2017-02-04 16:39:40 +08:00
- 原文链接: Align SVG Icons to Text and Say Goodbye to Font Icons
- 原文作者 : Elliot Dahl
- 译文出自 : 掘金翻译计划
- 译者 : aleen42
- 校对者 : zhouzihanntu hikerpig

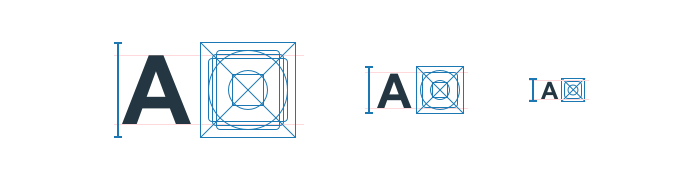
在字体图标盛行的时代,推行 SVG 图标可谓是 Web 社区中的一次重要契机。毕竟,使用 SVG 图标系统能更好地遵循图形的访问性标准,并渲染出更高质量的图像。此外,开发者还能轻而易举地通过该类系统增加 /删除 /修改库中的图标。因此,鉴于这样的优势,我们使用 React 开发了一套自家的 SVG 图标系统产品,并发布在 Pivotal 上。本文将阐述作者如何使用 CSS 来对 SVG 图标系统进行样式的定制以高效便捷地使用该类系统。
更多文章请阅读: https://github.com/aleen42/PersonalWiki/blob/master/translation/align_svg/align_svg.md
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.