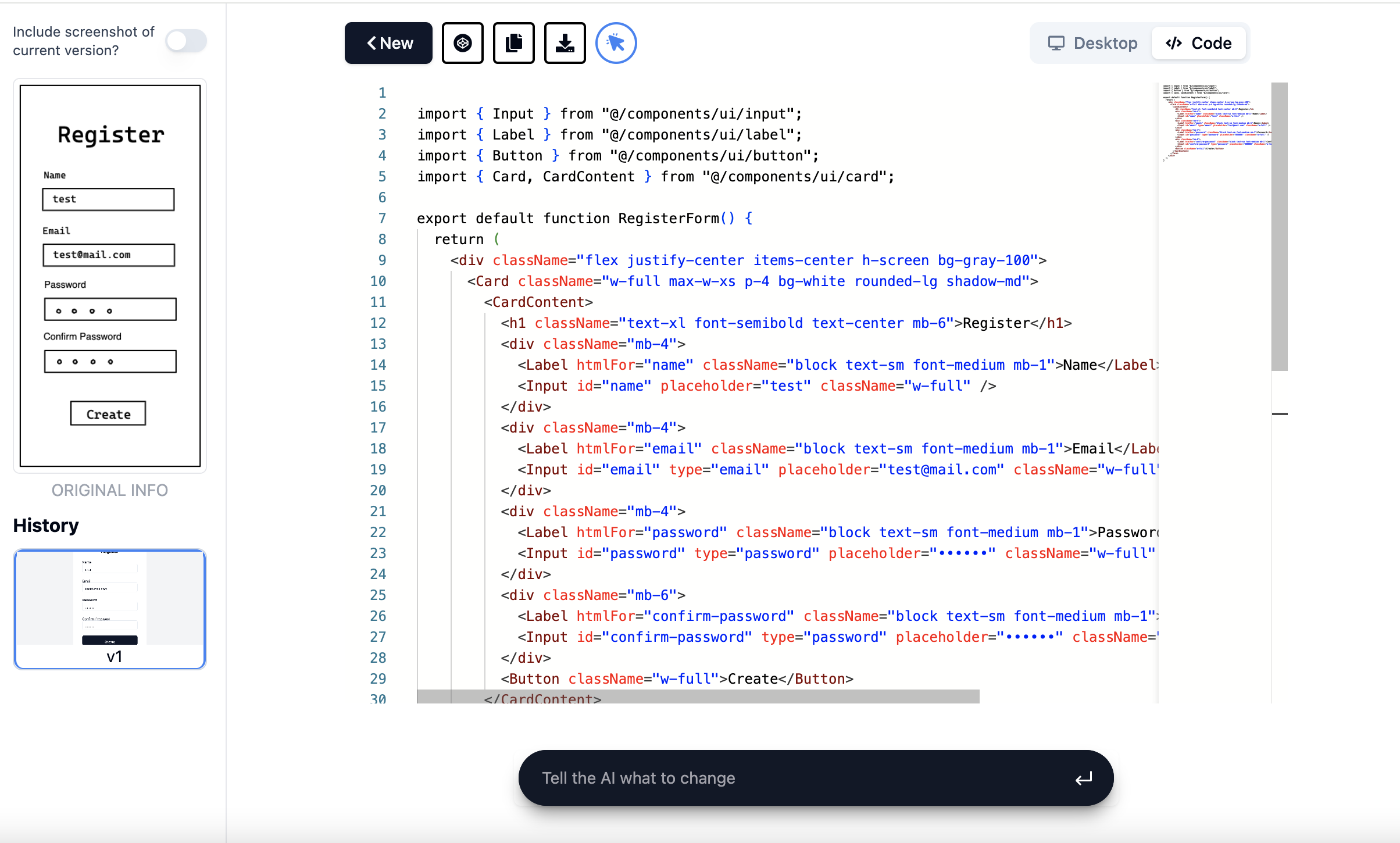
React+shadcn/ui
| excalidraw 绘制 | 输出的代码 |
|---|---|
 |
