2019-01-24 17:07:22 +08:00
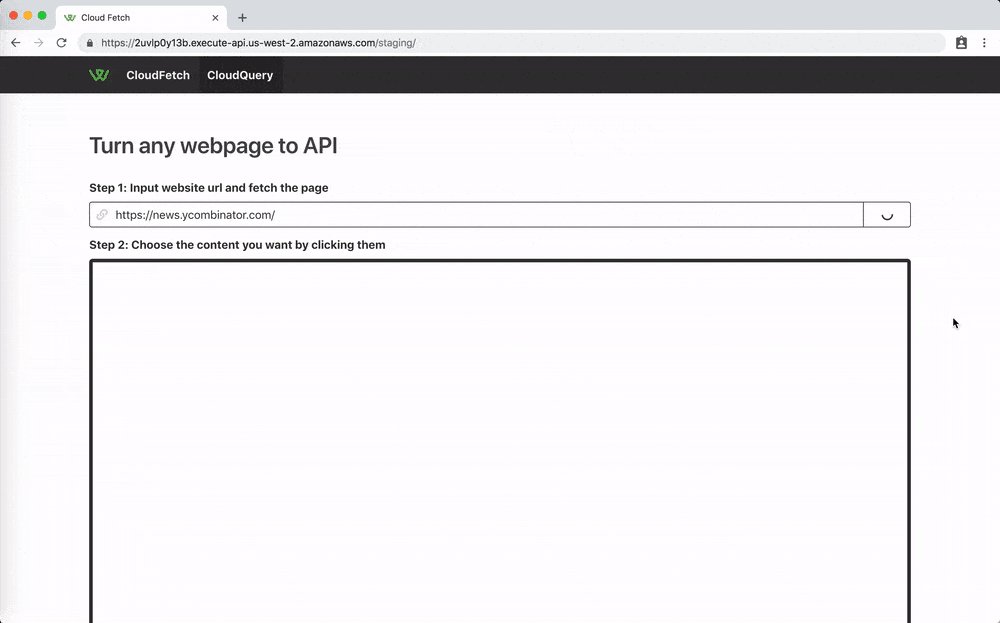
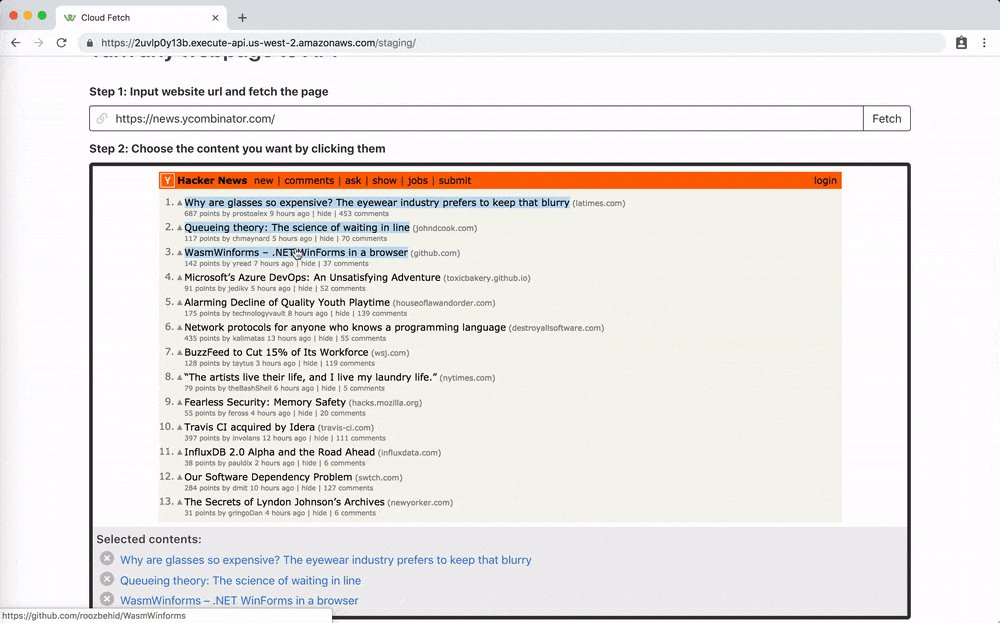
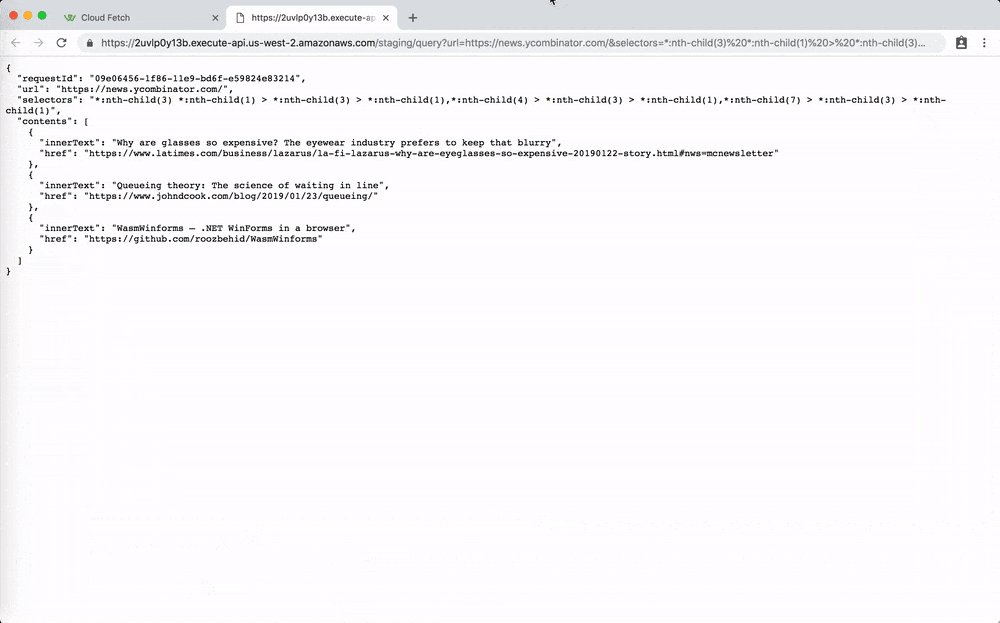
源代码以及演示可以在这里看到: https://github.com/cloudfetch/cloudquery

这个工具是从我的另一个项目抽取出来的 https://cloudfetch.info。感觉可以用这个用具从一些网站方便的得到一些数据以备创建新应用所有。希望对大家有用
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.