VNote 从去年 10 月 1 日开工,到目前已经一年有余,迭代了 10 个版本。对于 VNote 的 Markdown 编辑体验,我还是比较自我陶醉的。习惯了 VNote 的编辑方式后,再用其他的 Markdown 编辑器简直是各种卡顿(当然换成任意一个工具,只要习惯了都会有这种效果 :) )。
本来打算是实现全文搜索、重构导出功能的,但是知乎上有人评论 VNote 说是“ Windows 98 时代的软件”!!!我就吃惊了:起码也是 XP 吧?(心里感觉对不起 Qt )
联想到最近那个带有编辑器的各种博客管理平台的你 writer,以及已经 4K stars 的 Boostnote。这两个软件我都下载下来体验过,体验后 VNote 在我心里还是那么的独特和优秀~ :)
因此,深深感觉这是个看脸的时代!!!痛定思痛,所有功能都先搁置一边,先搞点面子工程!
完工后,有 3 个体会:
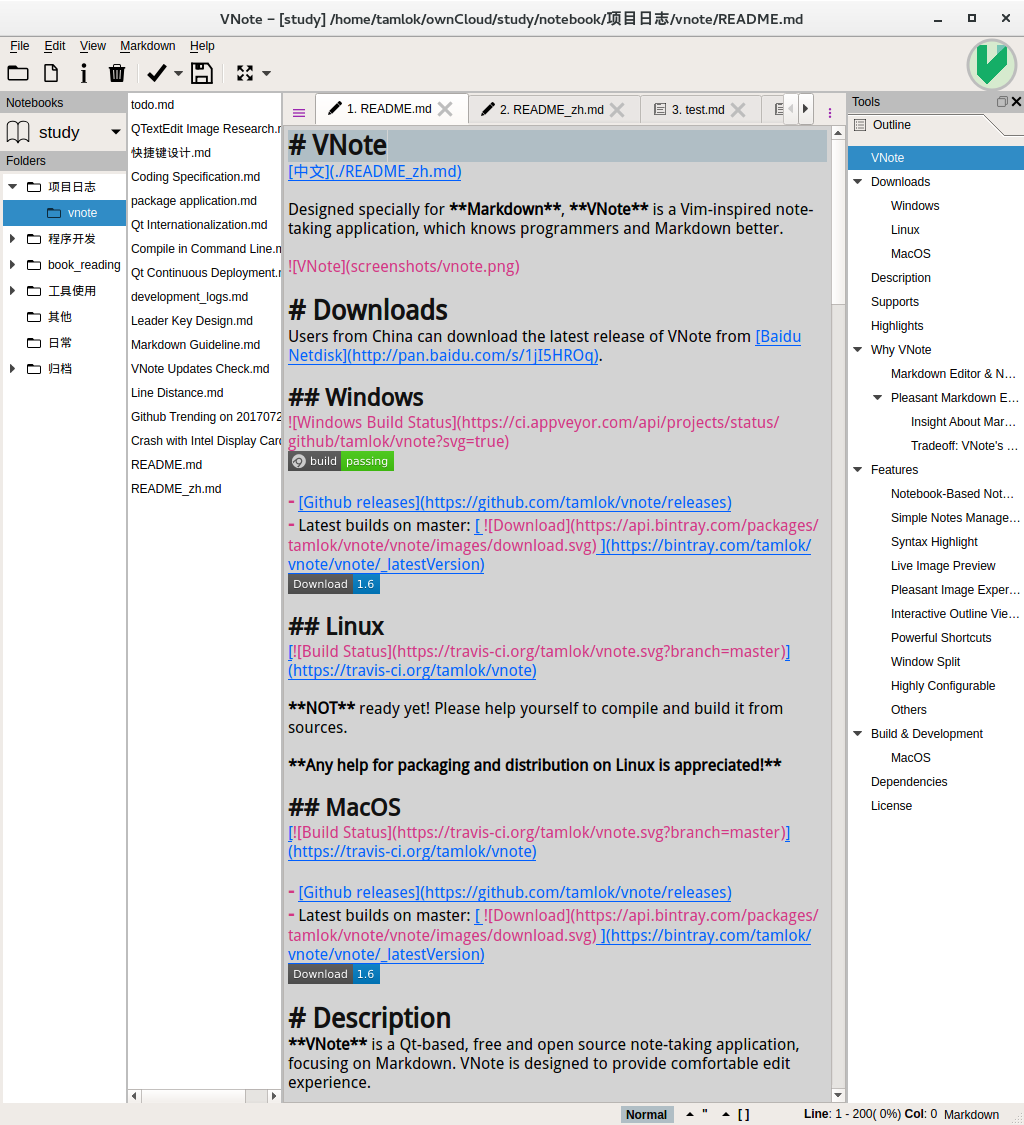
先来个之前的 VNote 界面:

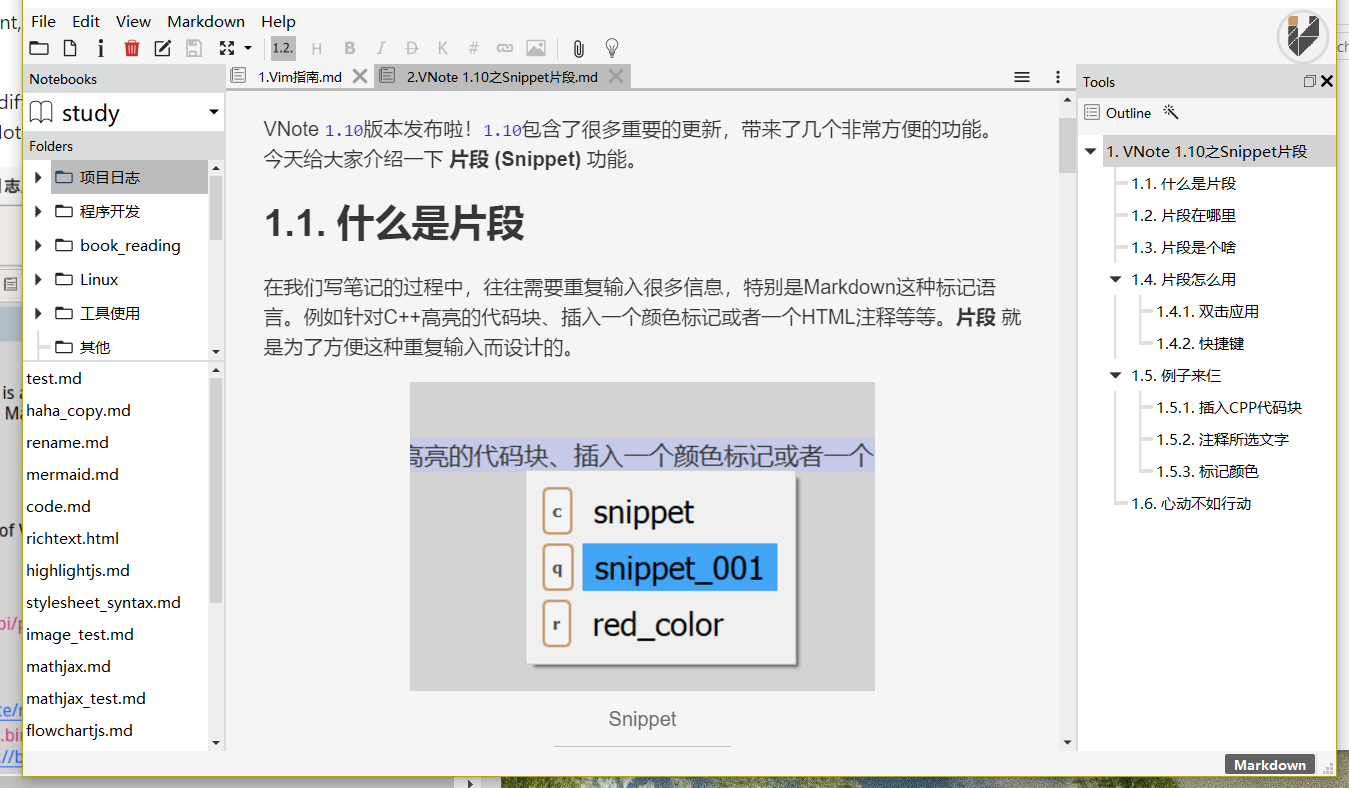
面子工程后主题 1:

嗯嗯,看起来斯文一点了。
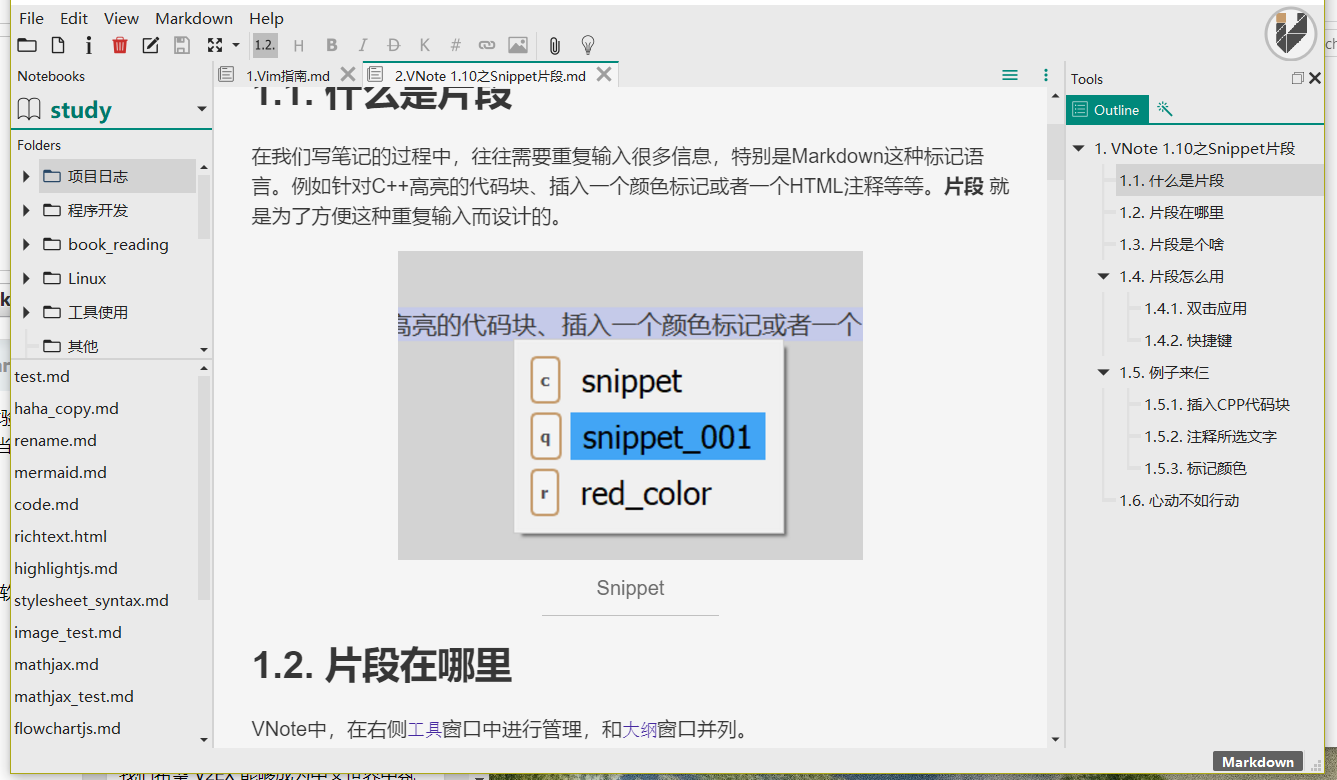
面子工程后主题 2:

像那么回事了,一切都压平了。
然后,我们也来一个深色主题:
好了,花了两个星期,我也只能做到这里了。VNote 支持 自定义主题,有兴趣和有天分的可以调调颜色,提提 PR。
对了,VNote 1.11 终于实现了 Vim 模式下的 方块光标 了!!!
谢谢!
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.