 |
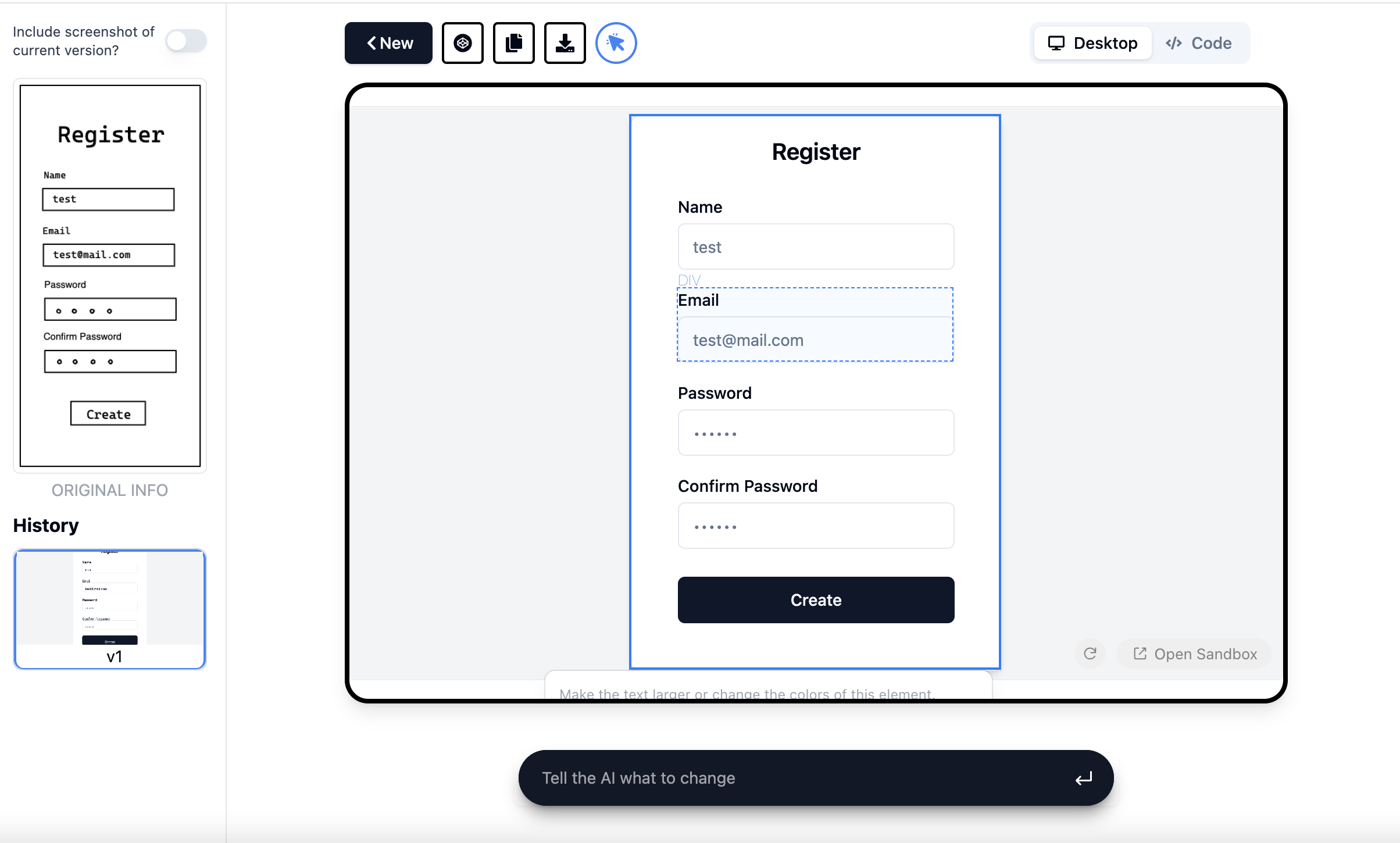
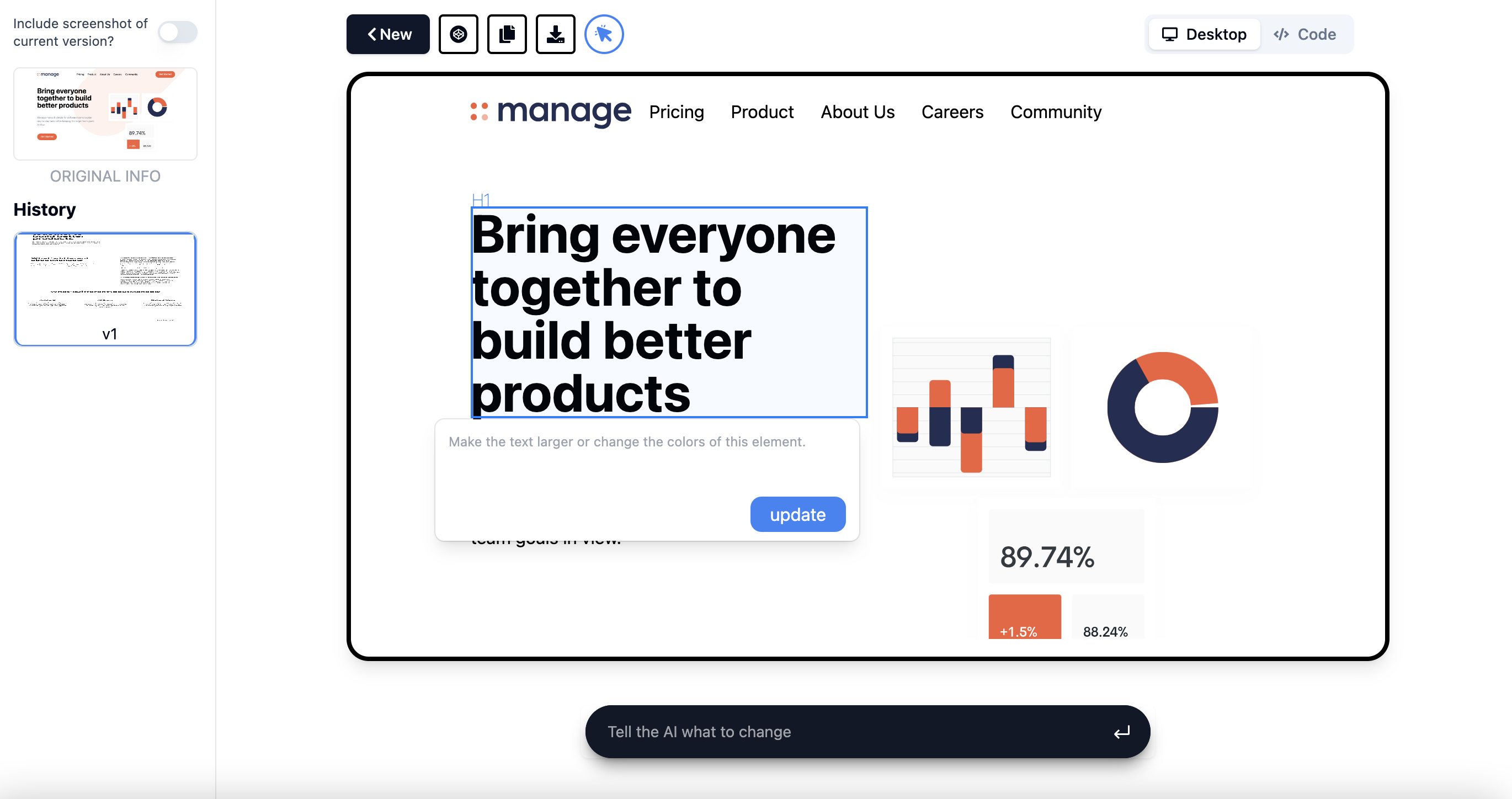
首页展示、及编辑能力
| 首页 | 支持局部编辑 |
|---|---|
 |
 |
感谢体验交流🙏 ~
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.