2016-04-26 15:26:34 +08:00
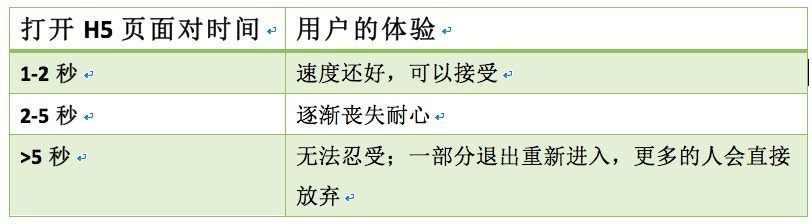
H5 页面形式丰富,传播范围广速度快,成为大家都喜爱的传播形式。而用户对 H5 页面的性能要求也更高。本 H5 的渲染性能就不及 native 的 app ,如果不把性能优化做起来,将极大地影响用户使用产品的积极性。

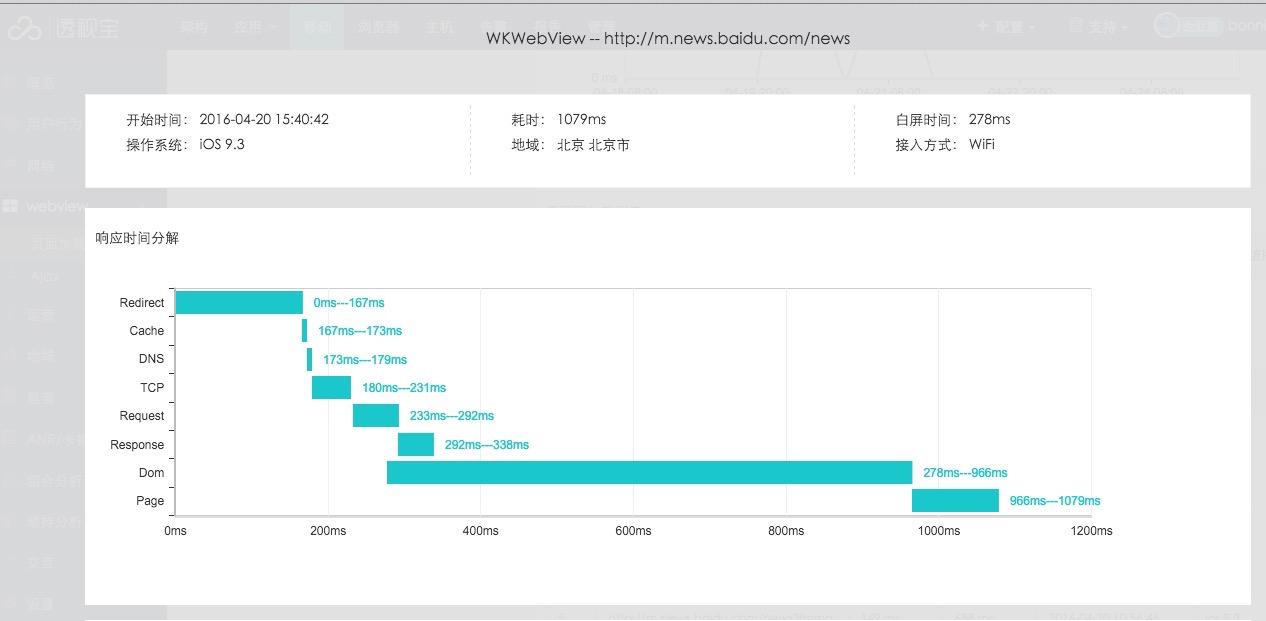
透视宝 Webview 性能分析是对 H5 页面性能的分析,包括页面加载性能分析和 Ajax 性能分析。新鲜出炉,免费体验中。 前往免费体验: www.toushibao.com


前往免费体验: www.toushibao.com
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.