2018-01-10 17:10:20 +08:00
作为一个对 js、css 一无所知的菜鸟,只想做一个 bookmarklet,实现对页面上表单的自动输入。
表单长下面这样,待输入的数据很多,都在 excel 文件里。

我的思路:直接弹出一个输入框,把 excel 里的数据复制进去,点确定后,自动把数据解析、填写到表单对应的地方。如果要更可靠一点,需要把表头也复制进去做对比,匹配到正确的列才输入,因为数据一旦提交,非常不方便修正。
下面就是从抄袭到跑路的过程
被抄袭的二手代码:javascript 弹出层输入框,是在菜鸟教程在线编辑器里调试的
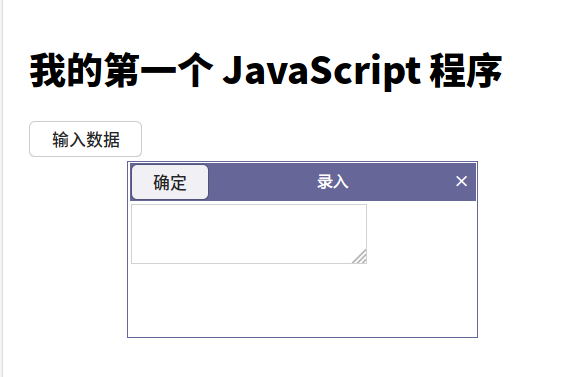
经过一下午的魔改,填鸭式的了解各种概念,整容为了这样:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function alertWin(title, msg, w, h) {
var titleheight = "22px"; // 窗口标题高度
var bordercolor = "#666699"; //窗口的边框颜色
var titlecolor = "#FFFFFF"; // 窗口的标题颜色
var titlebgcolor = "#666699"; // 窗口的标题背景色
var bgcolor = "#FFFFFF"; // 内 容背景色
var iWidth = document.documentElement.clientWidth; //这个窗口的宽度
var iHeight = document.documentElement.clientHeight; //这个窗口的高度
//创建一个弹出层
var msgObj = document.createElement("div");
//设置弹出的层的样式
msgObj.style.cssText = "position:absolute;font:11px '宋体';top:" + (iHeight - h) / 2 + "px;left:" + (iWidth - w) / 2 + "px;width:" + w + "px;height:" + h + "px;text-align:center;border:1px solid " + bordercolor + ";background-color:" + bgcolor + ";padding:1px;line-height:22px;z-index:1001;";
document.body.appendChild(msgObj);
//创建一个 table 用于容纳层上的内容
var table = document.createElement("table");
//将 Table 放到弹出层上
msgObj.appendChild(table);
//设置 table 的格式
table.style.cssText = "margin:0px;border:0px;padding:0px;";
table.cellSpacing = 0;
//插入一行用于显示标题
var tr = table.insertRow(-1);
//插入一个单元格用于容纳动作按钮
var submitBtn = tr.insertCell(-1);
submitBtn.style.cssText = "text-align:center;background-color:" + titlebgcolor;
submitBtn.innerHTML = "<input type='Button' value='确定' id='saveHeader' onclick='return GetCark()' />";
//插入一个单元格用于容纳标题
var titleBar = tr.insertCell(-1);
titleBar.style.cssText = "width:100%;height:" + titleheight + "px;text-align:center;padding:3px;margin:0px;font:bold 13px '宋体';color:" + titlecolor + ";border:1px solid " + bordercolor + ";background-color:" + titlebgcolor;
titleBar.style.paddingLeft = "10px";
//设置标题
titleBar.innerHTML = title;
//关闭按钮
var closeBtn = tr.insertCell(-1);
closeBtn.style.cssText = "cursor:pointer; text-align:right;padding:2px;background-color:" + titlebgcolor;
closeBtn.innerHTML = "<span style='width:100%;height:100%;font-size:15pt;color:" + titlecolor + ";'>×</span>";
closeBtn.onclick = function() {
document.body.removeChild(msgObj);
}
//层上模板名称的内容
var nameBox = table.insertRow(-1);
var nametext = nameBox.insertCell(-1);
nametext.colSpan = 3;
nametext.style.cssText = "font:12pt '宋体';text-align:Left; margin-left:0px";
nametext.innerHTML = "<textarea id='modalName'>";
}
</script>
</head>
<body>
<h1>我的第一个 JavaScript 程序</h1>
<button type="button" onclick="alertWin('录入','',300,150);">输入数据</button>
</body>
</html>
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.