215 天前
https://deepmind.google/technologies/gemini/nano/
我们最高效的设备端任务模型
1.0 Nano 经过优化,可在设备上提供快速响应,无论是否使用数据网络。
chrome://flags/#prompt-api-for-gemini-nano,设置为 Enabledchrome://flags/#optimization-guide-on-device-model,设置为 Enabled BypassPrefRequirementchrome://components,找到 Optimization Guide On Device Model,点击 Check for UpdateOptimization Guide On Device Model,你可能需要等待几分钟,或者切换代理节点
模型能力是浏览器内置的,安装部署后,就不再需要联网使用,但是你依然需要联网加载前端界面组件。
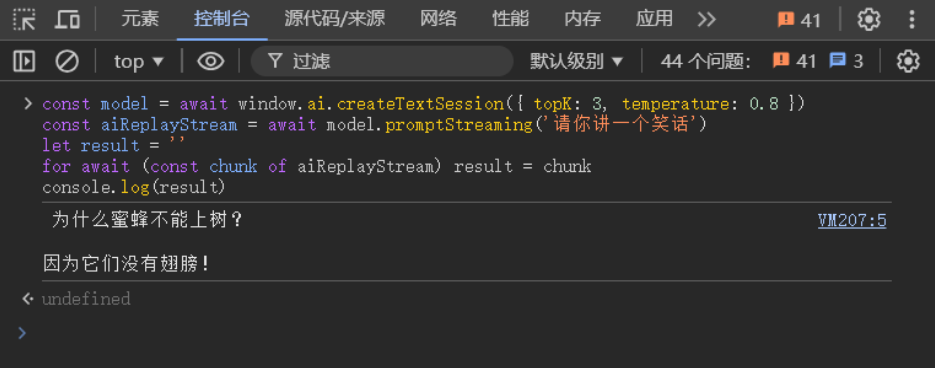
简单来说,前端做的事情如下:
// 创建大模型实例
const model = await window.ai.createTextSession()
// 获取回复流
const aiReplayStream = await model.promptStreaming('请你讲一个笑话')
// 获取回复结果
let result = ''
for await (const chunk of aiReplayStream) {
result = chunk
}
console.log(`回复结果`, result)

你可以安装这个拓展,来获得位于浏览器侧边栏的离线的 Web 前端,这样就可以在离线状态下使用 Gemini Nano 了。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.