我们很高兴地宣布 2024 年 2 月版 Visual Studio Code 的 Python 和 Jupyter 扩展已经推出!
此版本包括以下公告:
默认安装的 Python 调试器扩展
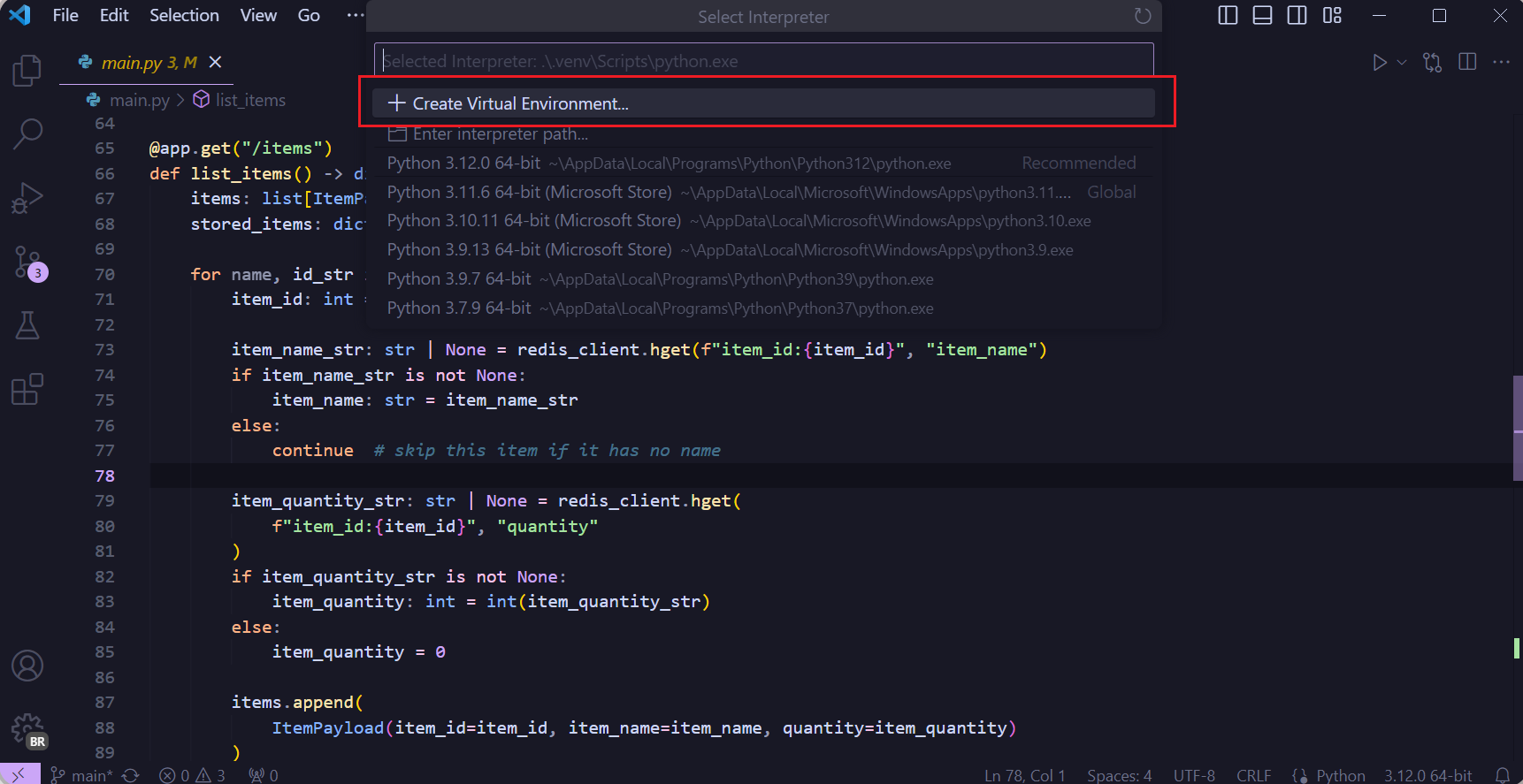
快速选择 Python 解释器中的“Create Environment”选项
Jupyter 的内置变量查看器
使用 Pylance 的新诊断规则
使用 Python 的 VS Code 触发的断点
如果您有兴趣,可以在 Python、Jupyter 和 Pylance 扩展的更新日志中查看完整的改进列表。
默认情况下,Python 调试器扩展现在与 Python 扩展一起安装。
Python 调试器扩展旨在将调试功能与主 Python 扩展分开,以防止出现兼容性问题。这可确保即使 Python 扩展不再支持较旧的 Python 版本(例如 Python 3.7 ),您也可以继续调试这些版本的项目,而不会降级 Python 扩展。它还提供特定于平台的构建,确保您只接收与特定操作系统相关的组件,从而减少下载时间和不必要的开销。
Python 调试器扩展支持您习惯的所有功能,甚至更多!
