微信公众号文章不能加入外链,有时候会引用很多网站的链接,但大家想看的话还得复制到浏览器再去打开,最简单的方式就是贴一个链接二维码来解决。比如用草料二维码直接用生成:
但如果文章单独贴一个二维码会很突兀:
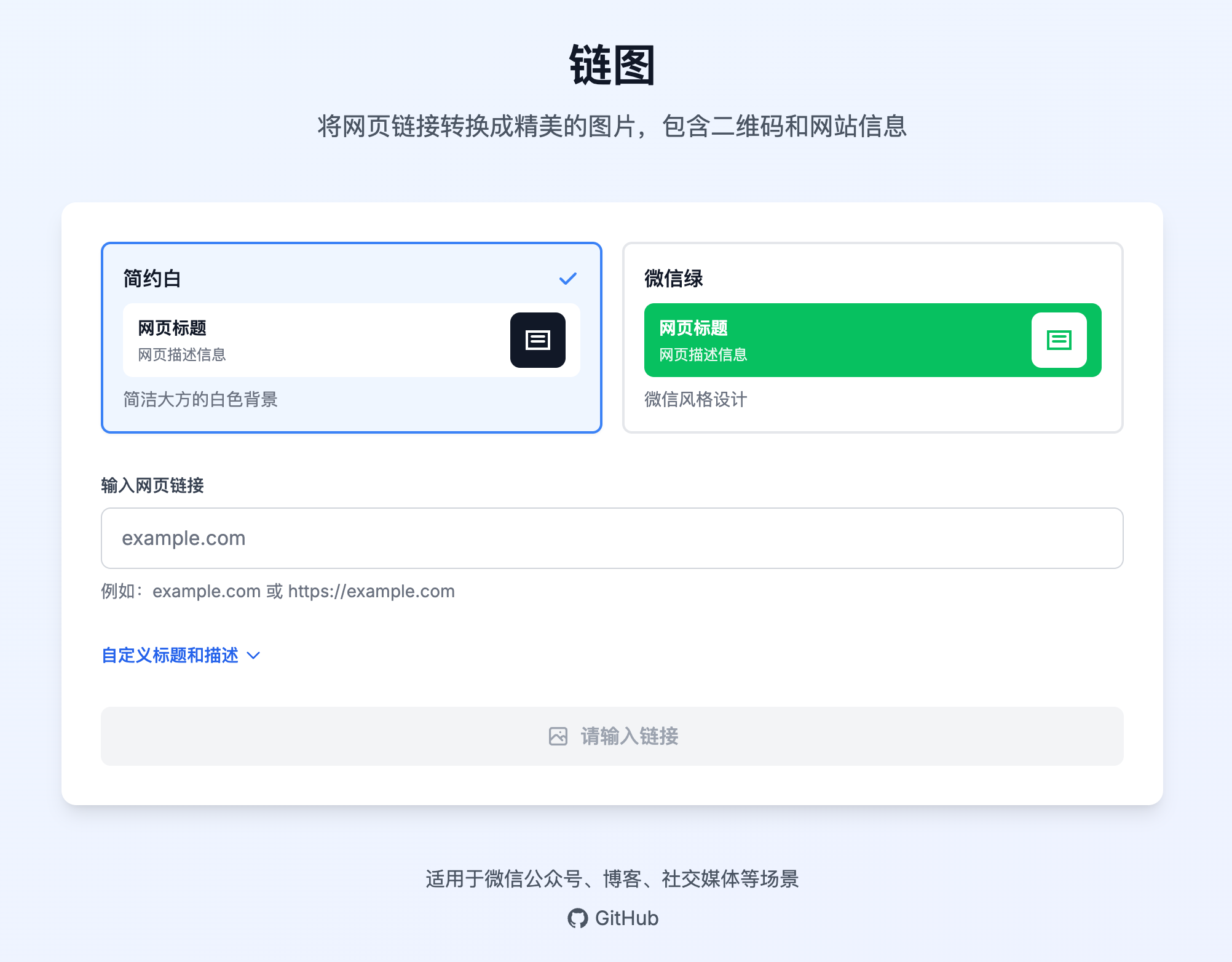
于是就有了这个网站,qr.windliang.wang:

输入网站地址就可以生成下边的图片:
利用二维码占据的高度,把标题和网站介绍都填充过去。
其实想做这个网站很久了,但因为懒一直没做。虽然功能很简单,但如果自己开发起来,去写 ui 、处理交互、再学习 canvas 相关的,顺利的话估计也得一个周末。
但现在不同了,有了 Cursor ,我可以一行代码都不写,通过和 Cursor 聊天就完成了网站的开发。
正如这个文章所讲的:
有一句老话:创意很廉价,执行才是一切。然而,AI 颠覆了这个说法,执行现在很廉价,整个开发时间和交付速度的概念都不同了。
未来属于那些有想法、还能动手去做的人。
网站的初始交互和 Cursor 对话一次就完成了开发:
我现在需要写一个新项目,作用是为微信公众号提供链接转二维码图片的功能。
用户输入链接,输出一张图片,包含链接的二维码、网站标题、网站简介。
网站现代化一些,可以使用 Next.js 和 TailwindCSS
考虑网站的 SEO 优化。
我准备把项目开源,请写一个 ReadMe 。
接着 Cursor 就开始干活了:
项目:链接转二维码图片(微信公众号工具)
项目概述
- 功能:将链接转换为包含二维码、网站标题、网站简介的图片
- 技术栈:Next.js + TailwindCSS
- 目标:开源项目,注重 SEO 优化
任务列表
