2018-07-02 09:18:49 +08:00

请浏览
jQuery 版本: SelectPage
列表单选模式
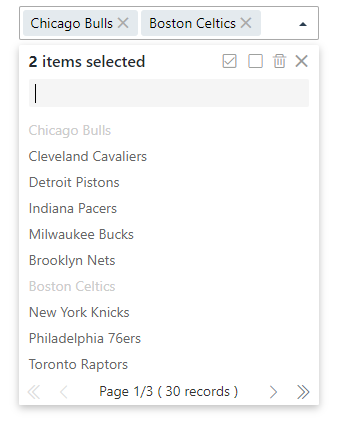
使用标签的列表多选模式
简易表格视图
npm install v-selectpage --save
Include plugin in your main.js file.
import Vue from 'vue'
import vSelectPage from 'v-selectpage';
Vue.use(vSelectPage);
template
<template>
<v-selectpage :data="list" key-field="id" show-field="name" class="form-control">
</v-selectpage>
</template>
script
export default {
data(){
return {
list: [
{id:1 ,name:'Chicago Bulls',desc:'芝加哥公牛'},
{id:2 ,name:'Cleveland Cavaliers',desc:'克里夫兰骑士'},
{...}
]
}
}
};
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.