189 天前
我是个前端小白,使用 webstorm 调试 ruoyi-vue 前端时,发现了一个奇怪的问题。
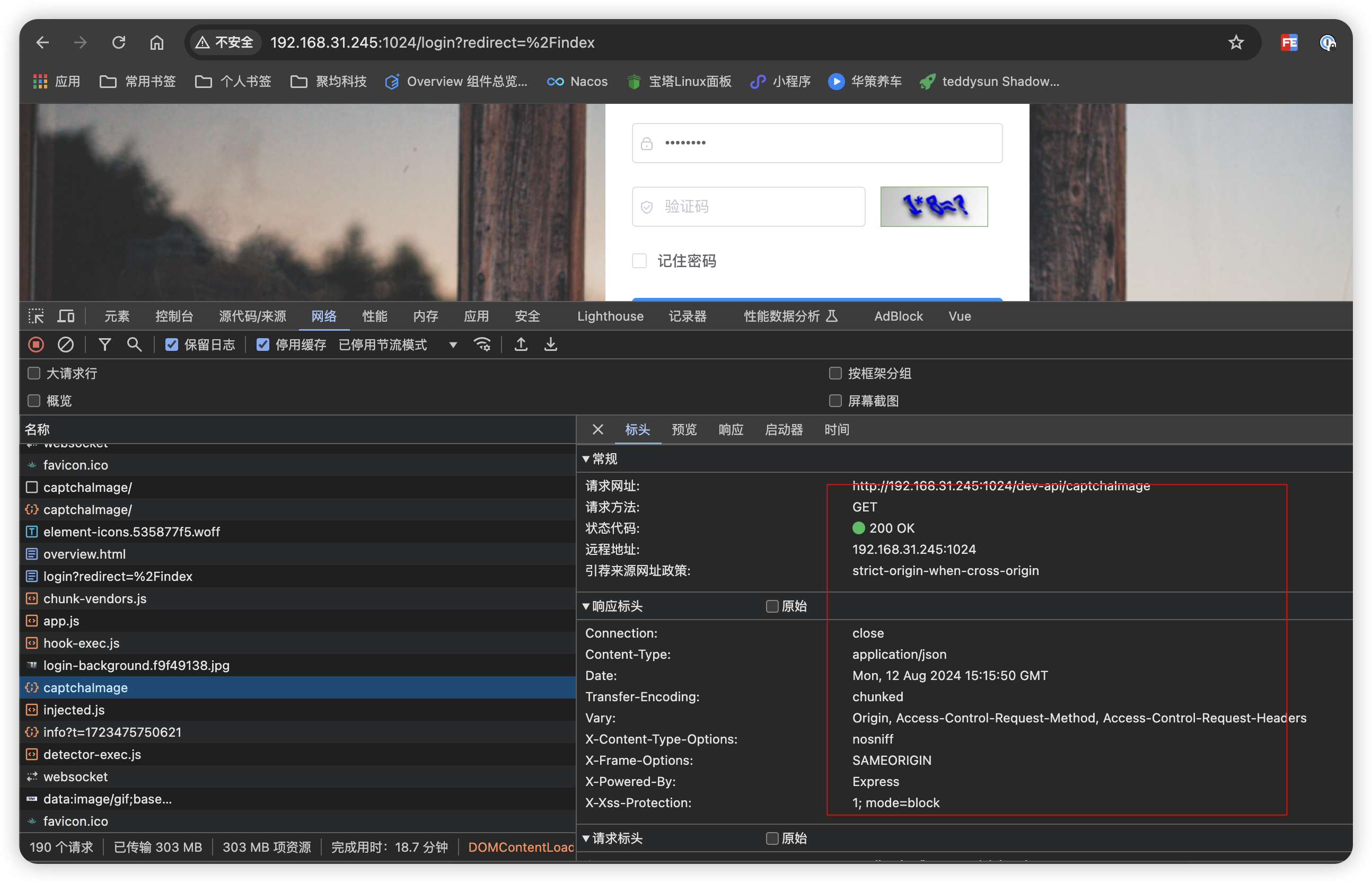
问题现象 使用终端启动程序( npm run dev), 测试访问前端页面正常,如下图

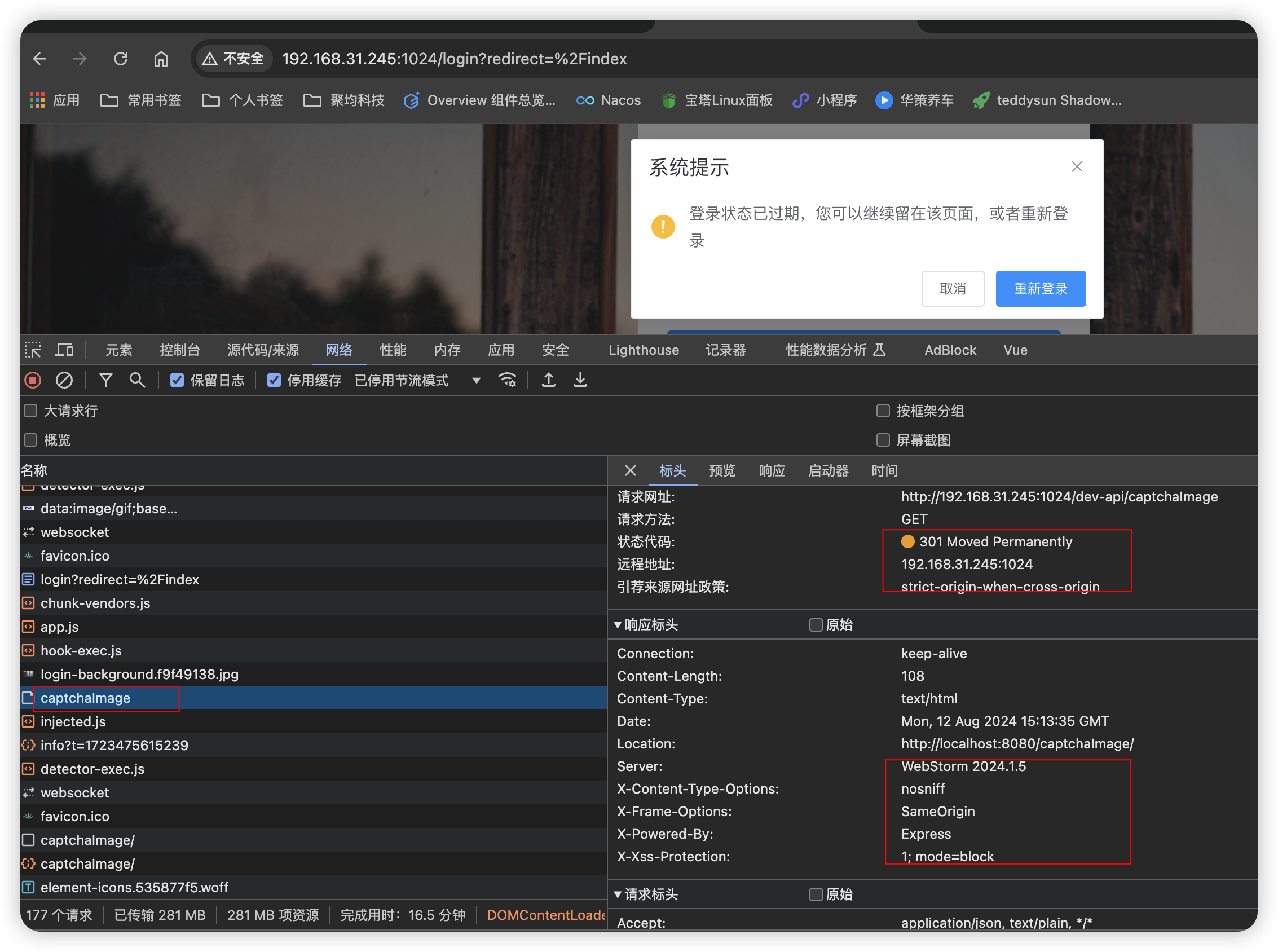
此时,如果启动了 webstorm 应用,就会变成下图的响应,而且 301 后的地址,还在后面加了个/,变成了
location: http://localhost:8080/captchaImage/(多了个/)

退出 webstorm 后,响应报文又会恢复正常,比较神奇
webstorm 启动与否,是怎么影响到 node 的返回的 http 响应处理的, 如何处理多出来的/
macos 14.5 (23F79) npm 测试了 v16.13.2 ,v16.20.2 webstorm 2024.1.5
代码地址: https://gitee.com/y_project/RuoYi
ruoyi 后端测试地址( admin, http://121.4.67.233:8082
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.