大家好,我是独立开发者 Larry,上一篇文章给大家介绍了小程序的设计规范,趁热打铁,今天带你了解 App 的设计规范。
不管你是设计还是开发人员,工作中总会用到设计规范,一份好的设计规范,不仅能帮助设计师或设计师团队统一设计内容,还能节省开发和设计团队间的沟通时间,提高工作效率……今天就以我的个人作品 PutApp 为例,从以下几个方面,手把手教你制作设计规范。
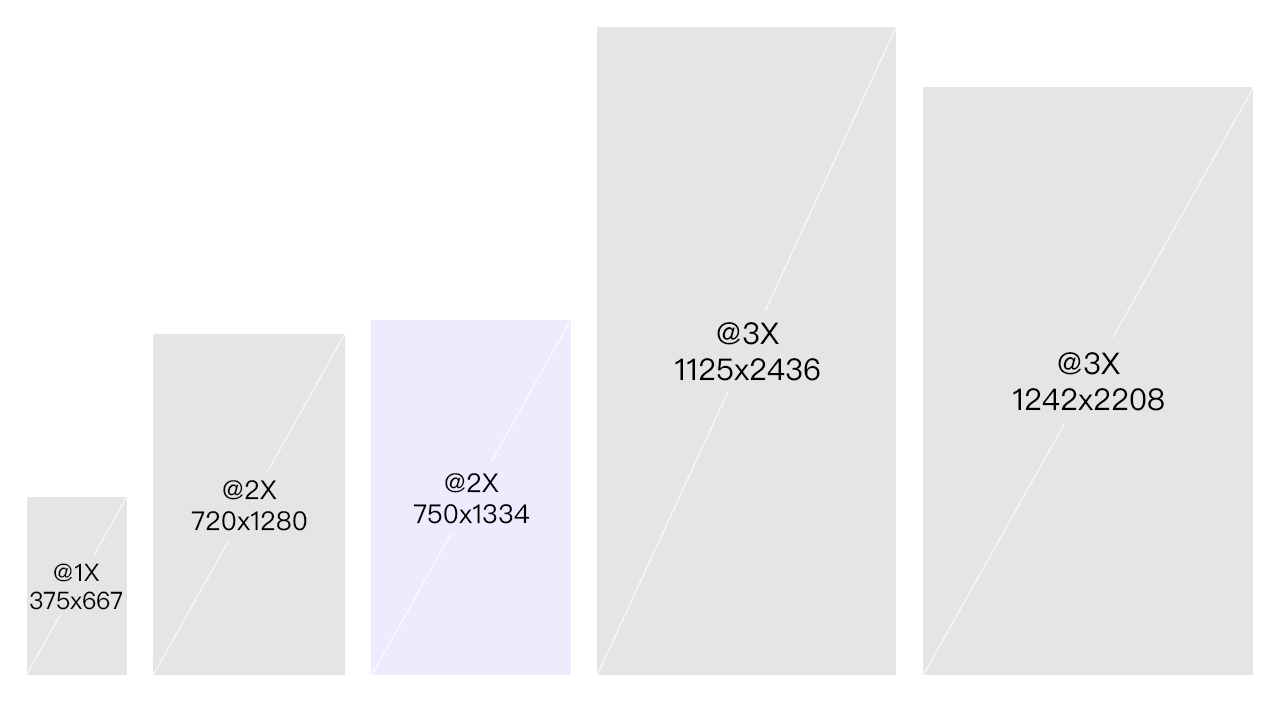
在开始设计前,首先要确定的是设计稿的尺寸,常见是以750x1334px @2x 为设计稿,也有以 375x667px @1x 为设计稿,或者 720x1280px @2x、1125x2436px @3x、1242x2208px @3x...为设计稿的。 因此在开始设计前,尤其是设计团队有多个设计师合作时,先确定设计尺寸再开始你的设计吧。

同样的页面内容及布局,可能换套配色方案,整体效果就大不一样,可见色彩占据的位置是多么重要,因此在制作设计规范时,对颜色的规范应尽可能完善:基础标准色-主色、基础文字色、全局标准色-背景色、分割线……这些都需要标注好色值,并且要说明其使用场景。

