278 天前


本文由ScriptEcho平台提供技术支持
项目地址:传送门
雷达图是一种多变量数据可视化图表,适用于展示多个维度的数据,并比较不同数据点之间的差异。它广泛应用于市场营销、产品比较、绩效评估等领域。
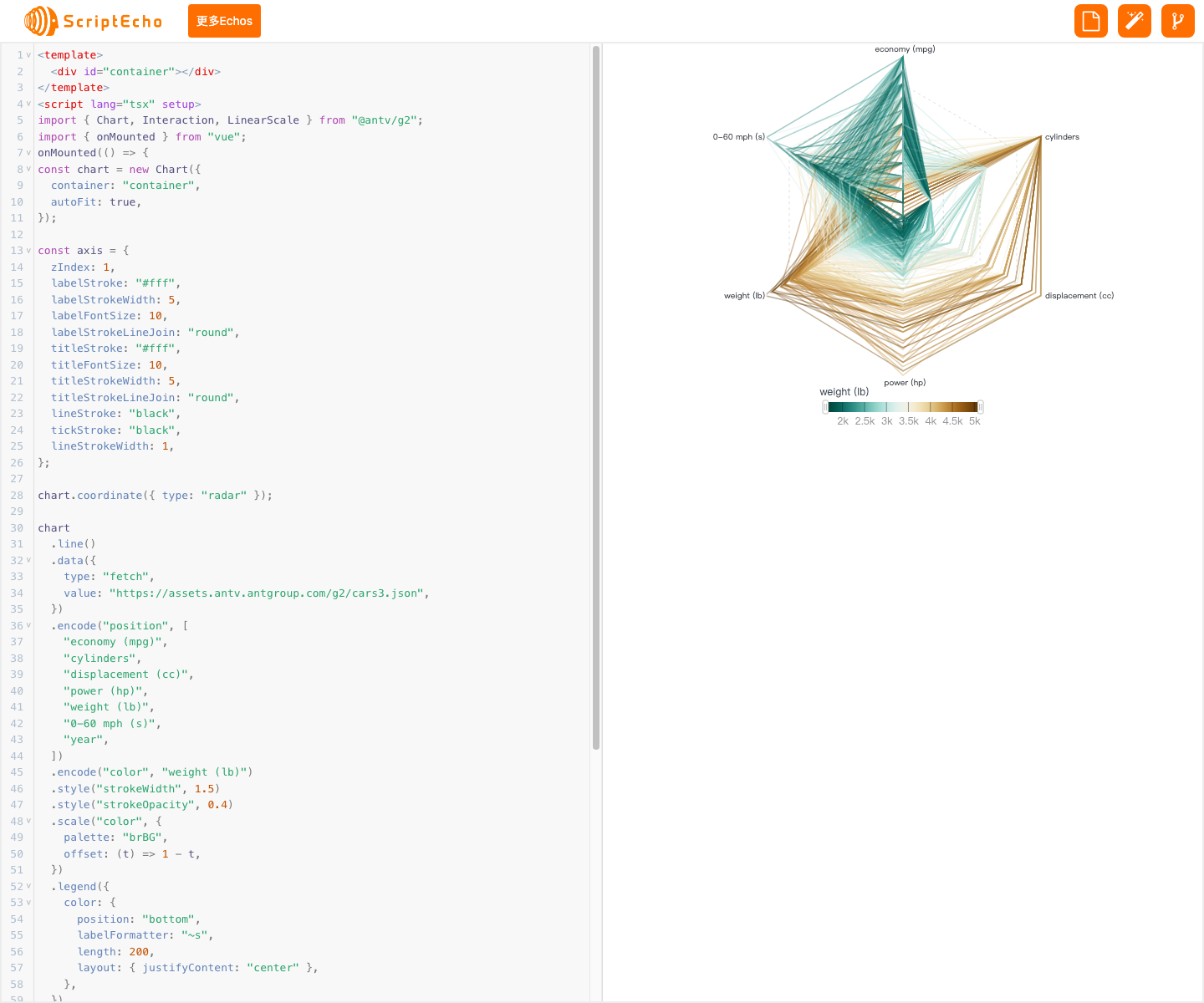
此代码段使用 G2Plot 库创建了一个交互式雷达图,展示了汽车相关数据的多个维度,包括经济性、汽缸数、排量、功率、重量、0-60 mph 加速时间和年份。用户可以通过悬停交互式工具提示来查看每个维度的数据值。
1. 创建图表对象
const chart = new Chart({
container: "container",
autoFit: true,
});
Chart 类初始化图表对象,container 指定图表容器,autoFit 启用自动调整图表大小。2. 配置坐标系
chart.coordinate({ type: "radar" });
3. 添加数据
chart
.line()
.data({
type: "fetch",
value: "https://assets.antv.antgroup.com/g2/cars3.json",
})
.encode("position", [
"economy (mpg)",
"cylinders",
"displacement (cc)",
"power (hp)",
"weight (lb)",
"0-60 mph (s)",
"year",
]);
4. 添加颜色映射
.encode("color", "weight (lb)")
.scale("color", {
palette: "brBG",
offset: (t) => 1 - t,
});
weight (lb) 数据对雷达图线条进行颜色编码,并使用 brBG 调色板。5. 添加图例
.legend({
color: {
position: "bottom",
labelFormatter: "~s",
length: 200,
layout: { justifyContent: "center" },
},
});
6. 设置轴样式
.axis("position", axis)
.axis("position1", axis)
.axis("position2", axis)
.axis("position3", axis)
.axis("position4", axis)
.axis("position5", axis)
.axis("position6", axis)
.axis("position7", axis);
7. 添加交互
chart.interaction("tooltip", { series: false });
开发这段代码的过程巩固了我在 G2Plot 中创建交互式雷达图的技能。未来,可以进一步拓展和优化此功能:
获取更多 Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入 AI 生成前端微信讨论群:
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.