说到建站这个事情,作为开发者的你可以有非常多的解决方案,更何况是 2024 年了,建站交给 AI 也能快速完成。用 WordPress 开源系统,用 Wix 、SXL 等 SaaS 平台,或者直接“Rails new"从零搭建。
本文将为你介绍一个建站新范式:Baklib 。Baklib 是用 Rails 框架构建的基于 Liquid 语言的模版建站平台,作为 Ruby/Rails 开发者,这道菜应该再熟悉不过了。
账号注册地址: https://baklib.com/get-started
首先咱们需要在 Baklib 上注册一个组织管理者账号(免费的)。当你注册好一个组织管理者账号登录到组织后台以后,我们可以看到在组织管理端有一个模板管理,点击即可进入到组织模板管理中心。
*** 如果提示试用版本,则联系客服注明来自 V2EX 申请免费版本 ***

Baklib 上的模板都是开源的,托管在: https://gitlab.com/baklib/themes
你可以做公共模板中选择喜欢的模板,复制 git 链接并添加到 Baklib 上,也可以参考 Baklib 的模板开发要求,自行打造权限的模板。具体参考:Baklib 模板开发中心
在 [市场] 中可以看到所有公共的模板,以及组织自己挂载的模板,选择安装,根据流程即可创建一个站点。

