2019-02-08 20:16:44 +08:00
用 Scrapy 模板新建的工程根目录放的是 Scrapy 的.cfg文件,项目代码在根目录下的另一个目录放置
用 PyCharm 开发的时候可以将那一个目录设置成Sources Root,导入包的时候就可以不用写该目录的名字了。但是 VSCode 好像没法这样设置?
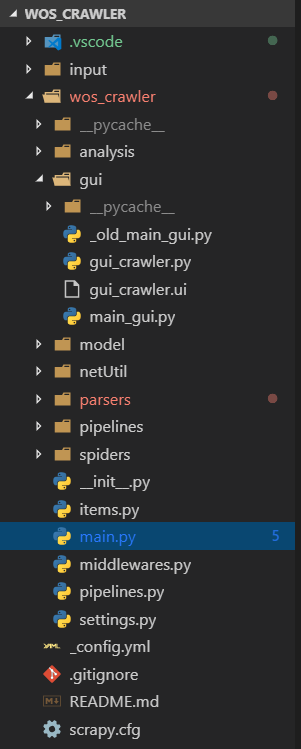
比如我的目录结构是这样的:

我在main.py里面用from gui.main_gui import *来导入 gui 包的一些东西,
会提示**Unable to import 'gui.main_gui'pylint(import-error)**
但是在 PyCharm 里面是不会显示错误的,而且在 VSCode 中直接执行该文件也不会出错,如果改成从wos_crawler目录开始写的路径的话,反而会出错。
那么问题来了,VSCode 能不能设置类似 Sources Root 的东西呢?
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.