lz 可以参考下我毕业论文里的流程 完整的代码在这里
https://github.com/wujichao/wencheng/##微信用户认证流程介绍
用户认证和路由都是在前端做的, 参考[react-router/examples/auth-with-shared-root](
https://github.com/reactjs/react-router/tree/master/examples/auth-with-shared-root)实现.
微信消息的用户认证比较简单, 直接使用 message 里面的 openid 即可.
而微信内 web 页用户认证比较复杂, 当用户点进去我们的 web 页, 我们怎么知道是哪一个用户点进去的?
- 比较简单的方法是给页面 url 加上一个参数`?openid=123456`, 然后通过 openid 来区分用户. [广科小喵](
https://github.com/paicha/gxgk-wechat-server)就是这样做的. 缺点一个是安全性不好, openid 不能泄露. 另一个就是用户点击自定义菜单, 不能直接进入页面, 因为没有 openid 参数啊, 需要返回一个有 openid 参数的 url 链接让用户主动点击.
- 标准的做法是利用微信的 OAuth 流程, 先跳转到微信的 OAuth 页, 然后带着一个 code 参数跳转回来, 然后用这个 code 参数值去拿 openid, [文档](
http://mp.weixin.qq.com/wiki/4/9ac2e7b1f1d22e9e57260f6553822520.html), 然后用 openid 去用户绑定表拿到 user 信息, 最后存在 session 里.
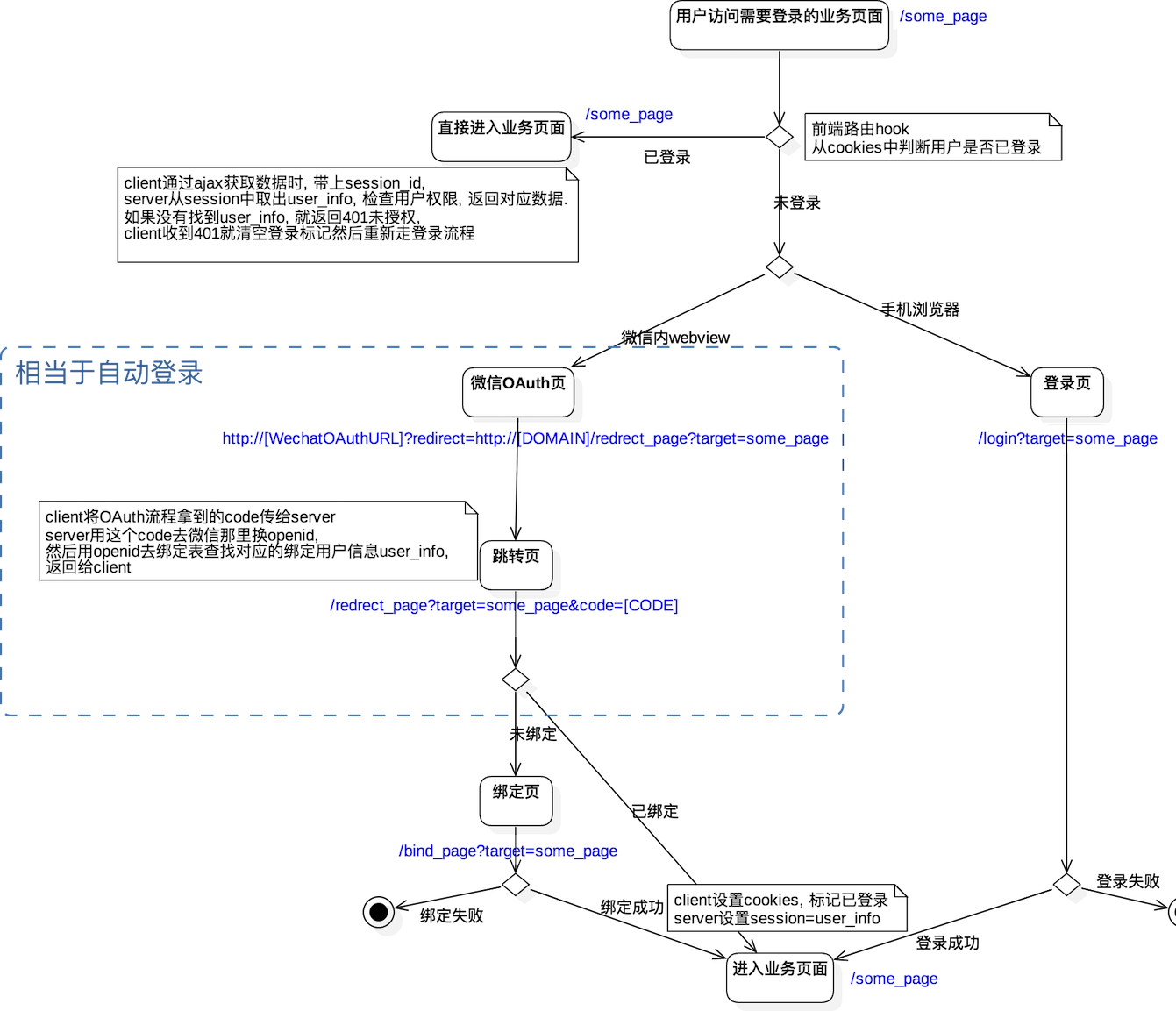
我们使用标准的做法, 同时我们还期望这些 web 页脱离微信也可以正常登陆使用. 具体流程如下图.