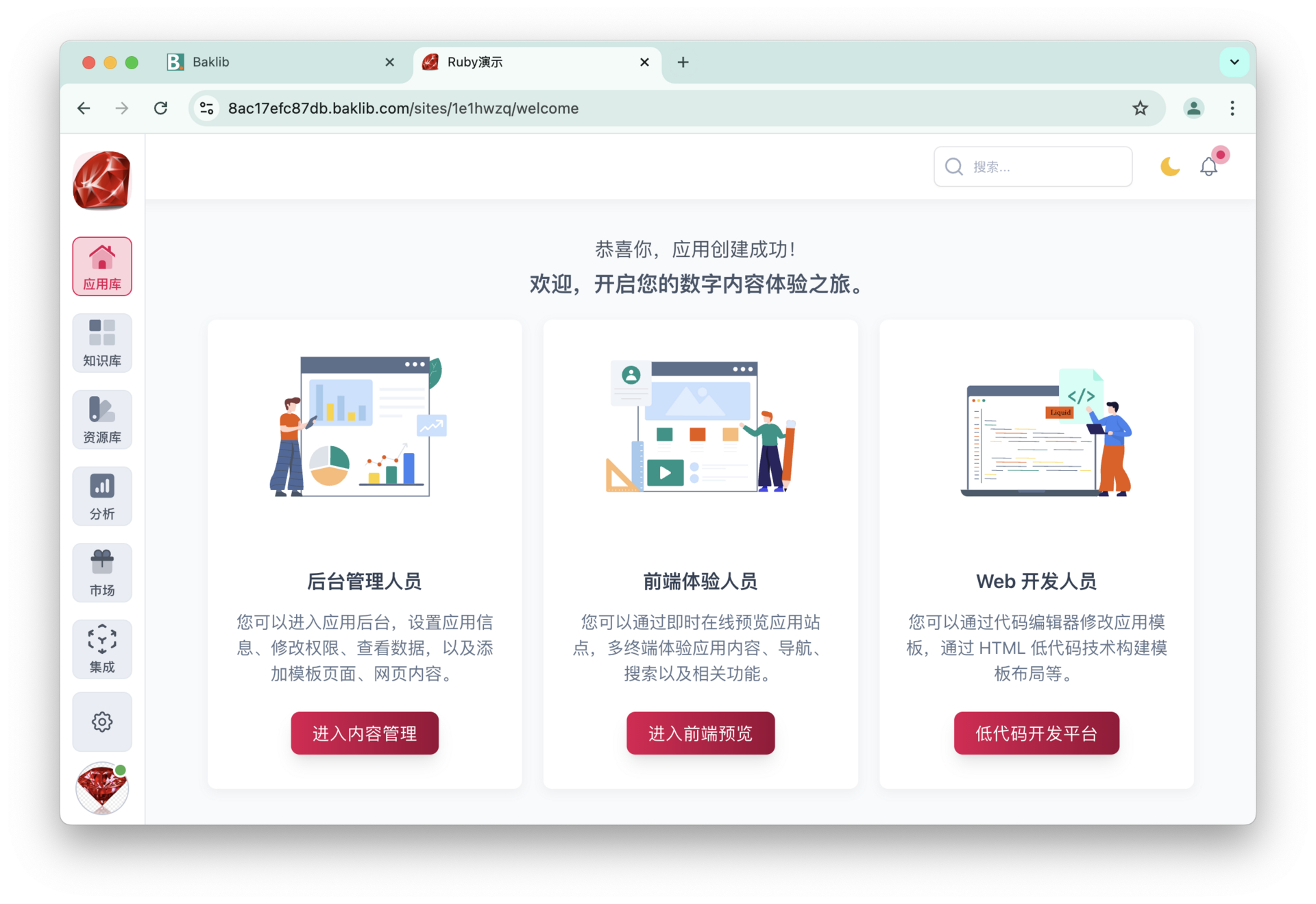
一旦创建好一个站点,就可以有三个入口:前端会自动生成一个独立域名的网站(可解析到自有域名),后台有个独立的网站内容管理端,以及模板在线编辑器。

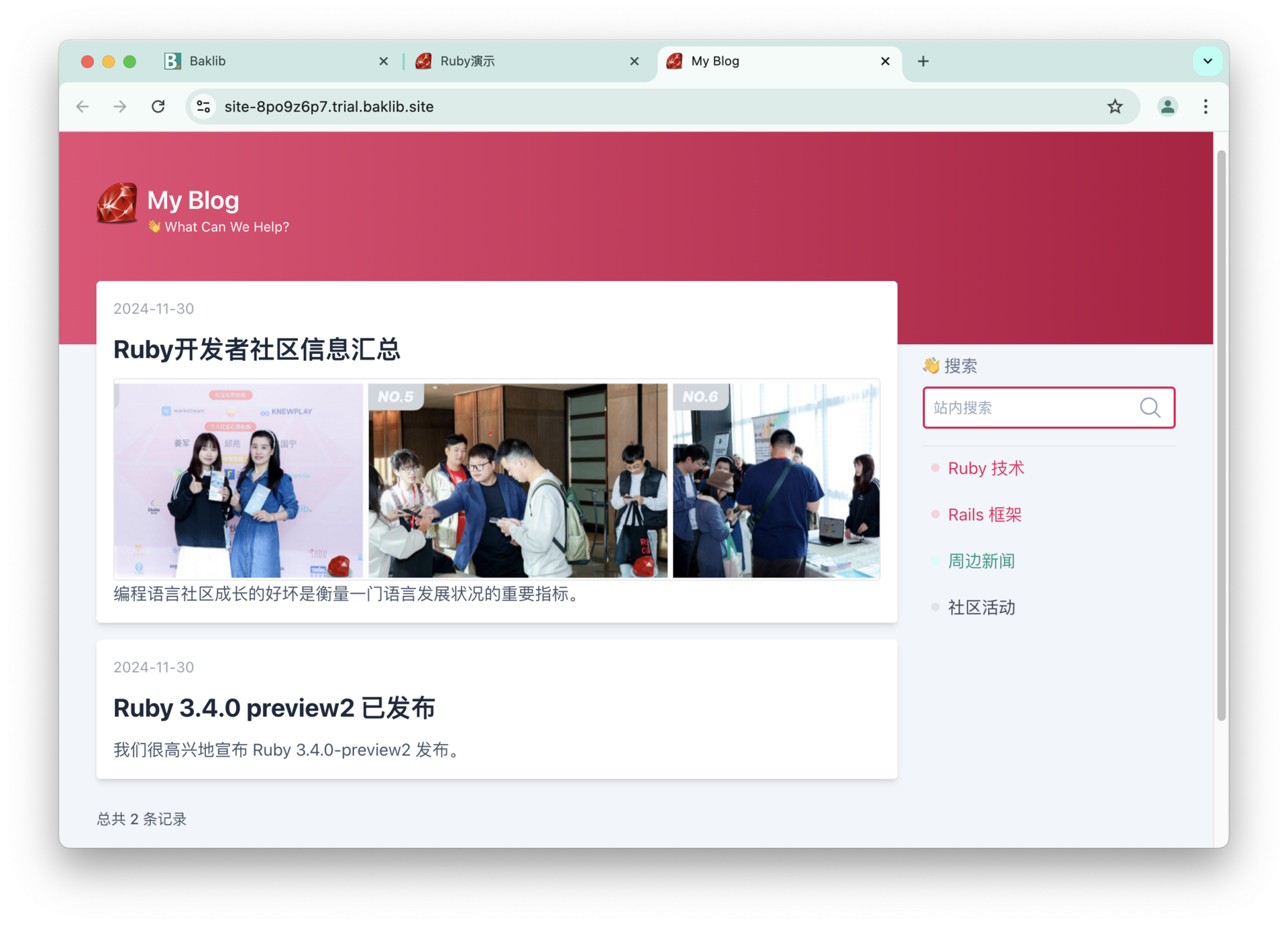
参考用此模板创建的真实案例: https://release.baklib.cn
重头戏是对模板的二次开发支持,Baklib 设计了一个灵活的网站模板结构,你可以随时在线实时开发、实时预览,包括复杂的自定义字段、排版布局、查询检索等能力。
模板结构
├── assets
└── images
└── css
└── javascripts
└── ...
├── config
└── settings_schema.json
├── layout
└── theme.liquid
├── locales
├── src
├── statics
├── snippets
└── templates
静态文件可直接添加到 statics 目录中,比如添加一个 about.liquid ,直接前端输入地址: /s/about 即可打开。
模板片段添加到 snippets 目录中,比如添加文件 _header.liquid,在其他文件引用: {% render 'header' %}。
