314 天前
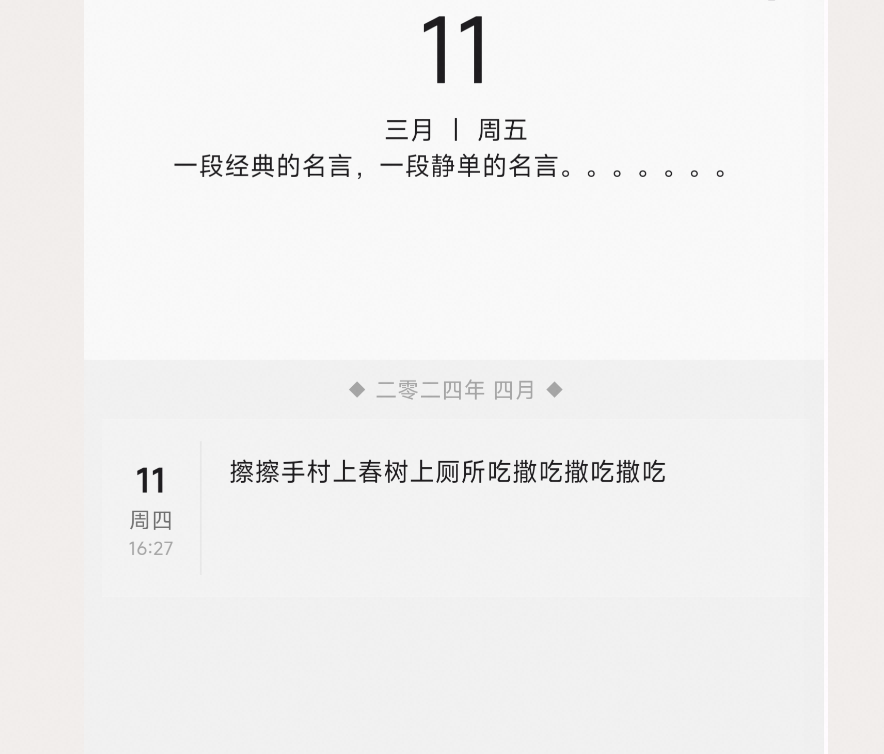
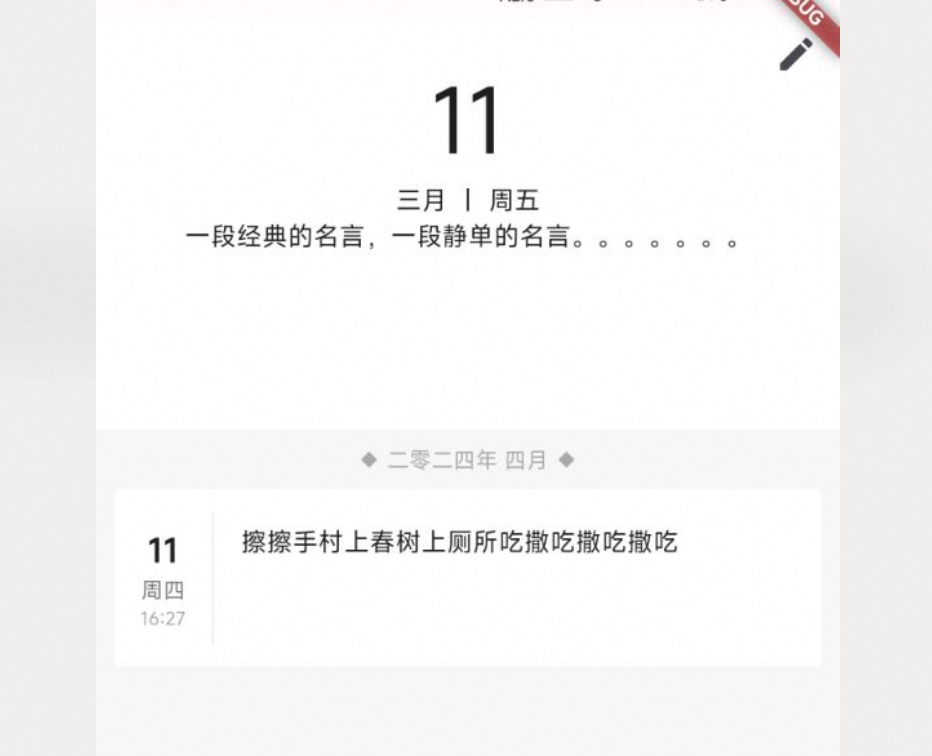
大佬们,这个 flutter 的 InkWell 点击后路由跳转,有两个问题怎么解决呀。
这是对应的代码,我还单独加了个 Future.delayed ,让动画执行一点,要不然就很难看到动画


这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.