相信有很多童鞋跟我一样,热衷于用 Markdown 来编写文章。由于其简单的语法和清晰的渲染效果,受到广大码农朋友们的推崇。但是,当我们想维护起自己的公众号时,公众号编辑器往往让我们费劲了脑汁。本人尝试了各种工具,比如:秀米一些在线提供多种不同样式的编辑器。虽然这些编辑器都能够完成编辑任务,但是效果并不理想。与我们所追求的简洁、清晰风格总是格格不入,尤其是对于
代码的展示非常的不友好。所以,这里给大家推荐一个本站的在线工具,可以帮助大家快速地把 Markdown 文章转换成微信公众号支持的漂亮格式。
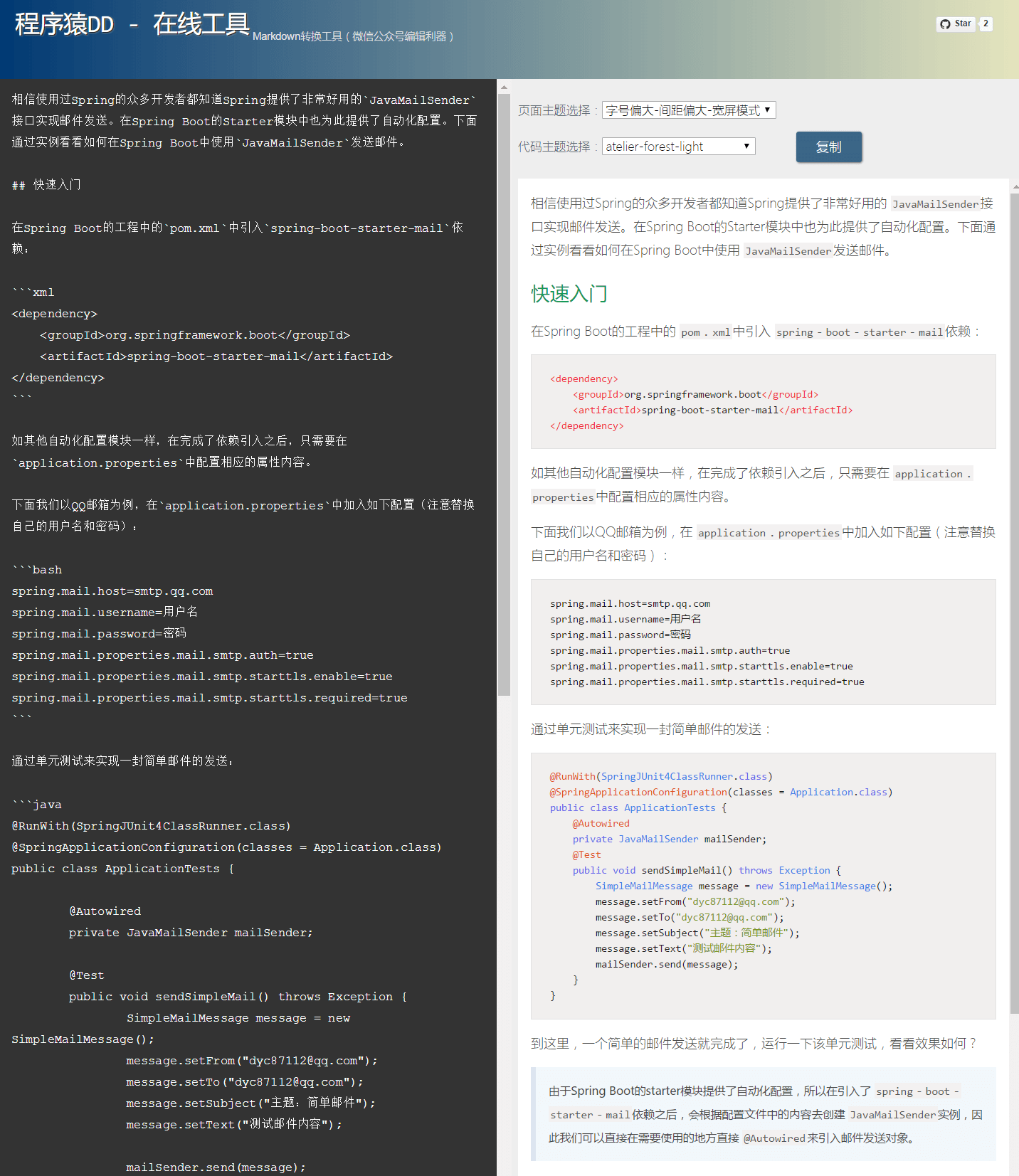
该工具的使用非常非常简单,点击http://blog.didispace.com/tools/online-markdown/打开在线编辑器之后,左侧为编辑器、右侧为预览区。
