2018-12-27 14:30:31 +08:00
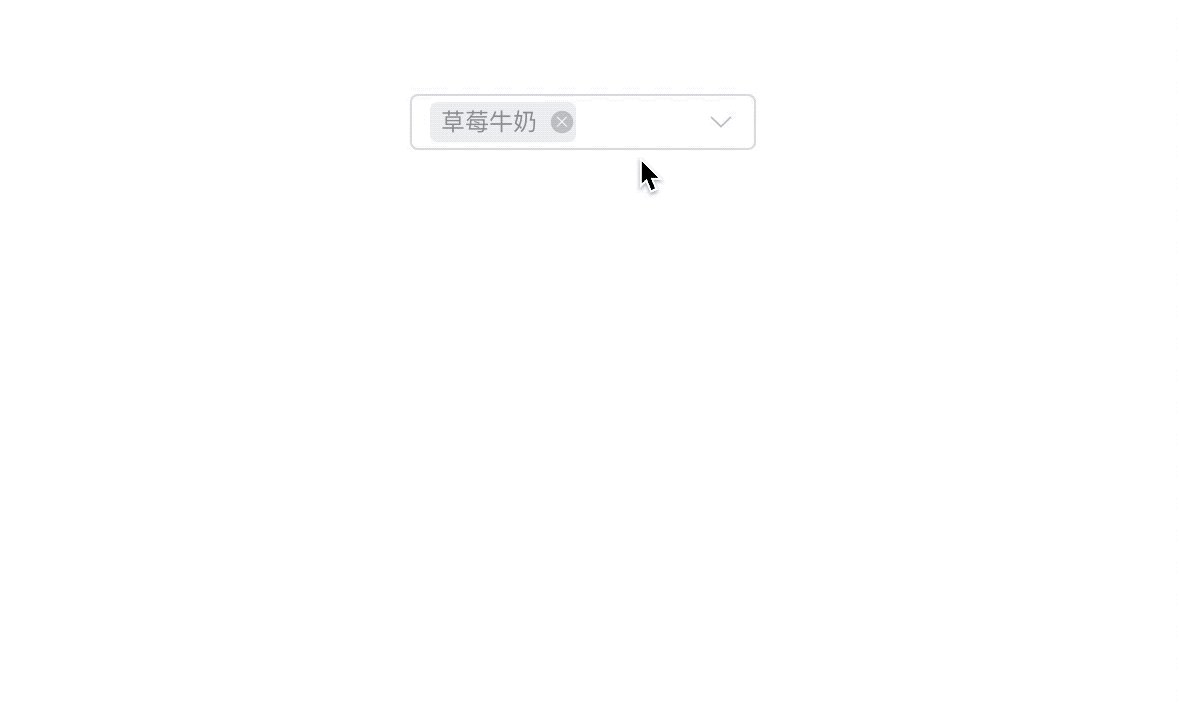
在对ElementUI Select组件使用的过程中 发现 multiple 模式不是很好用
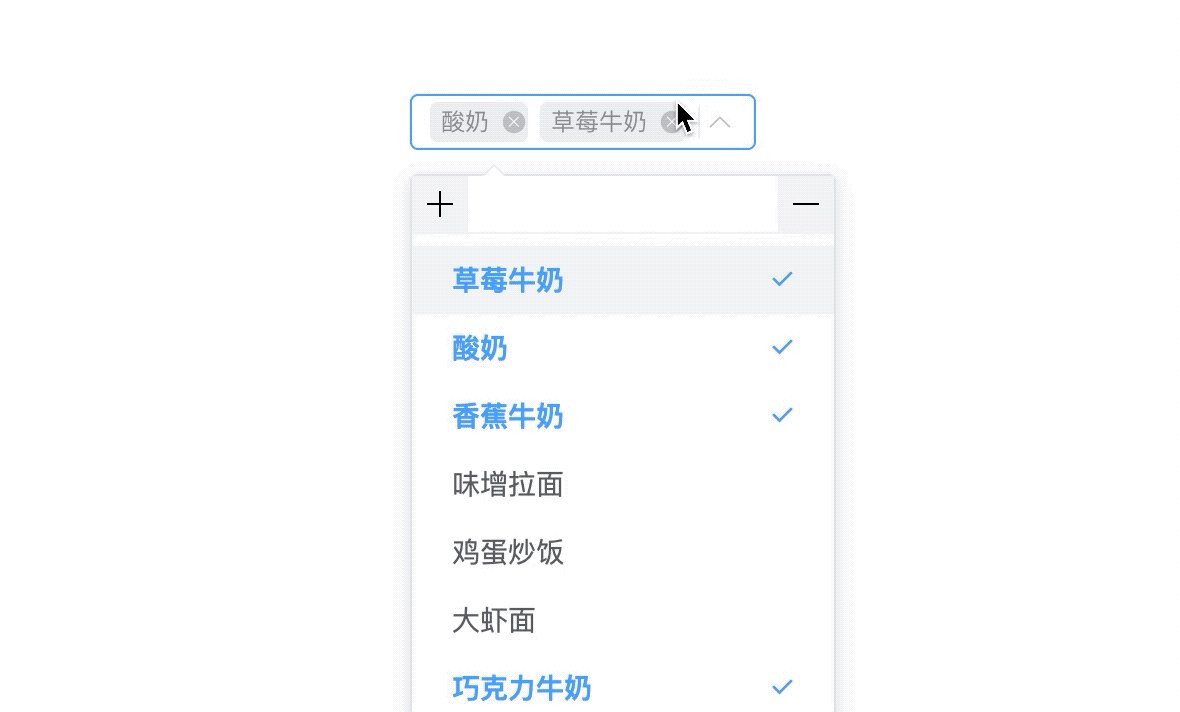
