126 天前
在线屏保网站 https://www.screensaver.top
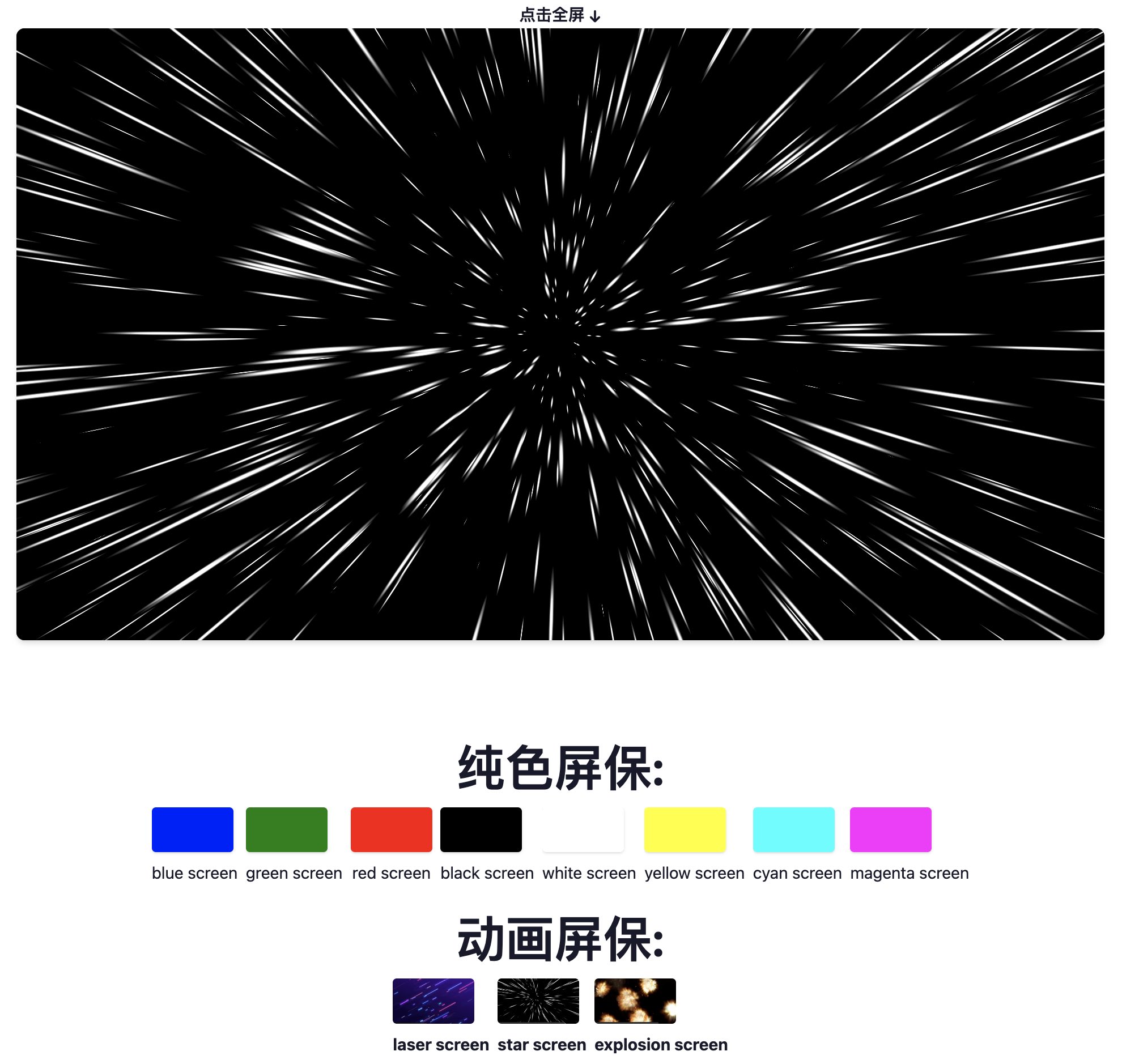
技术栈 用 nextjs + tailwindcss + PIXIJS8 写了一个在线屏幕保护的小网站练练手
目前就加了两种屏保
练手的背景:最近几年工作写后端多,前端写偏少,之前频繁使用 react 还是 3 年前 写这个网站花了不少时间,感觉前端功力已经差不多退化完了,一直边改边学😂😂
后续规划:后面有时间继续找些比较酷炫动画效果 整理到网站上 如果大家有比较酷炫的 canvas 动画可以发我,会慢慢整理上去

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.