230 天前
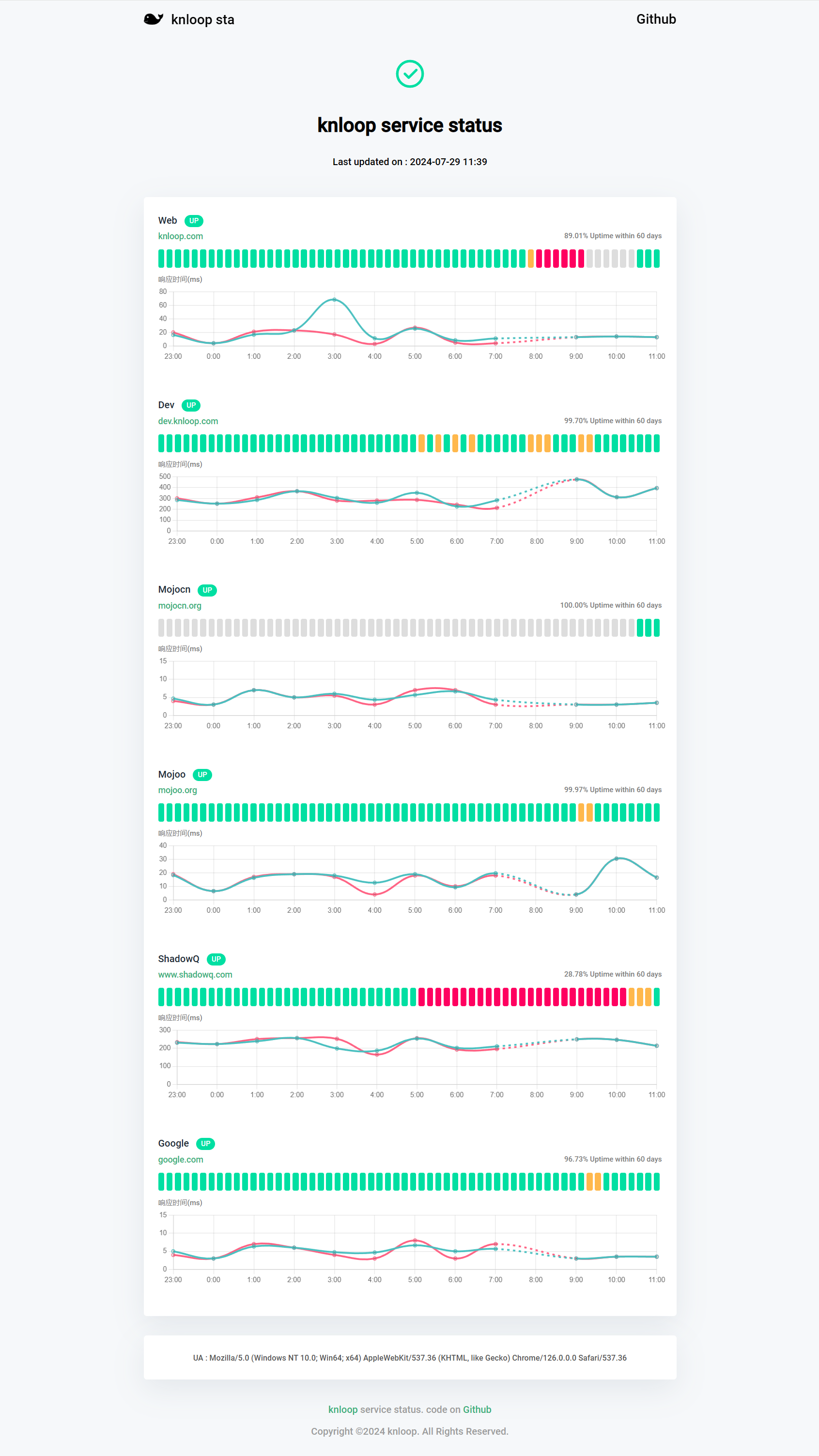
项目地址: https://github.com/shadowqcom/knloop-service-status 预览: https://status.knloop.com/
花了几天时间,参考和 copy 了其他几个 status page 项目(具体项目写在 README.md ),魔改后目前基本符合我的需求了。部分代码是 gpt 帮我写的,个人能力太差 鼓起勇气分享出来 希望能各位大佬能指点一二。
如果需要日志数据颗粒度更细,可以把定时任务执行时间调短一些。但是 GitHub 的免费额度有点不够用。不知道 cloudflare 可不可以。
我的想法是可以把 sh 脚本放在别的地方执行 然后把日志推回仓库。
现在还有一些问题,图表里面的数据没有弄准确 !!!

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.