347 天前

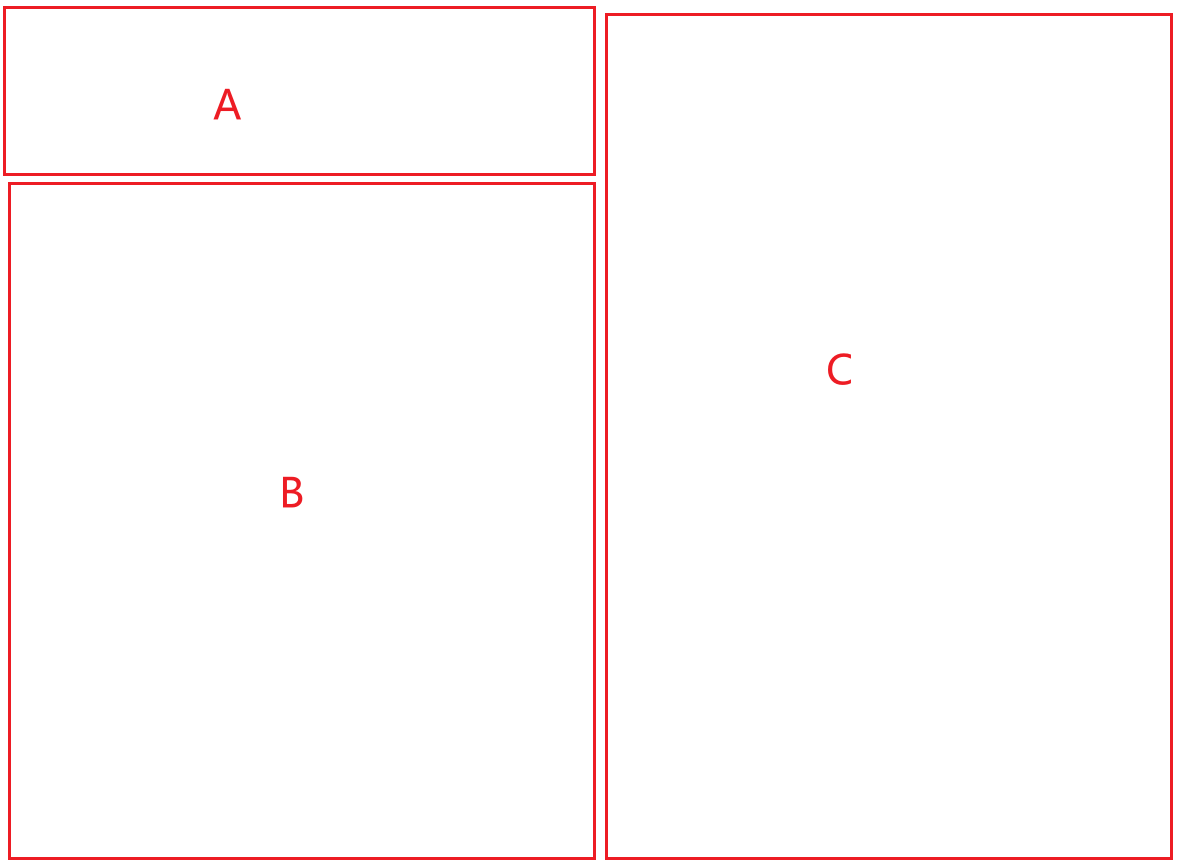
假如有一个如上图的页面,分 ABC 三块,或者说就 BC 两块,如何实现 BC 两块各自最大化
就是类似于 BC 右上角各有一个最大化和还原按钮,点击最大化之后整个页面就只显示 B 或者 C ,点击还原就回到如上图
想请教下各位前端大佬这类的方案该如何实现呢
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.