我们只需要将我们编辑的 Markdown 文档原始内容复制进去,右侧的预览区就会自动渲染出非常友好的页面结果。如下图可见,标题、正文、代码等都得到了非常好的呈现:

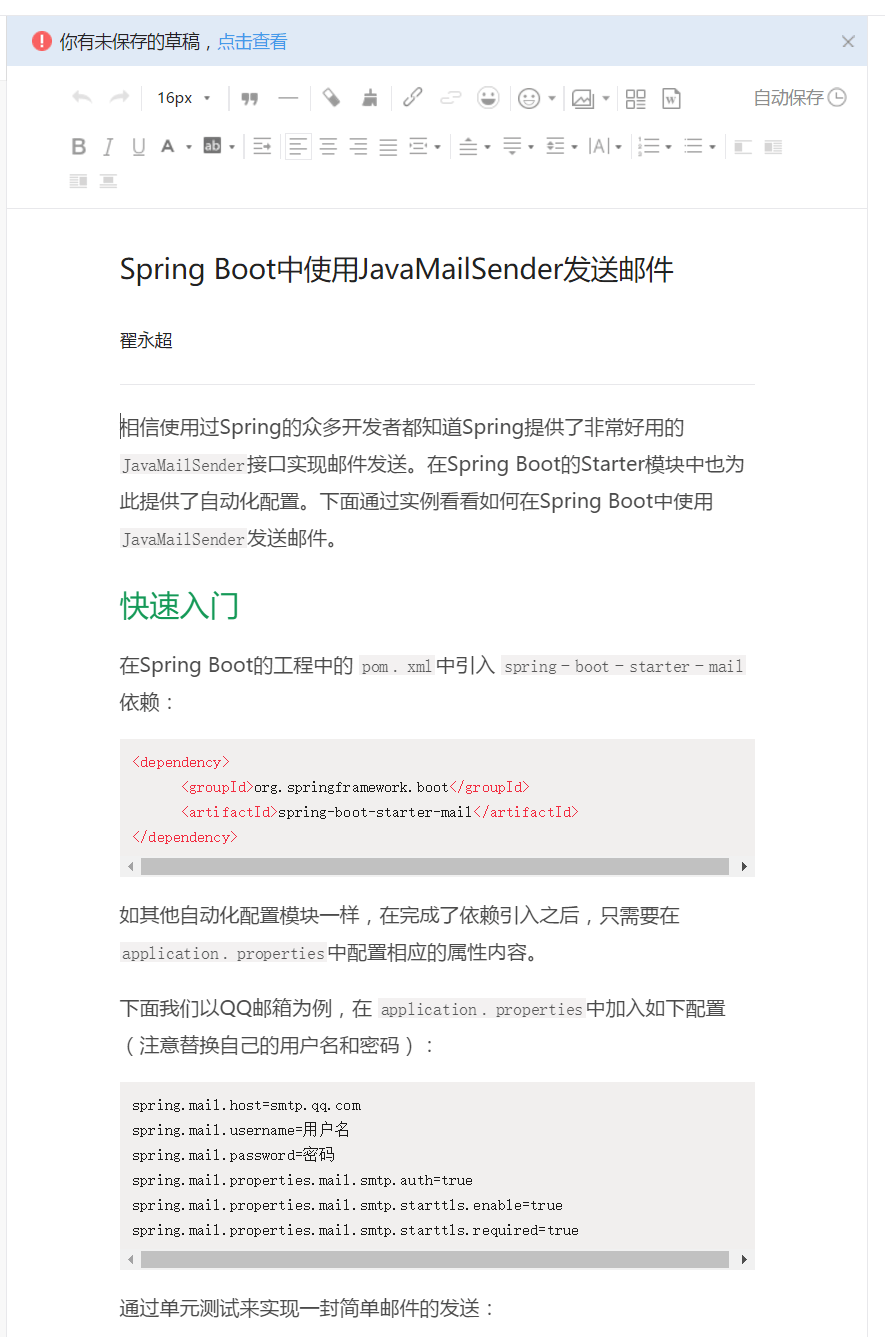
接着,我们要做的就是把这些内容发布到微信公众号中,过程也非常简单,只需要点击“复制”按钮,右键页面,选择“复制”。再打开微信公众号的图文编辑,在编辑框中完成黏贴,我们可以看到之前在编辑工具中的结果样式也被一同被复制过来了:

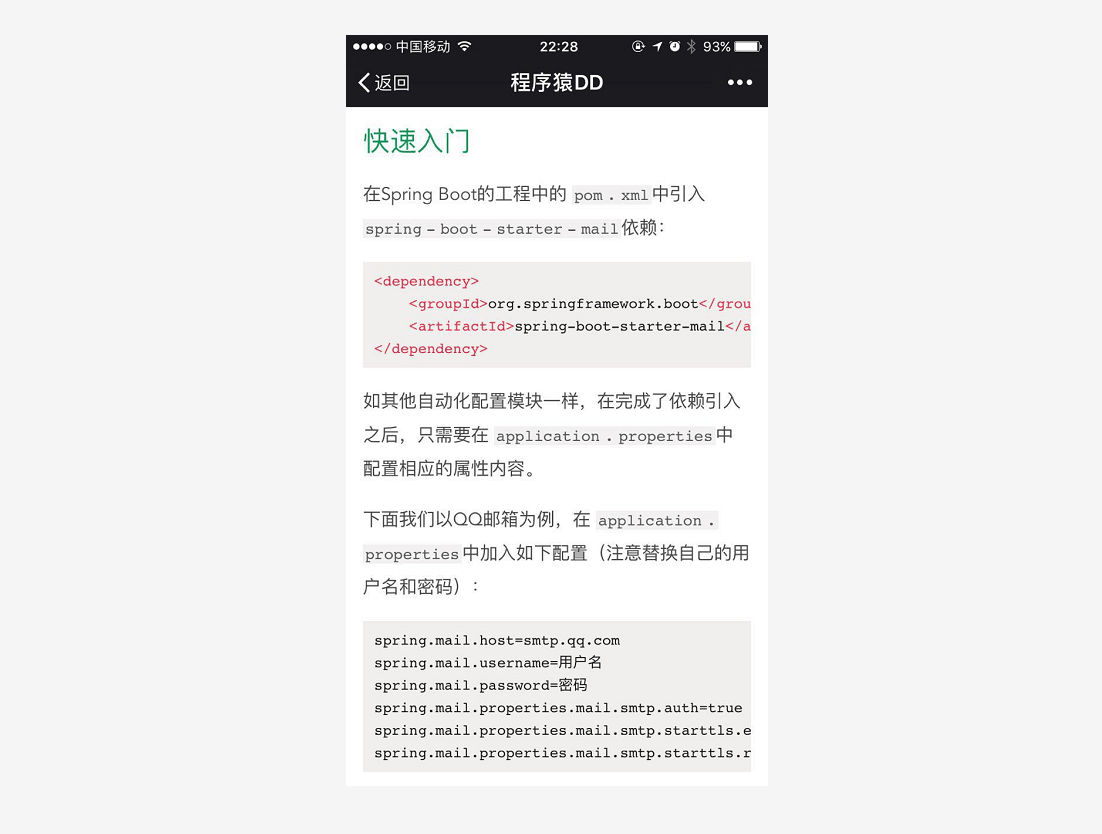
通过上面的方法发布的文章将获得如之前所见的、非常友好的排版格式。同时,对于代码的展示也非常的清晰,不会出现杂乱无章的换行,同时对于代码的高清也处理得当。即使在窄屏的手机端,代码格式也不会被积压变形,读者可以通过左右滑动的方式来查看完整的代码内容:

到这里,一篇文章的搬运工作就完成了,是不是很简单呢?如果你也和我一样,有很多 markdown 的文章需要做迁移,不如来尝试一下这个在线工具吧!
该工具是一个开源项目: https://github.com/dyc87112/online-markdown,欢迎大家给予 Star 和 Follow 支持!!!
该工具改编自胡子哥哥的开源项目: https://github.com/barretlee/online-markdown,增加了一些改动,比如:编辑栏与预览栏的左右布局。之后计划增加更多的样式设置,也欢迎大家提出宝贵的意见。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.