2024-02-01 04:11:14 +08:00
试了好多 Gemini 客户端都用不太惯,有的要么功能不太全,有的要么太花里胡哨玩不明白,个人还是比较习惯像 ChatGPT 官网那样的操作逻辑,简单顺手,也不用特别去折腾各种参数
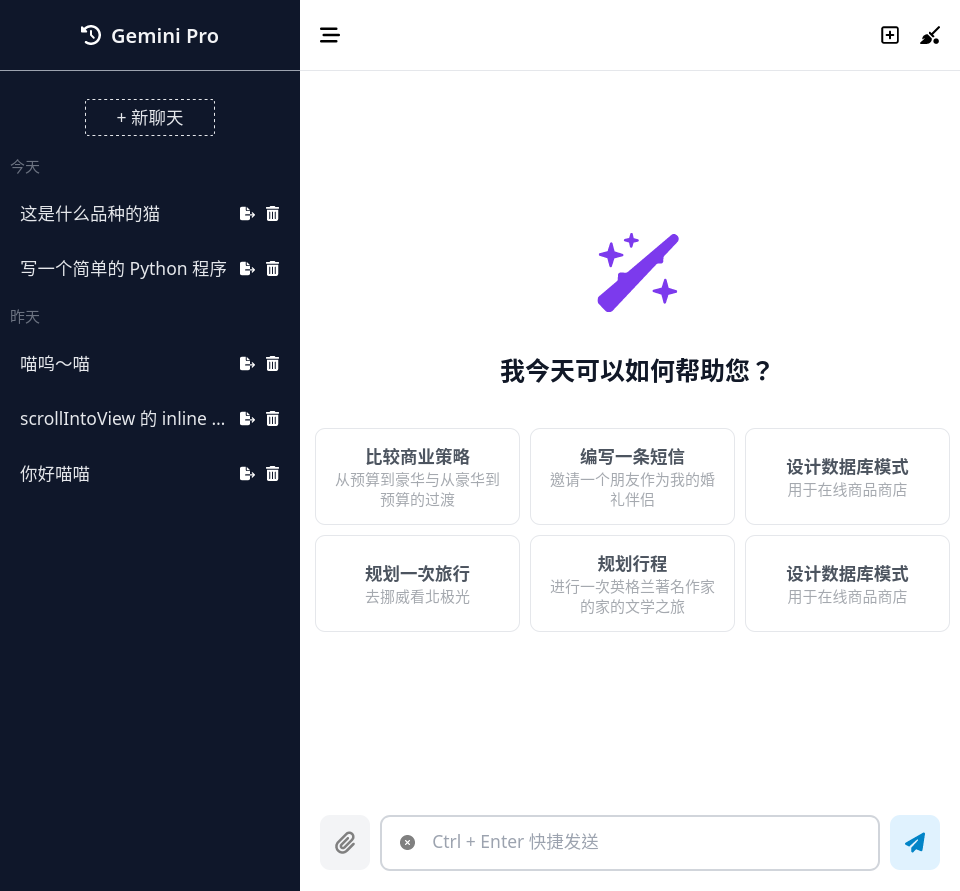
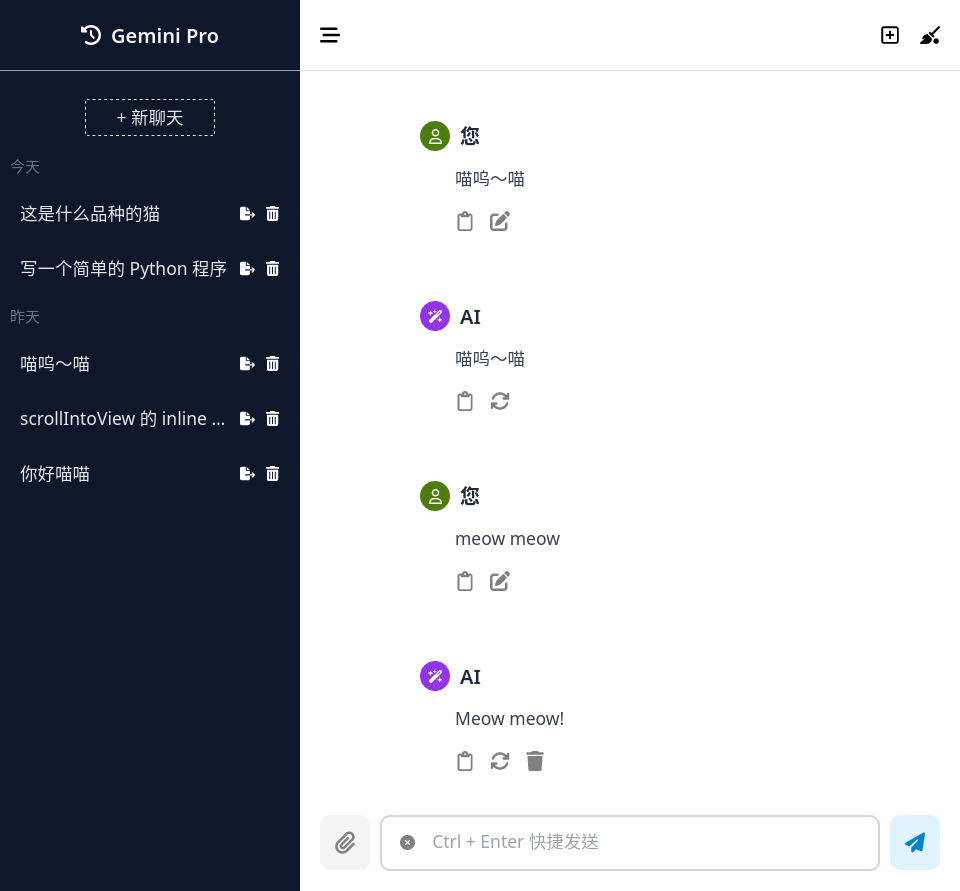
所以花了几天时间,用 React 做了一个新的 Gemini 客户端出来,操作逻辑和 