
Hello,我是犯迷糊的小 K。目前是 ifanr 的一只前端攻城狮,同时也是知晓云团队的一员。
3 月伊始,ifanr 旗下品牌——知晓云 3.0 版本正式上线。此次更新得到业内许多开发者的密切关注和积极支持,在此,我代表知晓云团队表示万分感谢哈。( ̄▽ ̄)~*
知晓云是业界第一个支持多平台小程序开发的后端云服务,它免去了小程序开发中服务器搭建、域名备案、数据接口开发、线上运维等繁琐流程,让开发者更快、更低成本地做出优质的小程序。
言归正传。和许多童鞋一样,小 K 使用知晓云时,也是第一次开发小程序,开发过程也是百转曲折。 因此,小 K 希望通过这篇文章,和各位童鞋进行交流。毕竟,大家的学习历程是相似的,遇到的困惑也应该差不多。
本文结构大致如下:
##如何成为一名支付宝小程序开发者?
申请成为支付宝小程序开发者,是一件再简单不过的事儿,仅需 2 步,比把大象放进冰箱还简单。
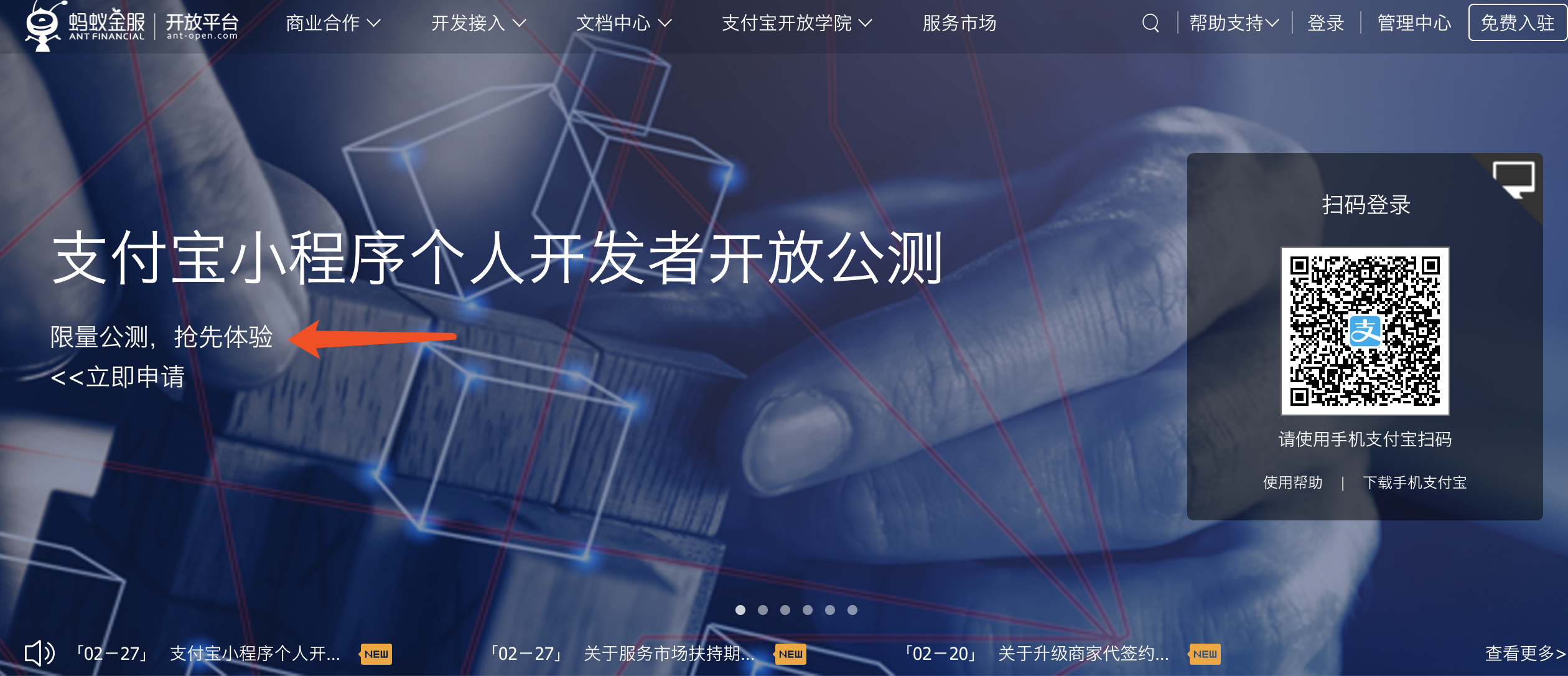