模板文件添加到 templates 目录中,比如添加文件 blog.liquid
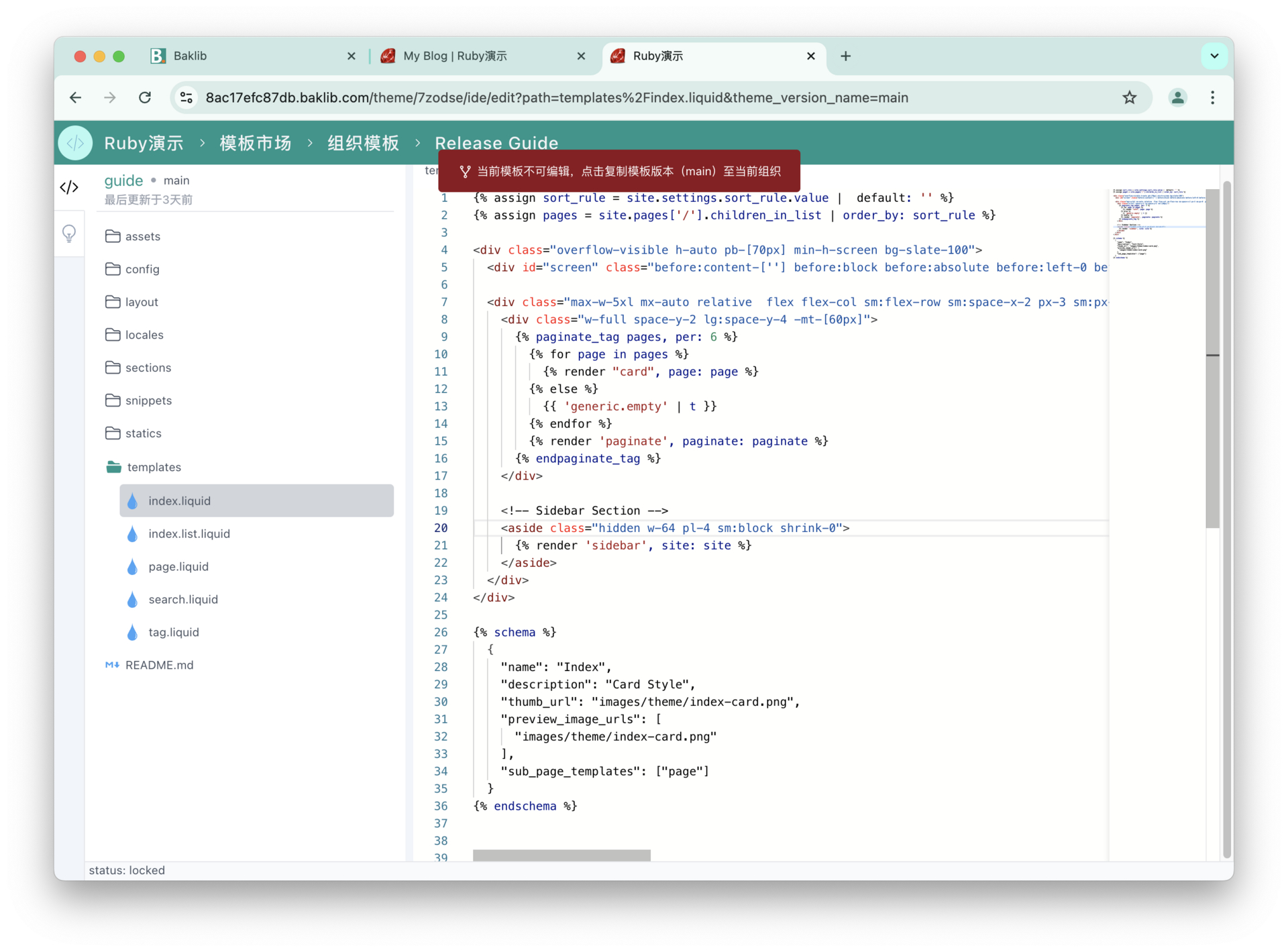
每个模板的页内代码由 HTML ( CSS/JS ) + Liquid 组成,以下是模板首页代码示例:index.liquid
{% assign pages = site.pages['/'].children_in_list %}
<div class="overflow-visible h-auto pb-[70px] min-h-screen bg-slate-100">
<div class="max-w-5xl mx-auto relative flex flex-col sm:flex-row sm:space-x-2 px-3 sm:px-0 pt-[220px]">
<div class="w-full space-y-2 lg:space-y-4 -mt-[60px]">
{% paginate_tag pages, per: 6 %}
{% for page in pages %}
{% render "card", page: page %}
{% else %}
{{ 'generic.empty' | t }}
{% endfor %}
{% render 'paginate', paginate: paginate %}
{% endpaginate_tag %}
</div>
<!-- Sidebar Section -->
<aside class="hidden w-64 pl-4 sm:block shrink-0">
{% render 'sidebar', site: site %}
</aside>
</div>
</div>
{% schema %}
{
"name": "Index",
"description": "Card Style",
"thumb_url": "images/theme/index-card.png",
"sub_page_templates": ["page"]
}
{% endschema %}
如果需要自定义模板页面的字段,则只需要做模板页面的 schame 中声明即可。
"settings": [
{
"id": "tags",
"type": "tag_picker",
"multiple": true,
"label": "标签"
},
Baklib 支持 18+ 动态表单(见 https://dev.baklib.cn/2a32/forms),足以满足各种类型字段的自定义。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.