43 天前

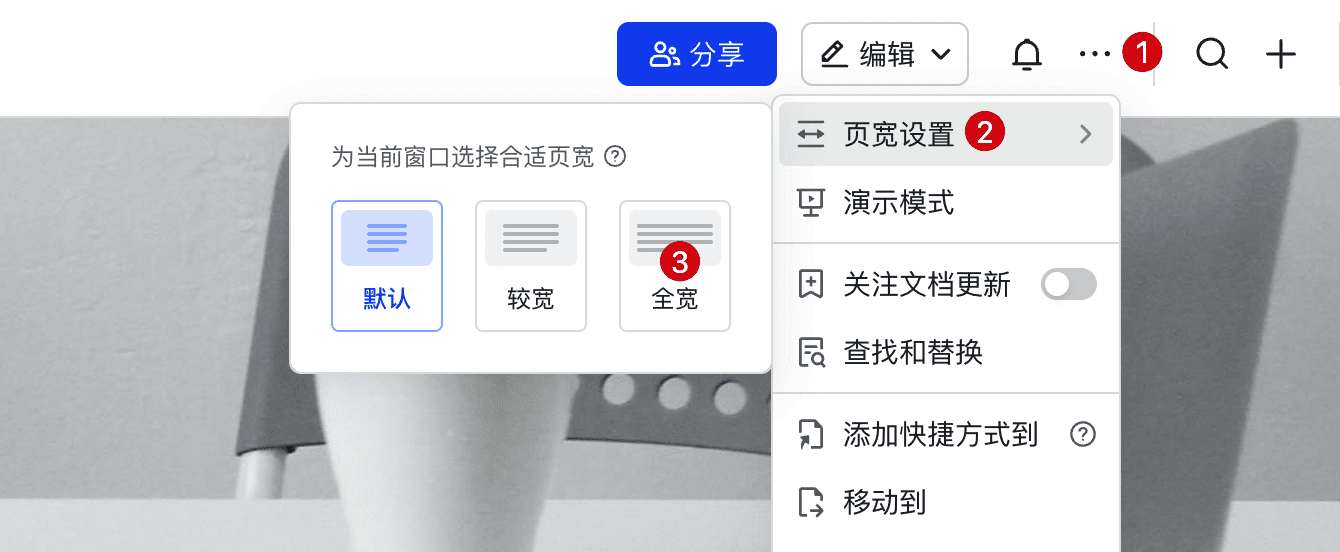
如上图所示,我期望在打开一篇飞书文档时,页面显示效果就是「全宽」,而不是每一个篇文档都需要经历 3 步手动设置为「全宽」。想到是否可以通过编写一个浏览器插件实现。
尝试过程:
1 、页面加载完成时,调用飞书的 update 接口,把该文档页宽设置为「全宽」,但是页面必须再次刷新才生效。
curl -L -X POST 'https://sqb.feishu.cn/space/api/platform/common_setting/update' \
-d '{"token":"xxxxxx","obj_type":22,"settings":[{"scene":"width_mode","setting_value":"full"}]}'
2 、更多菜单面板和页宽设置面板的 DOM 是动态加载的,不清楚怎么在插件里用 js 模拟点击事件。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.