若要确保使用新的 Python 调试器扩展,请在 launch.json 配置文件中将"type": "python"替换为"type": "debugpy" 。将来,Python 扩展将不再提供调试支持,我们将把所有调试支持转换为 Python 调试器扩展。
现在,您可以更方便地从 Python 解释器 Quick Pick 创建 Python 环境。运行“Python: Select Interpreter”命令,然后选择“Create Virtual Environment”选项,为项目创建新的虚拟环境。

Jupyter 扩展在“Run and Debug”面板中添加了一个实验变量查看器。您可以通过添加 " notebook.experimental.variablesView": true 至 User settings.json 文件来启用此体验。此内置变量视图可用于查看笔记本内核中的变量,从而帮助您在运行代码时监视程序中的变量。这在调试代码时特别有用,因为您可以实时监视变量的值。
内置变量查看器仍在积极开发中。欢迎在 vscode-jupyter 存储库中提供反馈和建议。
由 Pyright提供支持的 Pylance 用于在启用reportGeneralTypeIssues类型检查模式时显示代码中各种键入问题的诊断。此诊断规则已在 Pyright 中进行了修改,以便对诊断进行更精细的控制,现在reportGeneralTypeIssues可在 Pylance 预发行版中使用。诊断已细分为以下新规则:
reportAbstractUsage
reportArgumentType
reportAssertTypeFailure
reportAssignmentType
reportAttributeAccessIssue
reportCallIssue
reportInconsistentOverload
reportIndexIssue
reportInvalidTypeArguments
reportInvalidTypeForm
reportNoOverloadImplementation
reportOperatorIssue
reportPossiblyUnboundVariable
reportRedeclaration
reportReturnType
reportUnusedExcept
您可以参考配置文档,了解有关它们中的每个方法的更多详细信息。
VS Code 添加了对触发断点的支持!触发的断点是在命中另一个断点后自动启用的断点。例如,在诊断代码中仅在特定前提条件之后发生的故障情况时,这可能非常有用。
可以通过右键单击行装订线,选择“Add Triggered Breakpoint…”,然后选择启用此断点的断点来设置触发的断点。
所有语言都支持触发的断点,而不仅仅是 Python !
我们还添加了一些小的增强功能,并修复了用户请求的问题,这些问题应该可以改善你在 Visual Studio Code 中使用 Python 和 Jupyter Notebook 的体验。一些值得注意的变化包括:
@vscode-jupyter#13596修复了对 Python 的重复建议,并避免启动其他语言服务器。
@vscode-python#22520添加了对多级 pytest 类的支持,允许顶级类显示在 测试资源管理器中。
@vscode-python#21770解释器快速选择现在显示 conda 环境的名称,以便更轻松地识别它们。
新的 Python 快速入门文档页面可帮助您快速上手和编码!
我们还要特别感谢本月的贡献者:
@PopoDev在 @vscode-python#22701 的工作区中创建的 conda 环境显示名称
@yilei在 @vscode-black-formatter#380 中使用 Black 23.11.0+ 时支持范围格式
当我们计划和优先考虑未来的工作时,我们重视您的反馈!以下是我们希望得到反馈的几个问题:
通过从市场下载 Python 扩展和 Jupyter 扩展来试用这些新的改进,或直接从 Visual Studio Code 中的扩展视图( Ctrl + Shift + X 或 ⌘ + ⇧ + X )安装它们。可以在文档中详细了解 Visual Studio Code 中的 Python 支持。如果遇到任何问题或有建议,请在 Python VS Code GitHub 页面上提交问题。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.