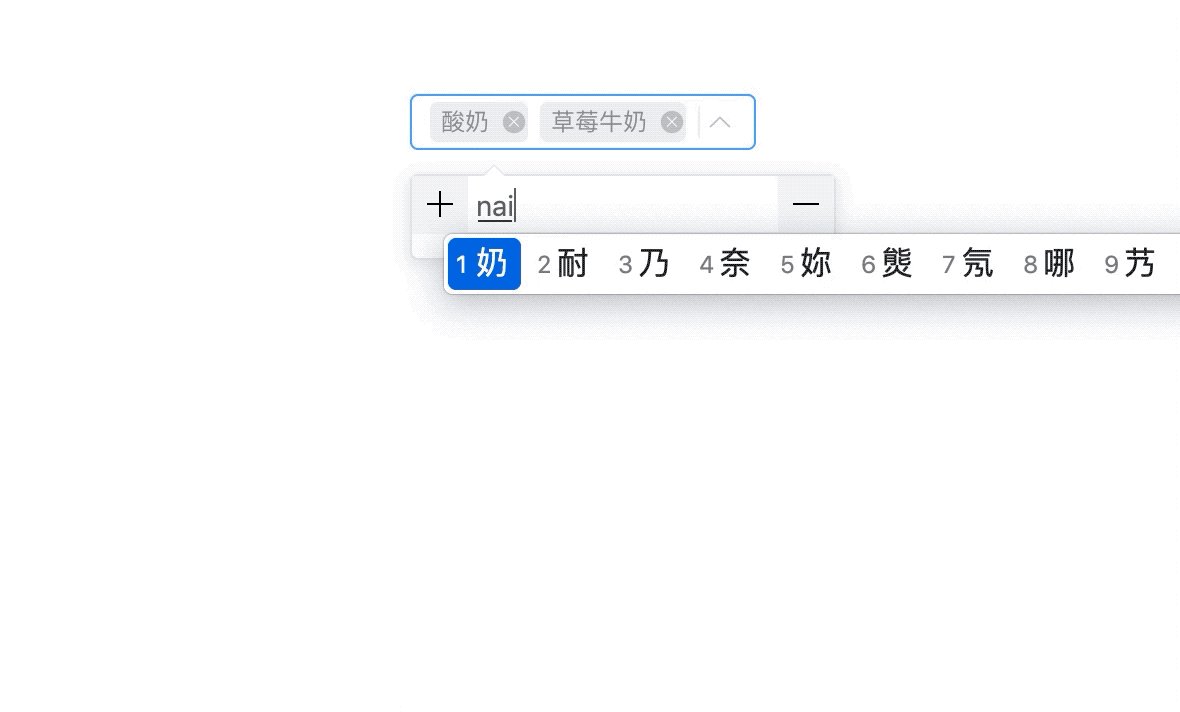
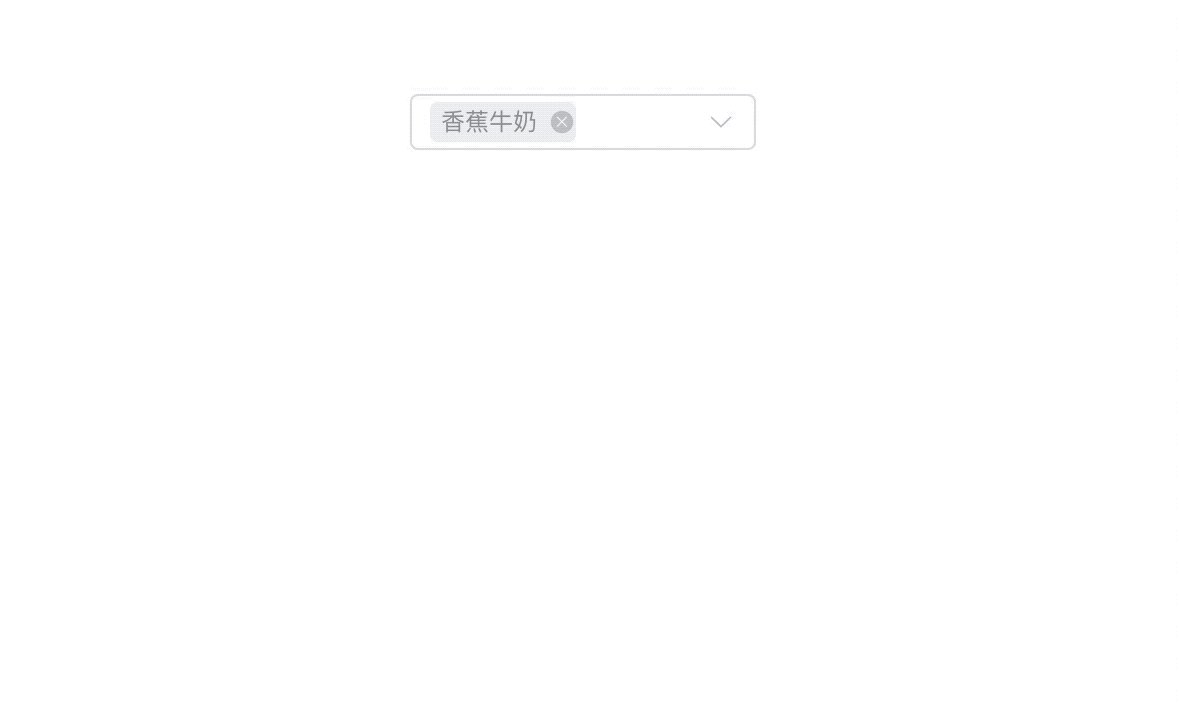
现在初步改为如下形式

这种会比之前的好点吗
还是有其他更好的想法
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.