**第一步,登录蚂蚁金服开放平台,注册成为小程序开发用户。**此过程需要你依次完成账号信息、邮箱激活和信息登记等流程。

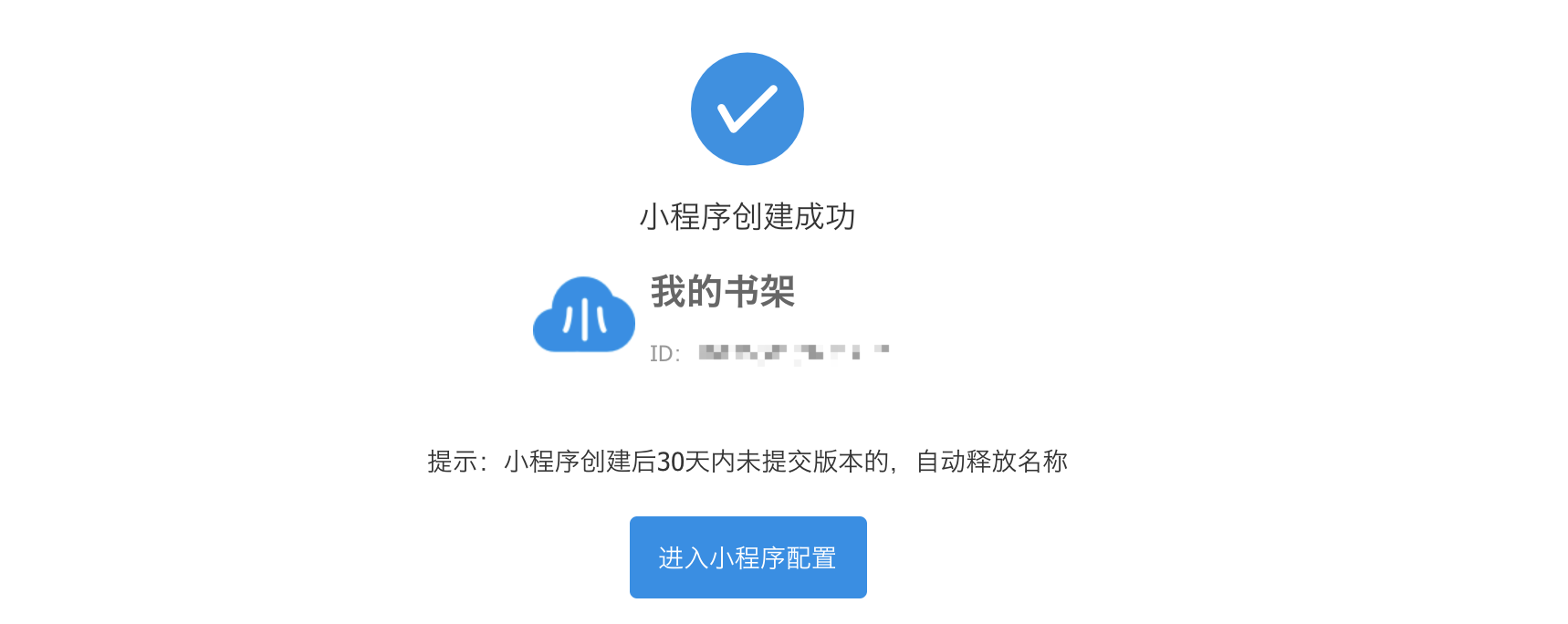
第二步,完成上述操作后,就能进入小程序管理后台,点击创建应用并填写信息,创建成功后即可获取开发小程序的 AppID。
嗯,现在小 K 已经是一枚准小程序开发者啦。(后续请进入小程序配置-设置-开发设置,根据平台的设置方式教程,配置接口加签方式,获得支付宝公钥和密钥文件)

获得了「准入资格」后,小 K 开始参照小程序官方文档,下载官方的开发者工具并创建了一个初始化的小程序。
Well done !小 K 的第一个初始化小程序诞生了~
接下来,可以看看支付宝小程序官方的体验小程序 Demo 教程文档,熟悉一下小程序代码组织方式和开发特性。
现在,有了开发工具和基础知识积累,可以试试 freestyle 咯。
唯一的问题是:小 K 应该选择什么类型的小程序作为 Demo 呢?