ChatGPT 基本一致,UI 也和 ChatGPT 相似,所以起名叫 ChatGemini
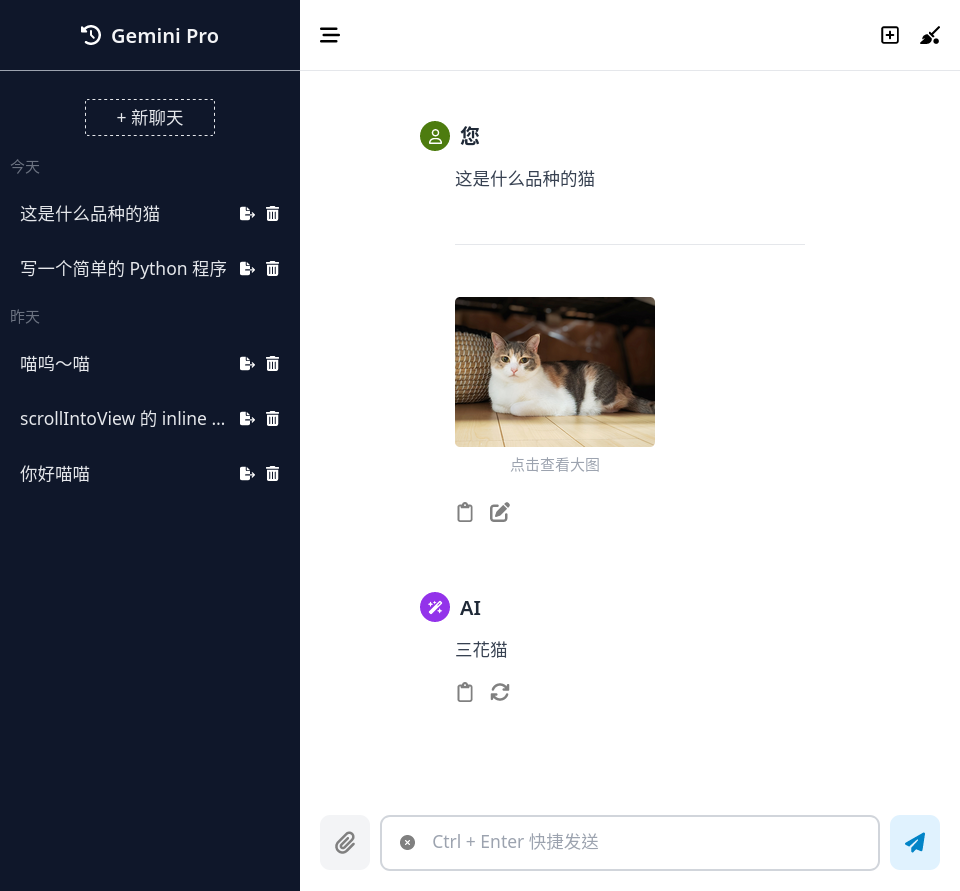
这套客户端支持多轮聊天,和在多轮聊天中上传图片,应用会自动调用 Gemini-Pro-Vision 模型进行识图
特性有下面几点,欢迎大家使用,提供建议和反馈,觉得不错可以给个 Star



这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.