2015-12-26 14:57:19 +08:00
(给项目增加了一个主页,可以在 Chrome/Firefox 下直接预览效果了。)

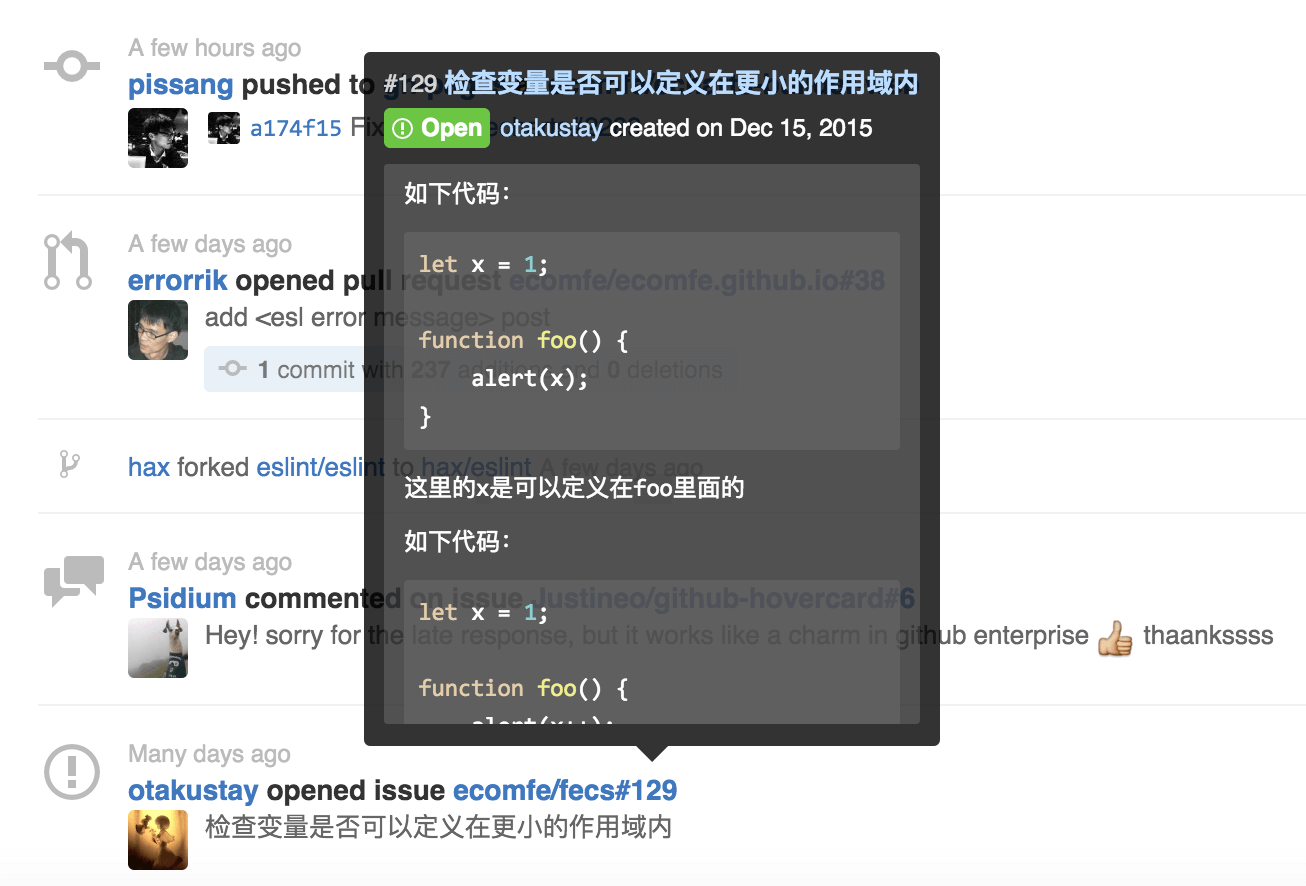
相比之前安利过的版本多了不少新功能,完整功能列表:
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.