项目具体使用说明见
https://github.com/TyrealGray/remoteredux-standalone
Linux 平台未测试,Win10 和 macOS 自测没有问题。
react 的流行让 redux 这个库大受欢迎,开发调试行云流水,功劳都归功于牛逼的 redux-devtools-extension,相信有很多开发者都在考虑单独使用 redux 这个库并且脱离 web 环境,楼主就有一个自己的项目并非 web,而且用到了 redux。由于即将搬家的原因,要断网 1 个月的样子,急需一个离线调试工具。
github 上能找得到的解决方案对于楼主来说很有限,多数都是web 开发,以插件形势集成到 chrome 或火狐里,然而楼主已经抛弃了 chrome 浏览器许久,加入了 Brave 浏览器的大家园,可惜 brave 不支持调试插件。
调研半天只有remotedev-app能脱离浏览器插件形势,但在看了源代码后发现这个所谓 remote 本地调试也是必须要联网的,必须通过一个remotedev.io的网页,但是这个网页的脚本走的是cdn。
当然没有理由要求作者把什么都做好,毕竟开源,代码都在,自己动手丰衣足食。
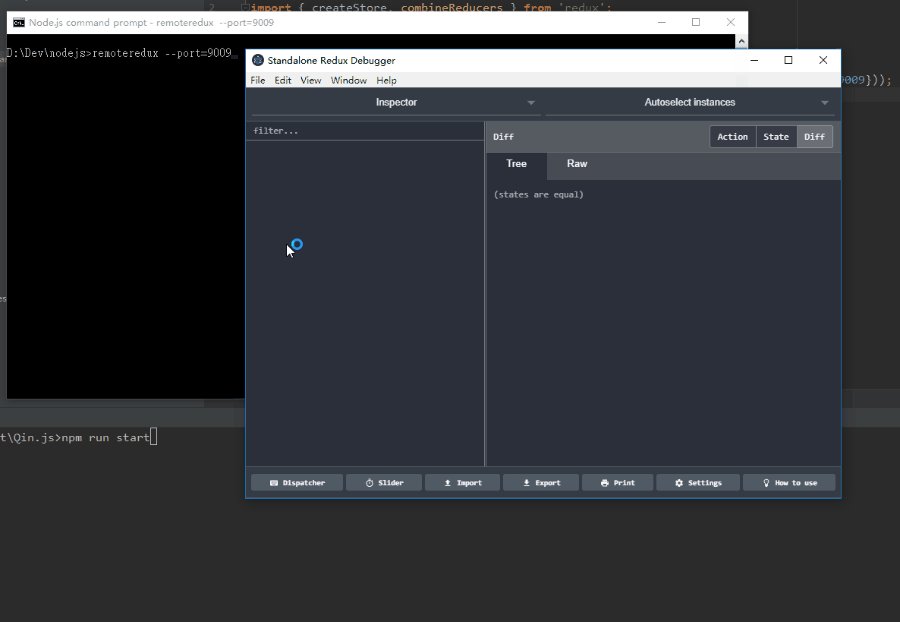
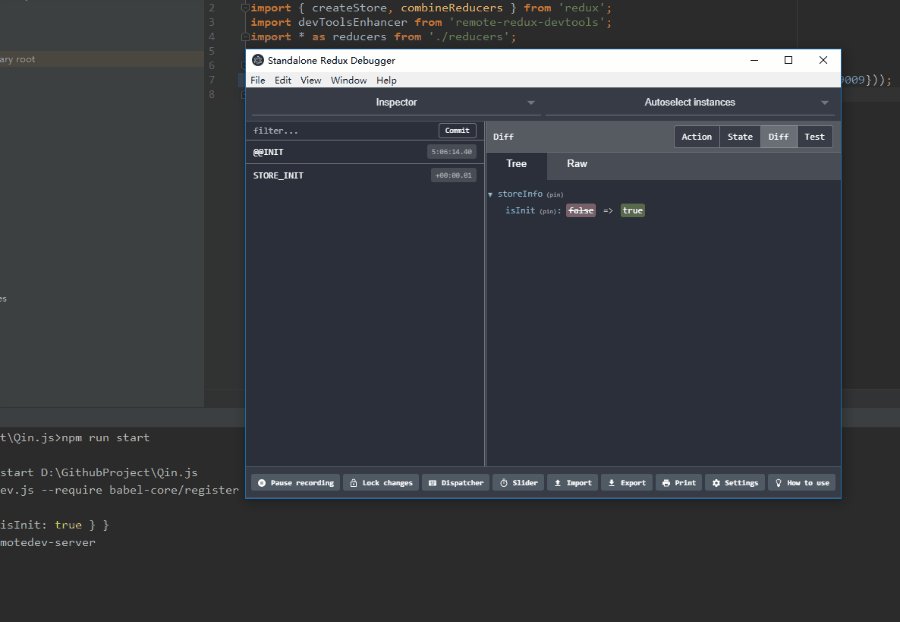
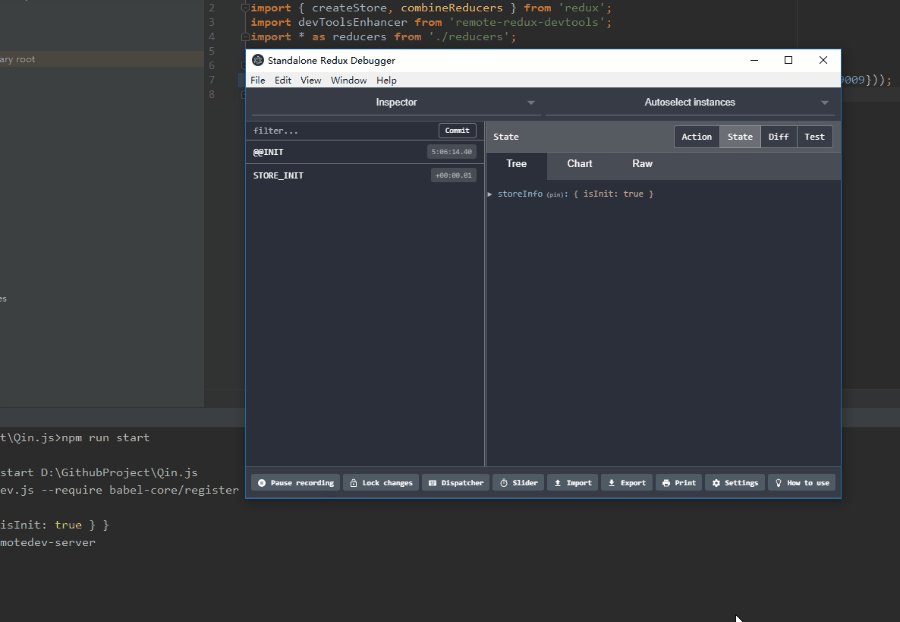
尝试直接跑一份remotedev-app的代码后发现需要remotedev-server,然而这个 server 项目代码有两年之久,一跑各种错。修复之后发现命令行敲完了还得打开浏览器输入网址,真的是很麻烦。所以,用 electron 写了一个一步到位自动启动的。

调试工具有了,楼主终于可以开工了 :)
ps:最后吐槽一下 electron 的文档,看似很不错还有各国本地化翻译,但是和 nw.js 相比质量真的还需加倍努力。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.