2017-05-10 21:15:26 +08:00
前端新手,在使用 antd 的 table 组件时,想实现当某一行被选中时它的背景色发生变化,如下


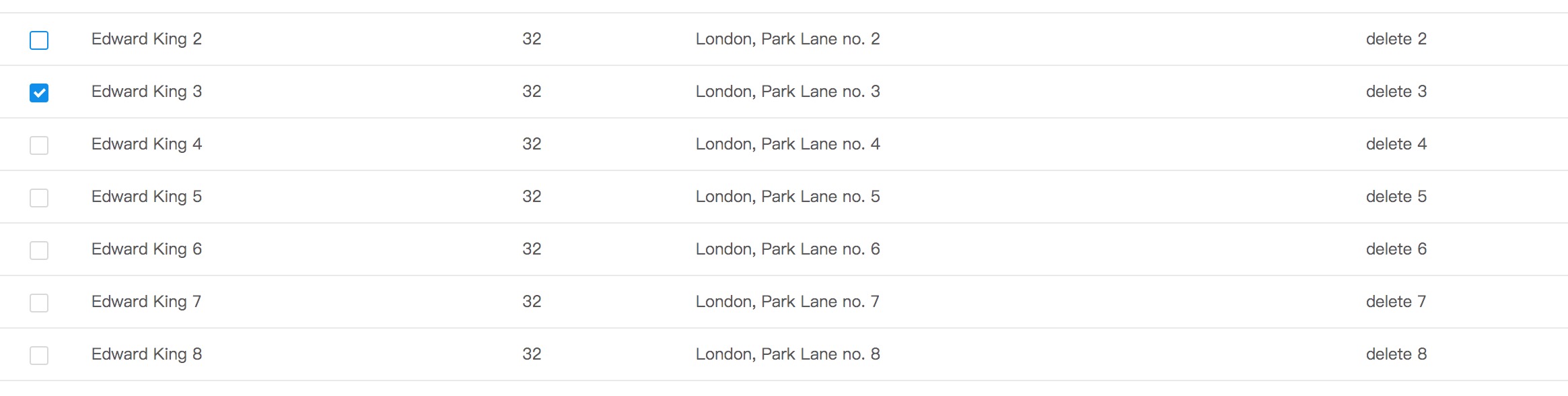
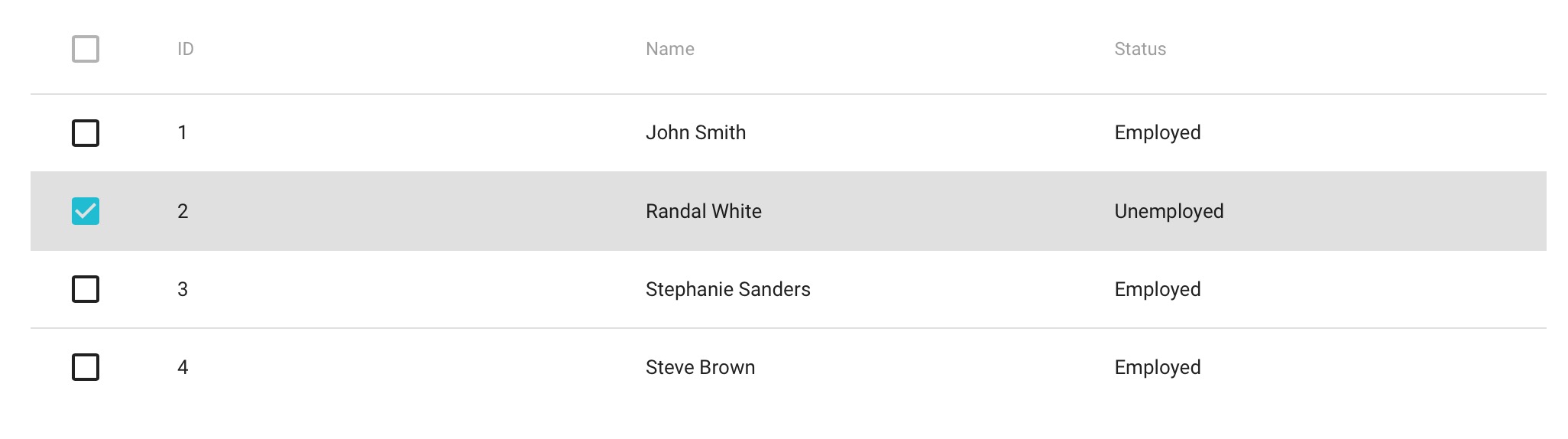
第一张是 Material UI 的,第二张是 antd,希望实现 Material UI 的那种效果。
antd 的 table 组件是这样的
<Table dataSource={dataSource} columns={columns} />
组件封装太深,回调没法控制到每一行,也没办法单纯通过自定义样式来实现,有没有大神提供点思路🙏
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.