2017-09-12 14:45:01 +08:00
大神们,关于 VS Code 的一个配置,请教一下。
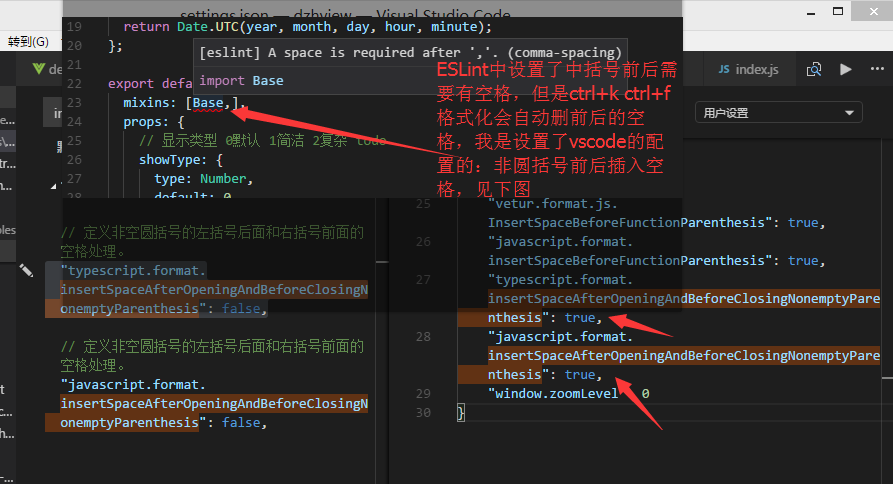
格式化代码的时候,怎么能让编辑器保留中括号前后的空格呢?
我是这么设置的,但是无效。
还有地方会干扰代码格式化的处理吗?

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.