对于 Demo 选择,唯一的原则就是精简
于是,我选择了个经典的 TodoMVC 的小程序——「我的书架」作为示例。
由于「我的书架」 Demo 将知晓云的核心模块之一——数据管理的 CRUD 操作很好地展示了出来,所以,我们希望通过这个 Demo 让各位童鞋学会利用知晓云,完成常见的数据增删改查功能。
在正式使用知晓云的 SDK 前,首先确保走完以下 2 个流程:
**第一,完成小程序的授权。**目前,知晓云在注册模块和设置模块都有提供小程序授权操作,二者的授权流程大体一致。在这里,我们演示设置模块的小程序操作。
点击应用标签,进入应用的管理面板;
进入管理面板后,切换到设置模块并进入应用设置 tab 页,点击平台设置-支付宝小程序-立即开通,点击编辑并填写相关配置信息后即可完成授权。
第二,在「小程序后台」配置安全域名。
接下来,看看知晓云的 SDK 的使用说明文档。老夫掐指一算,将 SDK 的接入小程序的方法和数据表操作看了一遍,约莫花费 10 分钟。
毕竟 Demo 只涉及数据操作嘛,所以要做到有的放矢,要啥看啥。
下载知晓云提供的 SDK 后,将其引入小程序的 app.js 中,并通过在前面的设置模块的小程序设置 tab 页中获取当前应用的 ClientID。
完成上述操作后,小 K 就可以使用 SDK 提供的各种接口,接下来思考一下「我的书架」将用到什么数据及其结构。
由于是第一个 Demo,本着精简的原则,小 K 在此就只设计了一个 bookName 的字段
Tips:知晓云的数据管理模块会为每张数据表自动创建 id,create_by,create_at,update_at 和 acl 等字段。
根据文档提示,在使用知晓云的数据管理模块时,需要首先提供存放数据的 tableName。因此,首先要在知晓云开发者平台创建数据表从而获取 tableName。
获取 tableName 后,小 K 将其放在了 app.js 文件的 globalData 对象上,以供后面各种数据操作接口的参数调用。
小 K 在这里不会细谈「我的书架」是如何编写的,因为不同的童鞋的对这个功能的实现方式可能不一样。 小 K 只会谈在哪些控件中使用知晓云提供的接口,来实现小 K 的需求——添加一本书。
翻查了文档,发现创建一条记录很简单,只需要调用 create 创建一条空记录,然后调用 set 为上面创建的空记录赋值,最后调用 save 将创建的记录保存到服务器即可。
有时,小 K 手抖,在输入书目的时候填写了错别字,那么理应提供一个更新记录的功能吧;
知晓云提供了 update 接口,让更新数据 so easy。
最后,当小 K 的书架不再存在某本书时,必然需要一个删除操作。通过调用 delete 接口就可以实现一条记录的删除操作。
以上就是小 K 用知晓云烹调出的第一个支付宝小程序——「我的书架」,最主要就是用到了知晓云的数据管理功能模块。
当然,知晓云还提供作为 BaaS 产品的基础文件上传和数据统计功能等,同时具备贴切小程序的特性功能,譬如支付宝支付和富文本编辑功能。
除了「我的书架」 Demo 外,知晓云官方还提供了知晓云 SDK 官方示例小程序,用于演示 SDK 更丰富的接口使用方法。代码已开源在 ifanrX 的 GitHub 上,链接: https://github.com/ifanrx/hydrogen-demo 有兴趣的童鞋可以 star 或是 fork 一下。
本文首发于「知晓云」公众号: https://mp.weixin.qq.com/s/VkIIWltlaCZcbTN5dp2aCg
知晓云是国内首家专注于小程序开发的后端云服务。使用知晓云,小程序开发快人一步。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.