这天,公司前端程序猿小明正在吃着火锅唱着歌,欢快地跟后端开发小刚联调接口。页面其实也不难,在个人空间显示一个历史记录列表,然后列表的每个 item 都可以对应地操作。就像这样:

小明隔着工位对对面的小刚喊道:“你的下载接口有问题!”
小明的言辞冒犯了小刚作为一个后端的尊严,小刚抑制住了一闪而过的多个念头——“你的环境才有问题”、“**你会用吗”,耐着性子检查了一遍自己的逻辑,回复道:“没毛病啊,你把 id 给我”。
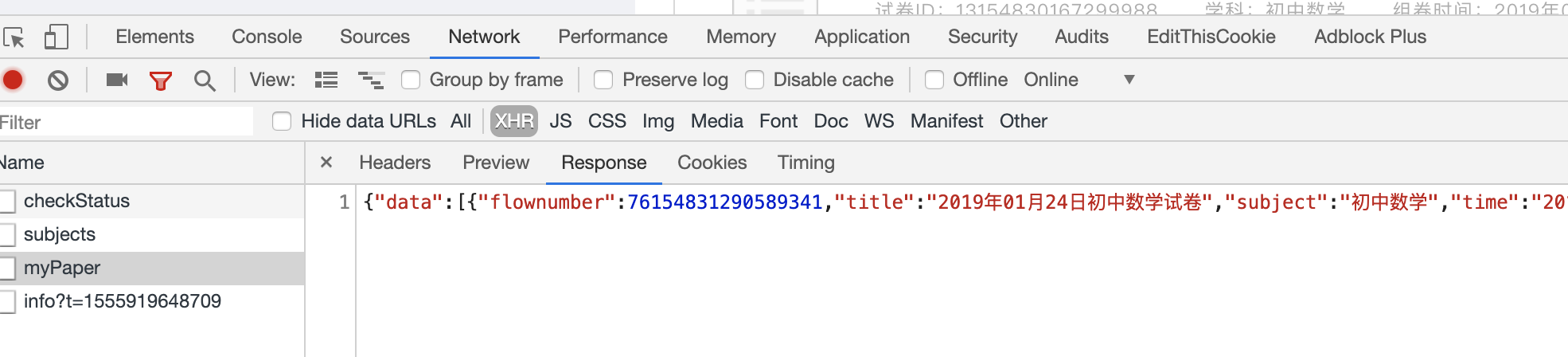
小明从内部 IM 扔过去一串数 76154831290589340。id 的生成是随机的,像这个 bug 一样混沌而无规律。
小刚:“你这 id 在库里不存在。”
小明:“怎么可能,你返回给我的”。
小刚:“胡说,我给你的明明是 76154831290589341。”
……
此处略去互相扯皮二百字。
接下来,二人友好地坐到了一起,开始见证奇迹。
小明:“你看,这是网络请求的返回,诶,等等,为啥结尾是 41 ?”(打脸声)


在旁观摩良久的小刚说:“我有一个大胆的想法。”于是他接过页面控制台,打出了惊世骇俗的一个表达式,这个发现足以颠覆现代数学的基础。(误)
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.