由于 LeetCode 上的算法题很多涉及到一些基础的数据结构,为了更好的理解后续更新的一些复杂题目的动画,推出一个新系列 -----《图解数据结构》,主要使用动画来描述常见的数据结构和算法。本系列包括十大排序、堆、队列、树、并查集、图等等大概几十篇。
你可以关注公众号 五分钟学算法 获取更多排序内容。
归并排序( Merge sort )是建立在归并操作上的一种有效的排序算法。该算法是采用分治法( Divide and Conquer )的一个非常典型的应用。
作为一种典型的分而治之思想的算法应用,归并排序的实现由两种方法:
和选择排序一样,归并排序的性能不受输入数据的影响,但表现比选择排序好的多,因为始终都是 O(nlogn) 的时间复杂度。代价是需要额外的内存空间。
申请空间,使其大小为两个已经排序序列之和,该空间用来存放合并后的序列;
设定两个指针,最初位置分别为两个已经排序序列的起始位置;
比较两个指针所指向的元素,选择相对小的元素放入到合并空间,并移动指针到下一位置;
重复步骤 3 直到某一指针达到序列尾;
将另一序列剩下的所有元素直接复制到合并序列尾。
来源: https://github.com/hustcc/JS-Sorting-Algorithm

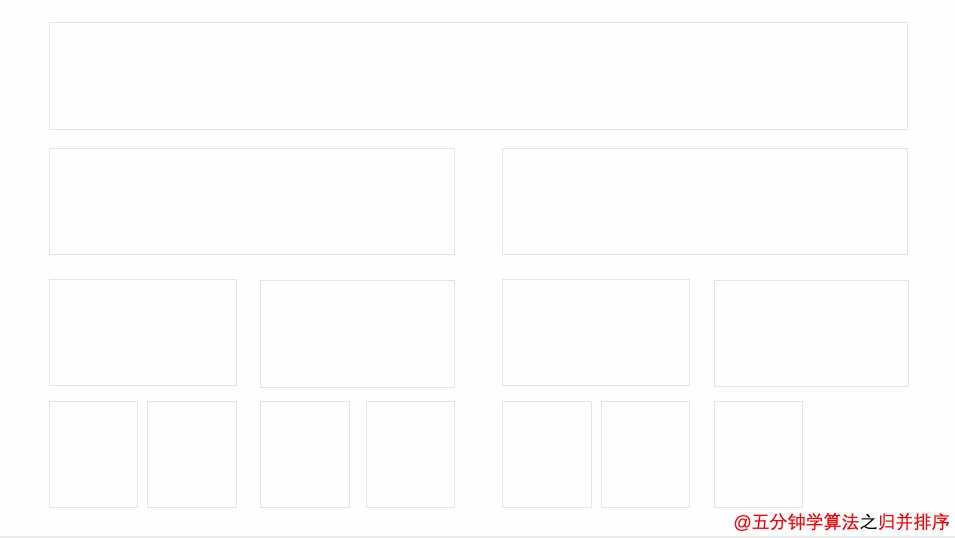
首先,将数字分割成两片区域
将数字分割成两片区域
。。。。。。
直到每片区域只有一个元素
分割完成
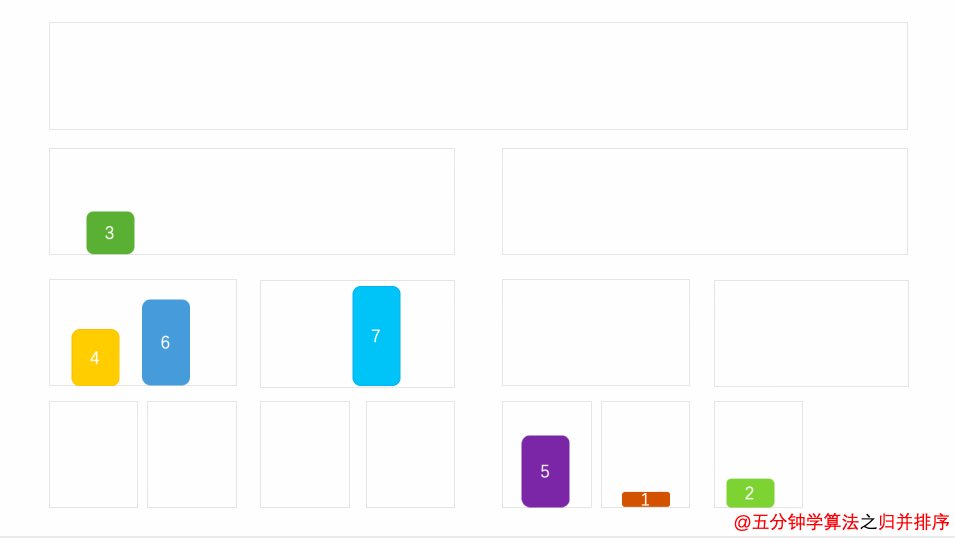
接下来,将分割的每片区域进行合并组合
合并时,按照数字的升序移动,使得合并后的数字在组内按升序排列
当合并包含多个数字的组时,比较开头的数字,移动其中较小的数字
比如在动画中,比较开头的 4 和 3
其中 4 大于 3, 因此移动 3
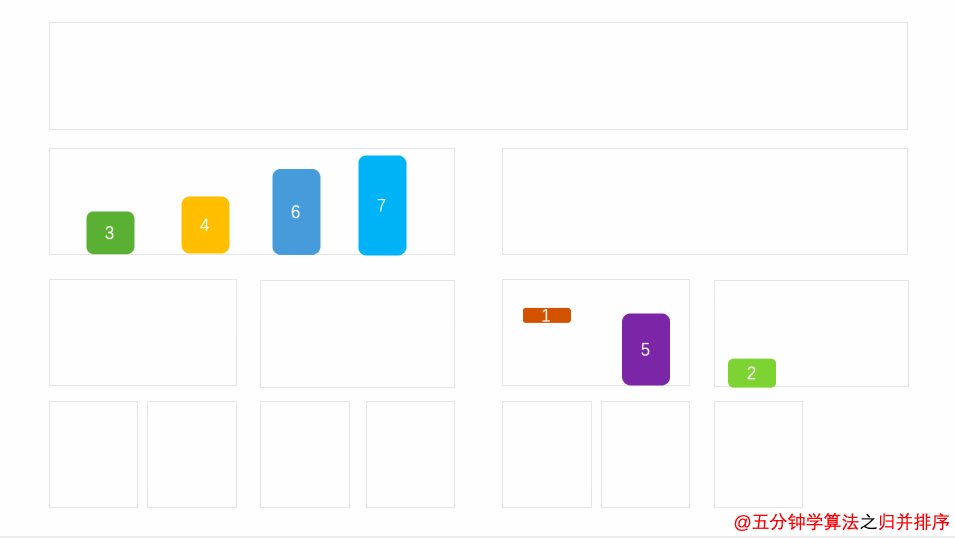
按照同样的逻辑去比较该列剩余的头数
4 小于 7,所以移动 4
。。。。。。
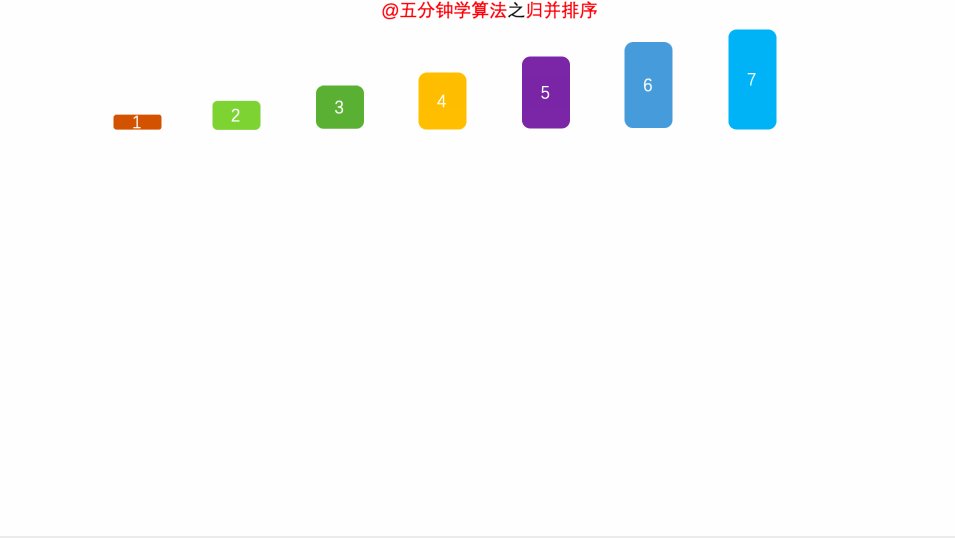
递归的重复组的合并操作,直到所有数字都在一个组中。
完成 归并排序 啦~
为了更好的让读者用自己熟悉的编程语言来理解动画,笔者将贴出多种编程语言的参考代码,代码全部来源于网上。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.