流光卡片是一款创新的文字卡片工具,以其独特的批量创建功能,帮助用户高效地制作出既美观又具有吸引力的社交媒体内容。
(本人开发的工具,同时还支持 API 调用生成卡片,你可以基于这个+AI 来完全自动化批量生成金句内容卡片 https://github.com/ygh3279799773/streamer-card)
流光卡片支持通过导入 excel 、csv 、Json 来批量生成数据,使用的步骤很简单
本篇内容目标就是通过批量生成功能,制作这个账号的图文:https://www.xiaohongshu.com/user/profile/663d874c0000000007005377

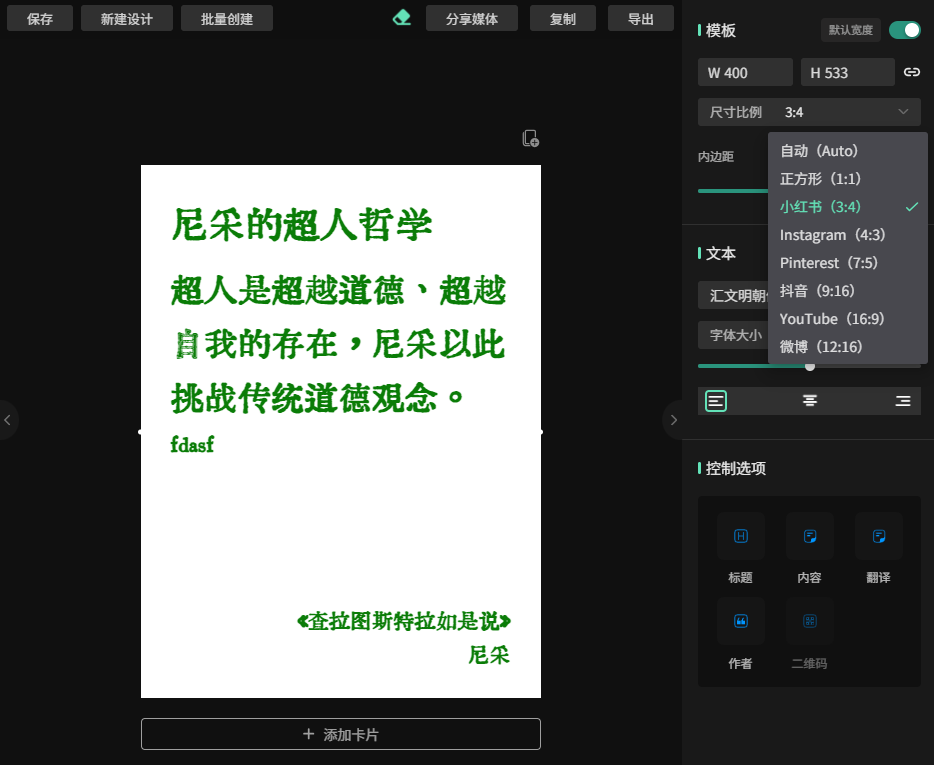
打开网页:https://fireflycard.shushiai.com/?temp=tempJin
将尺寸调整成 3:4 ,这里我们做的简单一点

首先你需要准备对应的 excel 、csv 、json ,首先得符合格式要求,下面是常用的列:
| 字段/列名 | 描述 |
|---|---|
title |
卡片 title |
content |
卡片正文 |
author |
作者 |
translate |
翻译 |
一般情况下我们只需要准备这三个列/字段即可
然后找一个 ai 网站,这里打开 kimi:https://kimi.moonshot.cn/
然后使用如下 prompt 让 ai 生成数据:
你是一位创意十足的内容创作者。请为我生成 20 条吸引人的内容,以表格形式呈现。每条内容应包含引人入胜的标题、简洁有力的正文和作者名称。
请用以下格式输出:
注意:
- 标题要引人注目,激发好奇心
- 正文应简洁精炼,突出重点
- 作者名要有创意,符合内容风格
- 内容要多样化,避免重复
现在,请为我生成 20 条关于{{内容类型}}的内容。
##具体内容要求
{{具体内容要求}}
##具体格式要求 为表格,有三列,分别为 title 、content 、author 、translate (内容英文翻译) ,列名为小写英文,内容为中文
这里我要求输出的内容要求是:尼采的金句名言语录
复制 ai 生成的表格,然后到 excel 中粘贴上去即可,这里还会将样式也粘贴了上去
直接看砂锅面的 GIF 图,步骤很简单,你只需要:
然后所有卡片就生成了,接下来就是点击导出,导出完成后,在右上角可以快速跳转社交平台后台发布
有没有更简单的方式?不然每次还得创建一下 excel 复制粘贴 ctrl+s 保存一下!就很烦😡
当然有的,使用 json 方式导入,首先我们修改一下 prompt ,让他不要输出表格,而是 json 格式:
然后看下面 gif 图,将 json 格式直接复制粘贴到批量导入中,点击确定即可
教程到这里就结束啦~
有任何问题都可以在评论区留言,看到后我会一一解答。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.