2017-10-09 14:28:16 +08:00
简单看了下 angular4 的入门教学,其中想实现一个树形结构,用自定义的标签 结构太丑了,怎么用 ng-template 实现?
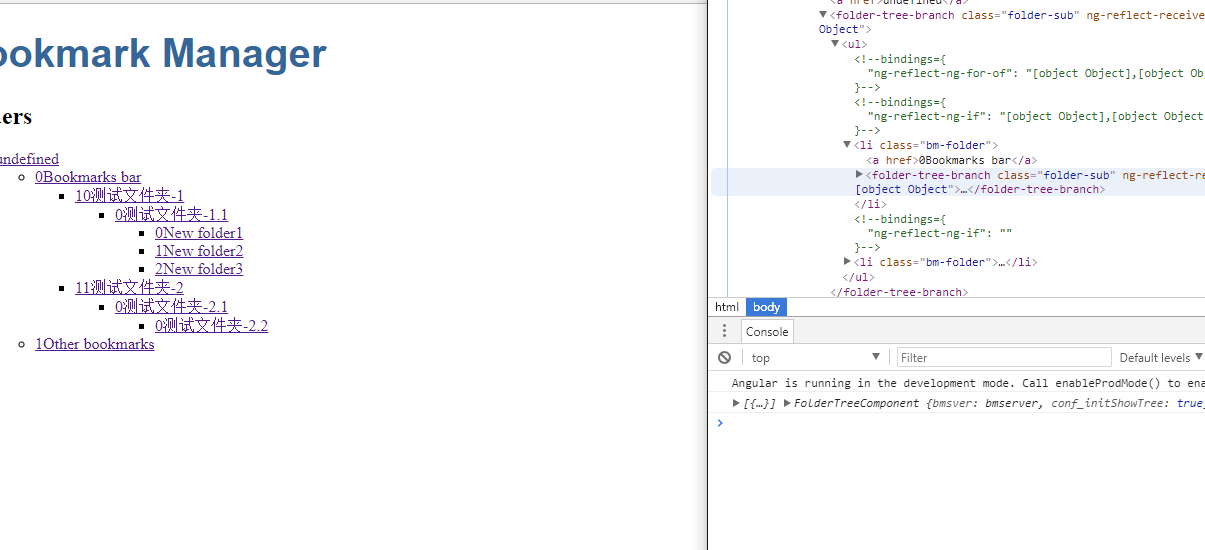
自定义的组件递归出来,结构如下:
<folder-tree-branch>
<ul>
<li>
<a></a>
<folder-tree-branch>
<ul>
<li>
<a></a>
</li>
</ul>
</folder-tree-branch>
</li>
</ul>
</folder-tree-branch>

我希望能得到如下结构
<folder-tree-branch>
<ul>
<li>
<a></a>
<ul>
<li>
<a></a>
</li>
</ul>
</li>
</ul>
</folder-tree-branch>

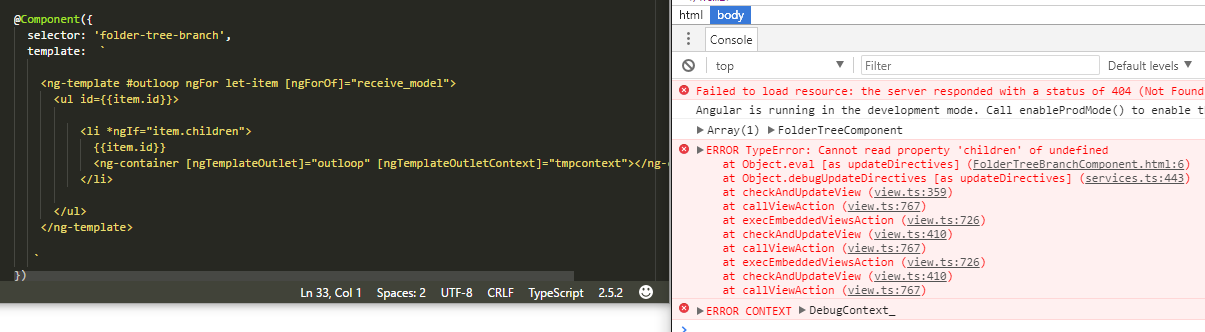
用 ng-template 在递归的时候进入内层之后就报错了,children 属性貌似识别不了了。怎么弄?
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.