不会页面设计,可以用 flux 生成 ui 图,我是这么个流程,以条码生成为例:
- 先用 GPT 聊一下成熟商用的条码生成软件有哪些功能
- 再用 GPT 给出生成 ui 图的 Flux 提示词,中英文对照,方便调整
- 输入英文提示词到 Flux ,多抽几次(几乎每一张都很满意)
- 照着图再用 Claude 改一改(也可以直接用 cursor 按图片生成基础布局,不过我试了效果不太好)

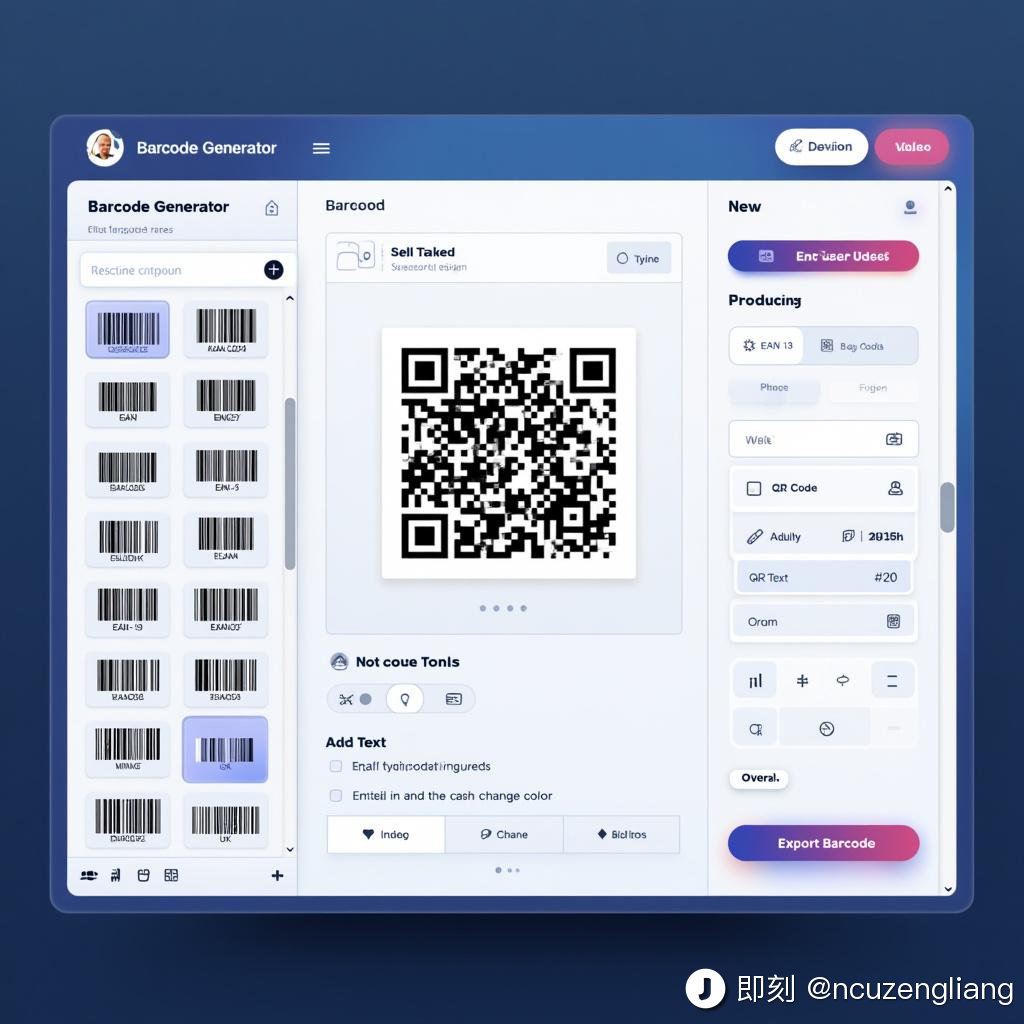
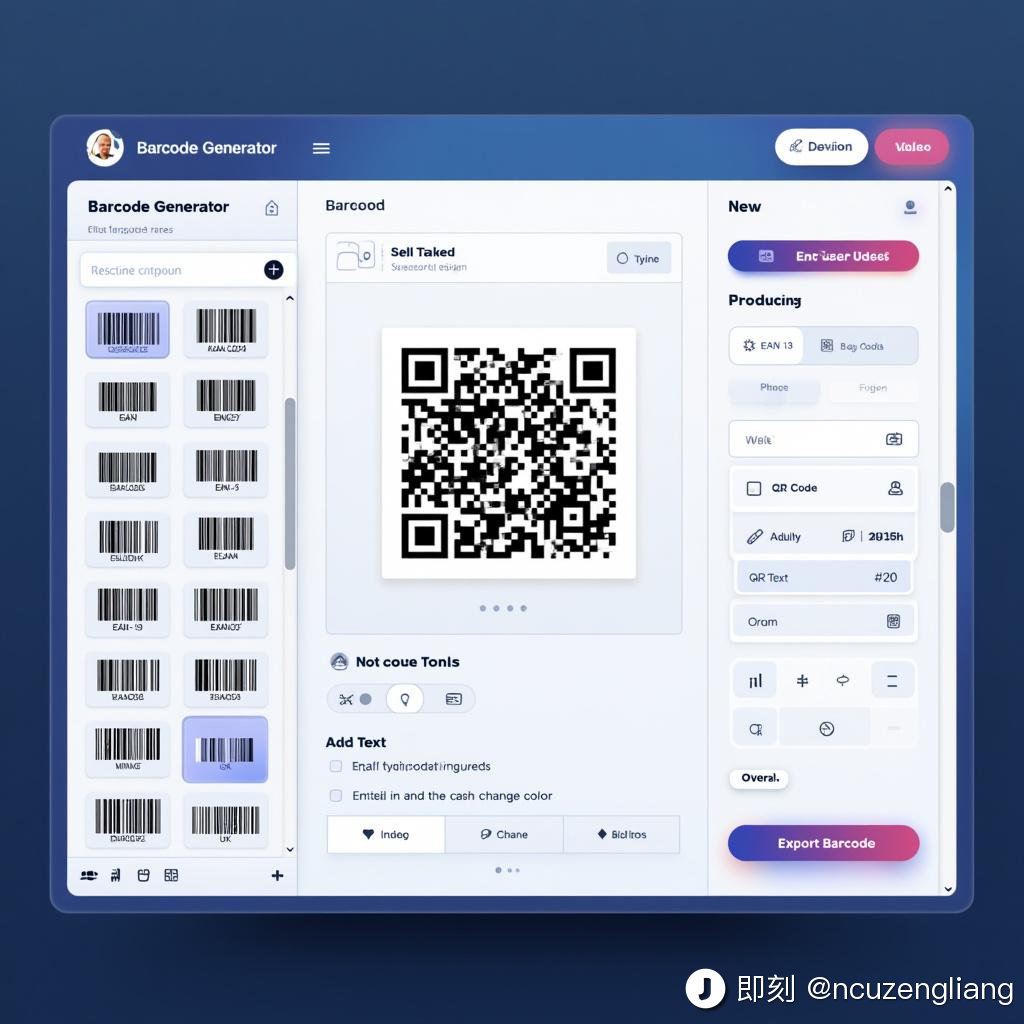
可以看下我改完的效果: https://barcode-maker.com/zh
附 Flux 提示词:
Design a professional user interface for a barcode generator tool website with the following elements:
- Top Navigation Bar:
- Display the website name "Barcode Generator"
- Include user account icon and settings button
- Left Sidebar:
- Provide a list of different barcode types (e.g., EAN-13, QR Code, Code 128)
- Clearly identify each type with icons and text
- Main Editing Area:
- Large preview window showing the generated barcode in real-time
- Editing panel with input fields and basic configuration options
- Bottom Toolbar:
- Include various editing tools such as add text, resize, change color, etc.
- Use intuitive icons to represent each tool
- Action Buttons:
- Place "Save Project" and "Export Barcode" buttons in the top right corner
- Highlight these buttons with prominent colors
Overall Design Style:
- Use deep blue as the primary color with a white background for a professional look
- Adopt a flat design to ensure the interface is clean and readable
- Add appropriate shadows and spacing to enhance visual hierarchy
- Ensure responsive design to adapt to different screen sizes
Make sure the overall layout is intuitive and user-friendly, allowing users to quickly get started with the tool.