这个是我去年写的一个练手项目,当时打算写一个正则表达式的测试引擎,需要用高亮来显示表达式的各个部分,于是新开一个代码高亮插件的项目: code-lighter (
https://github.com/icymorn/code-lighter )。
当前有很多的小项目是使用正则来提取代码中的 token 的,这样做是比较简单一点;不过我打算从代码解析开始,一点点解析并判断高亮内容,这样的速度也更加快,同时也做了很多容错,因为要高亮的代码语法不一定对,但是我也需要能把其它部分正确高亮。
由于之前编译原理并没有很好掌握,词法分析磕磕绊绊写了好久,支持的语言也有限。不过也算是当时自己的突破了。
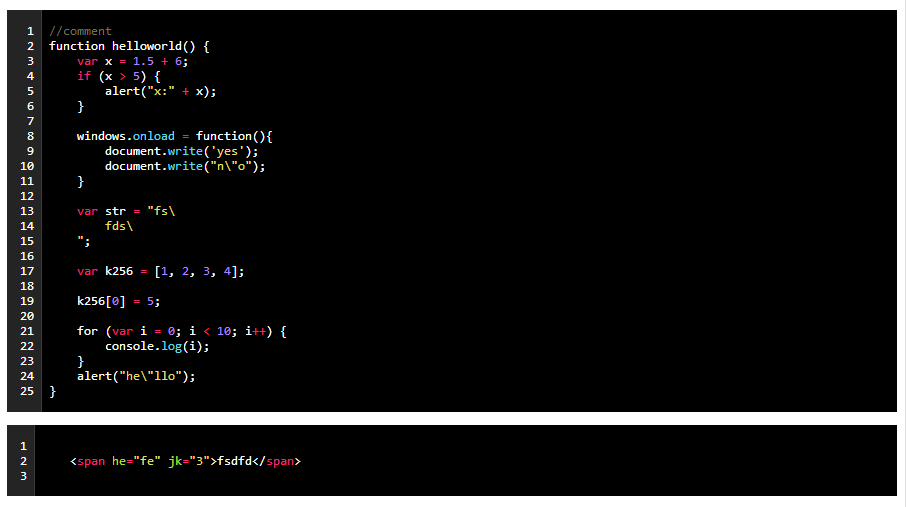
目前自带两种主题,一种是 monokai ,一种是 adobe bracket 的高亮。
这是示例页面:
http://icymorn.github.io/code-lighter/
用法如下:
````xml
<pre>
<div id='js'>
// comment line
function bar(){
var foo = 'hello';
var number = 5 * 6 / 20;
return foo;
}
</div>
</pre>
````
然后运行:
````js
var code = lighter.code({
target:document.getElementById('js'),
language:'javascript'
});
code.on(); // 高亮
code.off(); // 取消高亮
````
于是就完成了,通过传入 lineNumber: false 可以取消行号, theme: ‘ dark ’ or 'light' 切换主题。
当然,现在的高亮还不够完善,当时能力有限,又忙着毕业的事情,后来也没有再持续更新。
ps :现在在写一个基于 js 的函数式语言,等我写差不多了再来分享。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
https://www.v2ex.com/t/230175
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.