
一个基于 Chrome 简单、可靠、纯粹、中文语义化的 Emoji 扩展
在 简悦 1.0.3 间歇新挖一坑 😋 原本自用,直到 简悦 1.0.4 发布后,用了几天的时间把这个坑填上了 😀
+Emoji 的官网 在这里,代码开源并托管在 Github 上,通过 Chrome Webstore 下载 或者 离线下载
+Emoji 灵感来源于 文字 + Emoji 之意
由于开发 简悦 又是独立开发者缘故,所以只能自己做客服... 😂 再写一些反馈时,会不时加入一些 Emoji,原本需求不大的时候,使用的是 http://classic.getemoji.com/ 及 鼠须管自带的 Emoji ... 但它们都不太好用,虽然鼠须管的 Emoji 很强大,但需要记住每个 Emoji 的名称,这显然不太现实。
试用了 Chrome webstore 里面的几个下载量很大的 Emoji 扩展,例如:
但是并不满意,原因:
无法中文语义;
由于 Emoji 较多,但并不是每个平台都能支持,所以往往选择了一个 Emoji 后,却不支持 Chrome ;
颜值不够;
插入光标处后,输入框失去焦点;
结合我在使用时的一些特点,总结了如下的一些功能
中文语义化;
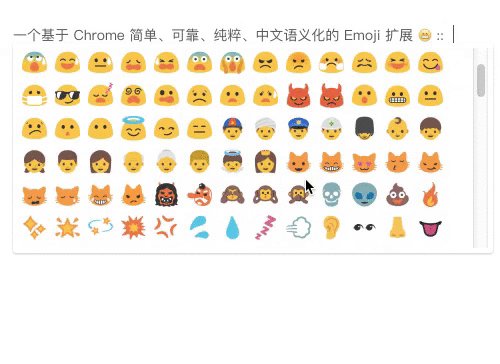
输入 笑 显示跟其有关联的 Emoji ;
插入光标处后,输入框不失去焦点;
支持常用的 Emoji 集合,而非 任意平台;
支持快捷键呼出;
可以作为独立窗口存在; 希望可以在其它 App 里面使用
灵活的定制化,包括:可定义触发条件、插入规则、黑名单等方式。
使用了最基本的 Emoji 集合,支持任何 App ;
均不会出现乱码情况
支持关键字(中 /英文)查询匹配 Emoji ;
呼出关键字 [:: | ::] [关键字 | 空格] [空格]
例如:
::gr // 查询关键字 gr 为内容的 Emoji:: // 查询全部 Emoji::笑 // 查询中文语义:: // 查询全部 Emoji复制到剪切板并支持多个复制;
支持快捷键呼出;
默认快捷键 command / ctrl + Shift + Y
可作为独立窗口存在;
个性化定制,包括:可定义触发条件、插入规则,黑名单(支持 minimatch 模糊匹配)等;
快捷键插入后,光标仍处于输入框中;
Popup 窗口
插入全部
定制化
iFrame 无法使用 插入模式;
非标准 <input> / <textarea> 类标签无法使用快捷键 :: 呼出 插入模式;
+Emoji 使用了 Emoji-Extension-for-Chrome 部分代码;中文语义字典由 apple-emoji-dict 提供来源。
最后希望你能喜欢 +Emoji 😍 以及骗一波 Star 😈 https://github.com/kenshin/emoji

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.