328 天前
前段时间一直在使用 Arc ,越用越顺手,来这里分享一波心得 ~
该文章基于 ChatGPT 翻译,原文请参看 Arc Browser and Its Pals
Arc Browser 改变了我使用浏览器的方式,它增强了我组织标签页和工作区的能力。对我来说,它是一款必备工具。在这里,我将介绍我如何使用 Arc Browser 以及如何将其与其他工具如 Notion 和 Alfred 结合使用。
那么什么是 Arc 呢?
这里给出官方网站的 AI 总结:Arc 浏览器由 The Browser Company 开发,旨在提供一个更加平静和个性化的互联网体验。这是一款不仅满足您的需求,而且能预见您需求的浏览器,提供一个干净无杂乱的环境。主要特点包括:

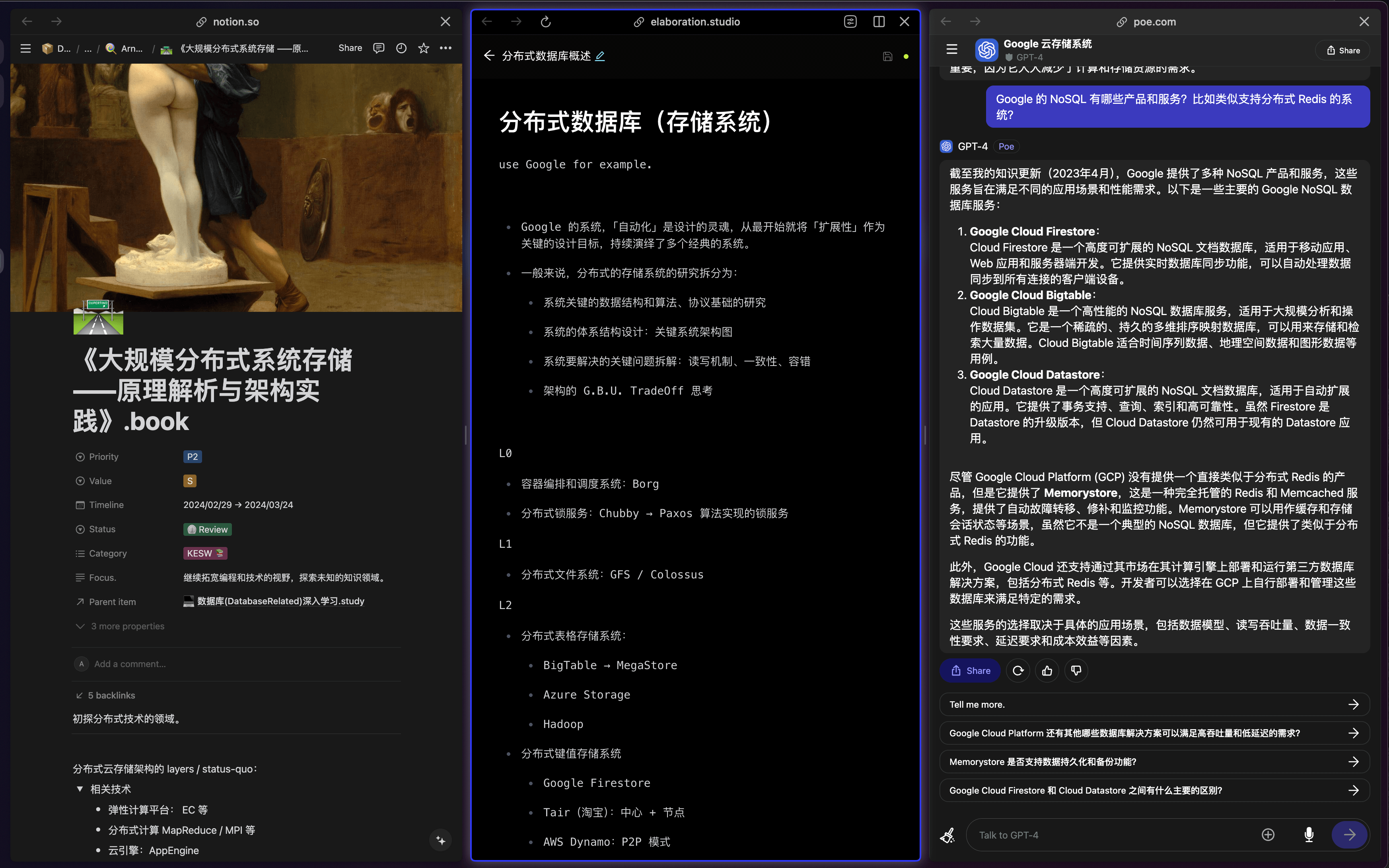
cmd + tab 激活全文搜索菜单,非常优雅 ~目前网页版的 Notion 比桌面应用要好很多,所以我更喜欢使用网页版的 Notion 。

可能也可以与像 Alfred 这样的其他工具一起工作,但尚未测试。
list-tabs:
#!/usr/bin/env osascript -l JavaScript
function run(args) {
let browsers = "Arc";
let browser = Application(browsers);
browser.includeStandardAdditions = true;
let windowCount = browser.windows.length;
console.log("windownCount: ", windowCount);
let windowIndex = browser.windows.index();
console.log("windowIndex[0]:", windowIndex[0]);
let windowName = browser.windows.name();
console.log("windowIndex[0] name:", windowName[0]);
let spaceCount = browser.windows.spaces.length;
console.log("spaceCount: ", spaceCount);
let spacesTitle = browser.windows.spaces.title();
console.log("spacesTitle: ", spacesTitle);
let spacesId = browser.windows.spaces.id();
console.log("spacesId: ", spacesId);
let result = { items: [] };
for (let w = 0; w < windowCount; w++) {
if (w !== 0) {
continue;
}
for (let s = 0; s < spaceCount; s++) {
try {
let item = {
title: browser.windows[w].spaces[s].title(),
subtitle: browser.windows[w].spaces[s].id(),
arg: `${w},${s}`,
};
result.items.push(item);
} catch (e) {
console.log(e);
}
}
}
console.log(JSON.stringify({ items: result.items }));
return JSON.stringify({ items: result.items });
}
run select tabs:
#!/usr/bin/env osascript -l JavaScript
function run(args) {
ObjC.import("stdlib");
let Arc = Application("Arc");
let query = args[0];
let [arg1, arg2, arg3] = query.split(",");
let windowIndex = parseInt(arg1);
let spaceIndex = arg2 == "undefined" ? undefined : parseInt(arg2);
let tabIndex = parseInt(arg3);
// console.log("windowIndex: ", windowIndex);
// console.log("spaceIndex: ", spaceIndex);
// console.log("tabIndex:", tabIndex);
if (spaceIndex == undefined) {
Arc.windows[windowIndex].tabs[tabIndex].select();
Arc.activate();
}
Arc.windows[windowIndex].spaces[spaceIndex].tabs[tabIndex].select();
Arc.activate();
}
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.