2016-12-02 11:58:05 +08:00
开发 chrome 扩展,有个选项页面,打开时样式显示错误,刷新后显示正确
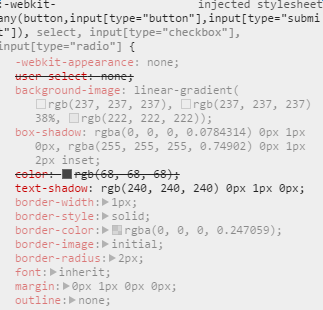
经过排查,发现是打开时页面有注入的 css 样式,刷新后就会消失,排查了 一下,发现并不是其他扩展的注入

想请问下 是什么原因导致的这个 css 的注入,为什么刷新后又不见了呢......
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.