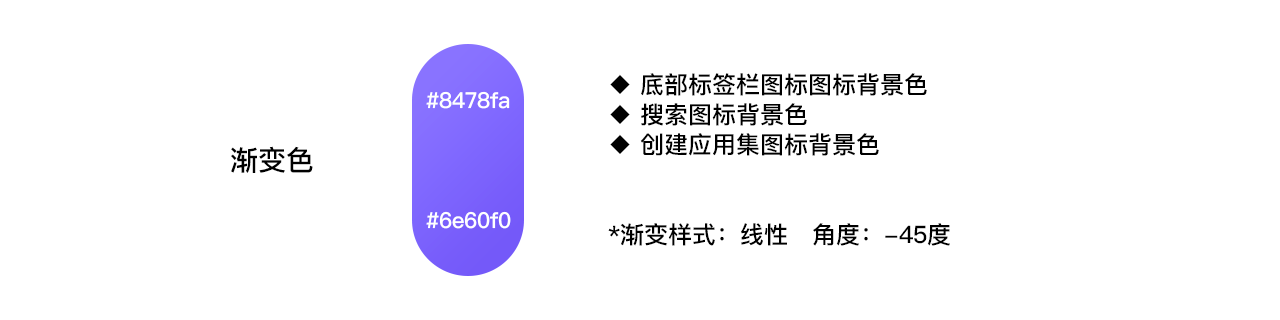
另外,如果设计中的颜色有用到渐变色,那么渐变的颜色也需要都标清楚。

字体规范包含字体和字号,先说字体,一般情况下因为字体的版权关系,大家基本都会选择使用系统默认字体,当然也不排除例外情况,不管是哪种,在对字体进行规范时,都要将中文字体、英文字体及数字字体都进行明确。
然后是字号,不需要把所有页面的所有文字字号都写到规范里,只需要清楚明确常用的字号及其使用场景即可。注意:在描述使用场景时,要尽可能详细、明确。
页面间距包含页面安全边距(页边距)、元素与元素之间的间距、模块与模块之间的间距等。先说页边距,一般情况下在整个 APP 中,所有页面的页边距都是保持一致的,一般为 20px、24px、28px、32px,根据产品特性,选择一个页边距确定下来,运用在不同页面上使整个 APP 保持统一。
元素与元素之间的间距一般是直接呈现在标注文件上,但是当同样的元素多次重复出现时就可以考虑将其作为一个控件进行元素间标注规范,省去重复做图、多次标注的麻烦。特别注意:文字与文字间的行间距、段间距也需要标注出来。
模块与模块之间一般会有一个明显的分割方式,比如:线、面、留白等等,首先要确定好统一的分割方式,然后再确定间距。
图片包括 APP 中出现的所有图片,一般情况下都是头像和产品图,并且图片在不同设备上最终呈现出来的比例是完全一样的,因此对图片的规范除了图片的大小尺寸外还应包含比例,常见的比例有 1:1、2:1、4:3、16:9……
头像或产品图在不同页面、列表或模块中的尺寸如果不同,规范中需要都明确出来。
另外,如果图片有圆角弧度的话,也需要注明。
对图标的定义包含图标尺寸、风格样式以及不同状态。首先说一下图标尺寸,一般根据不同的模块来确定图标尺寸,比如导航栏、标签栏、设置列表……根据模块的不同,图标尺寸也不尽相同,比如32px、36px、40px、44px、48px 都有,要明确说明具体模块下的尺寸。
不同模块间的图标风格样式可以不一样,但是同一模块下的图标风格就必须要保持一致了,因此图标本身的样式、风格、粗细等都需示例来明确。
图标状态一般包括默认、选中两种状态,可以用不同的风格样式、色彩、透明度等展现,需要注意两种状态之间需要明确区分。
按钮规范一般包含按钮的大小、色值、圆角以及默认 /点击 /置灰状态等方面。在对按钮设计时,一般会根据按钮操作在页面中的重要程度设计为:大按钮、中按钮、小按钮三个尺寸样式。
另外,如果按钮包含图标和文字,那么图标的大小,以及图标和文字间的间距也需要注明。
凡是APP 中会多次重复出现的模块,都可以作为控件来进行规范,比如:标签栏、导航栏、二级导航、卡片、列表、弹窗……都可以作为控件来进行说明,具体就看产品的需求。
关于规范,不在于它多么细致全面,而在于它能让设计和开发人员快速找到自己想要了解的内容,并且清晰明了、简单易懂,这就够了。
今天的内容就是这些,希望对你有所帮助,此篇文章最早发布于自己的公众号,欢迎交流分享。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.