大家好,一月初在V2EX上发布了我们最近在开发的新项目 Porter.io 收到了很好的效果,吸引到了不少同学注册成为我们最早期的用户。今天给大家带来了我们最新的产品 Porter Plug.
Porter Plug使用Chrome插件以及Userscript,当用户在访问GitHub的项目页面时,自动嵌入显示当前项目的成长历史以及相关新闻。让大家在浏览GitHub时获得更多的项目相关信息。同时也让Star数较少的Porter Digest用户或者暂时不想通过电子邮件接收订阅新闻的同学方便的获取Porter.io上海量的项目相关信息。
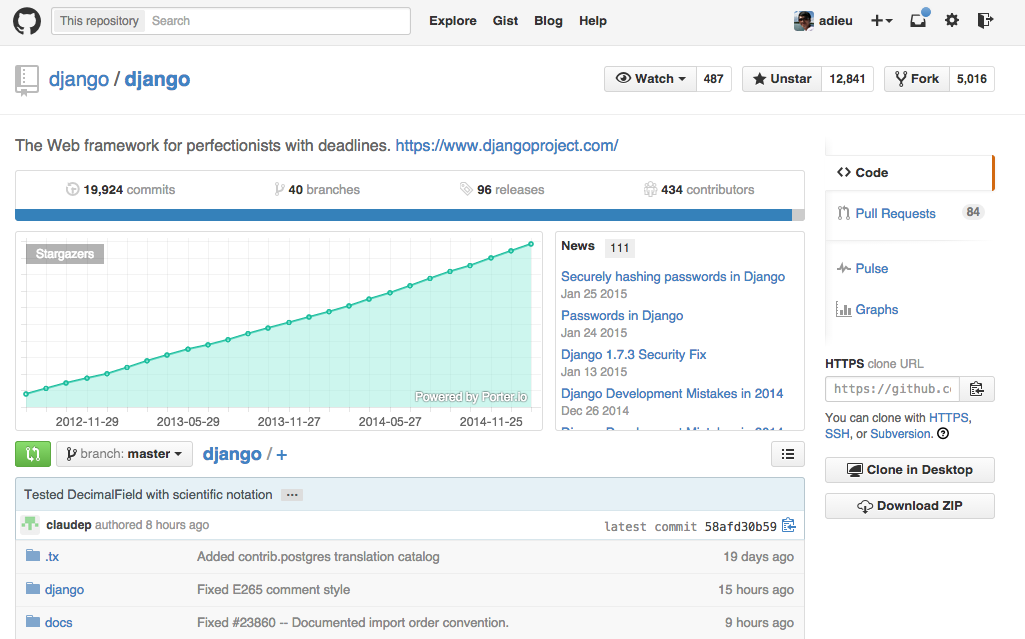
这里有一个截图,演示了插件运行的效果

希望大家喜欢。如果有任何的意见或者建议,可以在本贴留言,或者在 https://github.com/porter-io/feedback 进行反馈。非常感谢。
注:
1. Porter Digest是我们最早提供的功能,可以根据你在GitHub上Star的项目的清单,将当天与这些项目有关的Hacker News新闻以及个性化的推荐新闻和热门项目等信息,通过每日电子邮件的形式推送给你。
2. 我们最早在V2EX上的发布贴在 http://www.v2ex.com/t/159010
3. 在发布之后,我们写了一篇经验总结,在 如何有效的在 V2EX 上发布新产品
4. Porter Plug的地址在 https://porter.io/plug/ 如果漏掉了上面的链接的话 :)
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.