2019-05-02 21:54:05 +08:00
实现方法为
p {
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
在 huijiwiki.com 中,
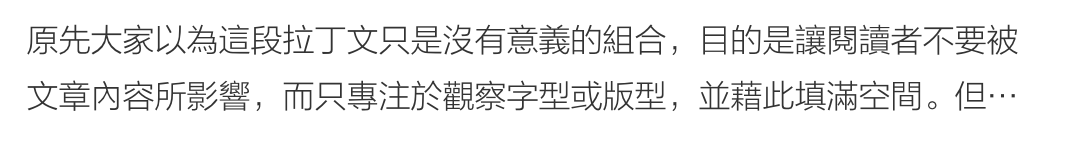
如果 p 中直接出现文本,效果是正常的:

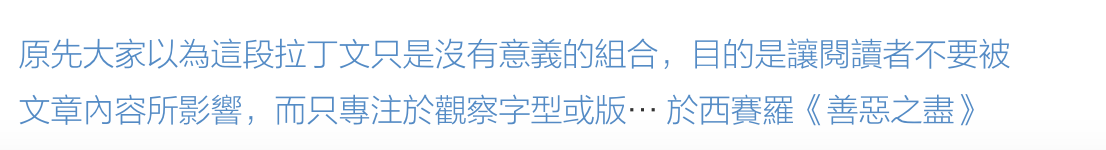
如果 p 中只包含一个元素 a,那么会出现这种效果:

在 Chrome 中并不会这样。但我并没有找到造成这样的原因
求问
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.