1. 创建项目基础结构 [ ] 初始化 Next.js 项目 [ ] 配置 TailwindCSS [ ] 设置基本目录结构 [ ] 2. 开发核心功能 [ ] 实现链接输入和验证 [ ] 集成二维码生成功能 [ ] 实现网站信息抓取(标题、简介) [ ] 实现图片合成功能 [ ] 3. 前端开发 [ ] 设计现代化 UI 界面 [ ] 实现响应式设计 [ ] 添加加载状态和错误处理 [ ] 4. SEO 优化 [ ] 配置 meta 标签 [ ] 实现动态 SEO [ ] 添加 sitemap [ ] 5. 文档编写 [ ] 编写 README.md [ ] 添加使用文档 [ ] 添加贡献指南
当前进度
准备开始项目创建
这种让它列出执行计划,可以参考鸭哥的 搏一搏,$20 变$500:一小时魔改 Cursor 变身 Devin。
接下来就是根据自己的需求再调整交互细节,比如将图片的主标题、副标题加入一个表单:
调整调整 ui:
ui 的调整方面 ai 还不太擅长,可能会遇到改对了 B ,又把之前改好的 A 搞没了。应对这种情况我们可以把需要的需求一次性描述给它。发现不符合,不要继续对话,而是编辑原来的输入词让它重新来过。
还有就是到一个可用的节点之后记得及时 commit 方便我们随时回退。
遇到错误不用慌,把错误粘贴给它,它会自动修复:
它在写代码过程中会自动修复自己写的 lint 问题,最终给我们一个可用的代码:
之前还需要自己考虑移动端的展示,现在 AI 也帮我们直接完成了:
之前开发就是自己的全部时间投入进去开发,现在更像我们有了自己的小弟,在做其他事情(锻炼身体、逛网站)的间隙,和它对对话,预览预览效果,一个网站就开发完了。
正如之前 Ai 杂想 中介绍的,一切都变了:
好处是所有人都又回到了一个新的起点,新的一万小时定律开始了。以前是多写代码锻炼编程能力,未来就是多用 AI 、多用 AI 、多用 AI,熟悉和 AI 对话的边界,积累描述需求的经验,探索 AI 和当前工作的结合。


这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.