2019-05-15 23:45:47 +08:00
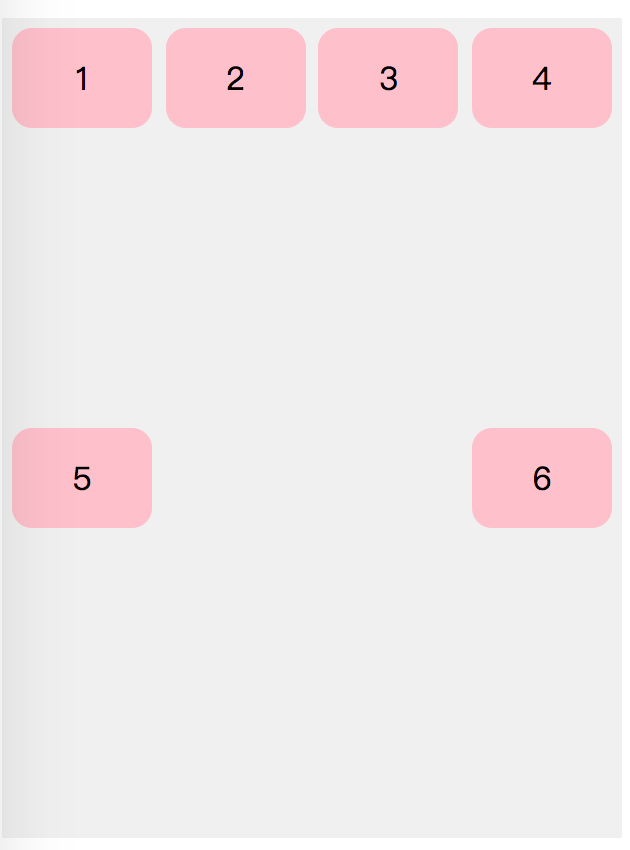
首先 数据是后台获取的,每行的数据可以是 3 个、4 个、5 个(根据子元素的宽度情况); 想使用 flex 布局
ul {
display: flex;
justify-content: space-between;
}
不同的情景子元素的宽度是不一样的,所有每行的个数也是不一样的。如果是 3 个的话可以使用
ul::after {
content: '';
width: item-width;
height: 0;
}

但是如果是 4 个、5 个话就不行了。在尽量使用 flex 布局的情况下怎么实现呢。这是一个项目经常遇见的问题,想听听大家的看法。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.