2018-10-18 11:25:49 +08:00
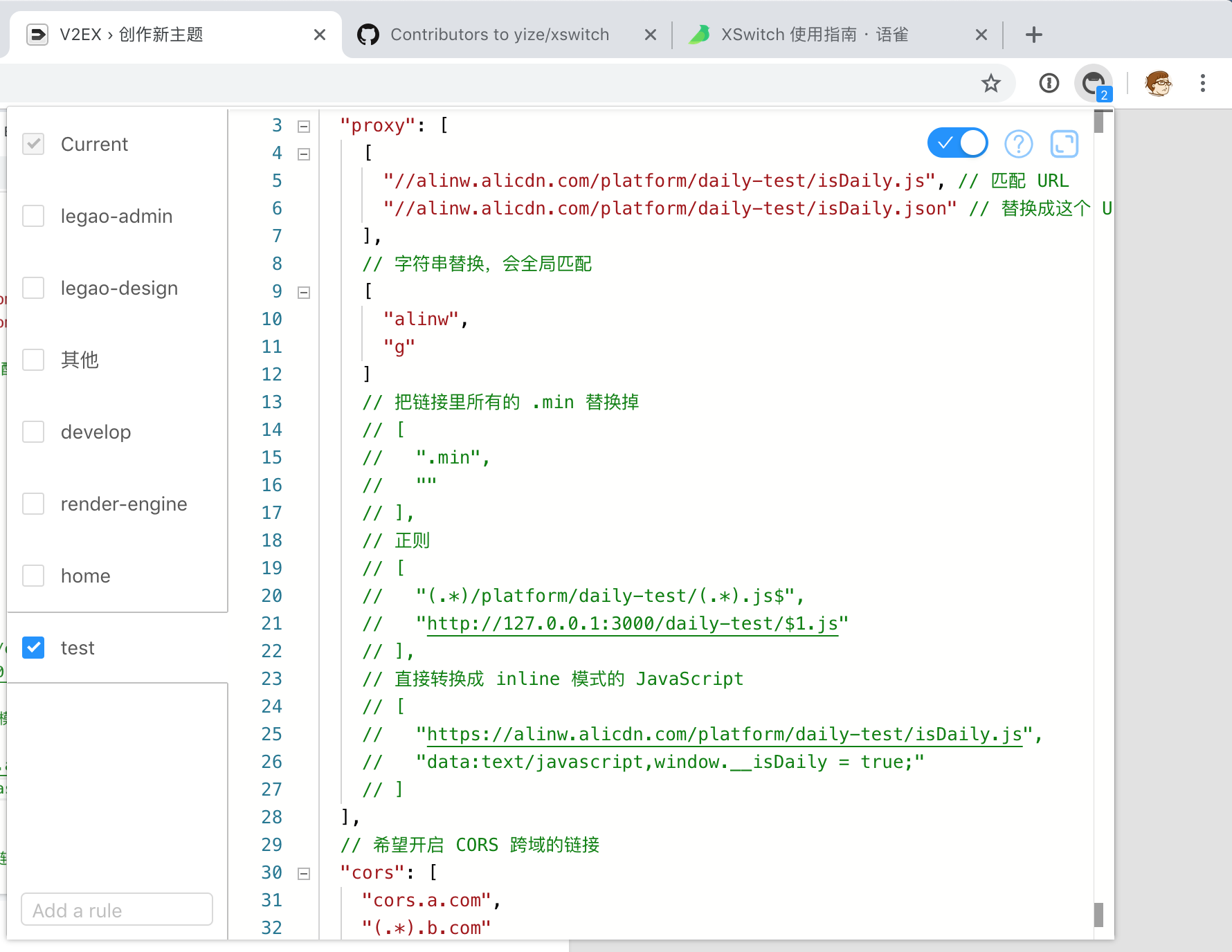
HTTP,证书处理麻烦;withCredentials 时更加恶心;可以试试这个 Chrome 插件。https://github.com/yize/xswitch (一个用来做请求链接转发的 Chrome 浏览器插件) 能解决以上所有痛点。2018/01 发布到今天已经有 600+ 的活跃用户在使用,有一部分是阿里内部同学。

欢迎 Issues、Stars、PRs
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.