我们公司的业务就是给一些事业单位做后台管理系统的,开发模式就是采用 .NET MVC 那种前后不分离的方案,前后端代码都写在一起,前端代码也是后端人员写的,没什么技术含量,就是 jquery 一把梭。我的职责虽然是前端,但是重心偏向界面,主要负责 CSS 这块,当然 js 也会一点。最近项目经理说要换成前后端分离的方案,前端选用 vue.js ,问我能不能用 vue 写一个前端基础框架,然后我选用 vue+element-ui 写了一个基础框架,基本功能也都实现了,就是一些列表、详情、新增、修改之类的。这个同事他是后端,资历比我老,在我们公司待了有五六年了,他看了我写的框架之后,觉得 element-ui 太复杂了不想用,然后自创了一种新模式,把以前的前端代码直接 copy 到 vue 里面,函数什么的都写在 mounted 事件里面,渲染数据还是用 jquery 操作 dom 那一套,vue 的一些特性,例如双向绑定,模板渲染什么的完全没有用到,唯一用到的就是 vue 的单页面路由模式,我觉得这种模式太太太……奇葩了,大家来看一下他写的代码
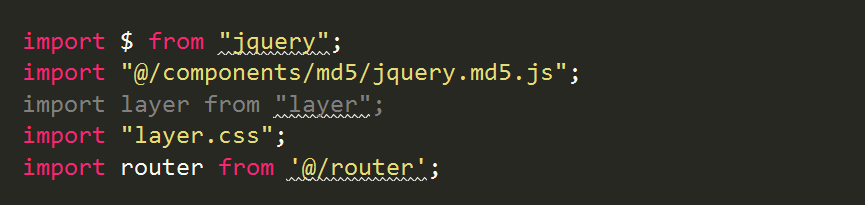
引入 jquery 还和一些 jquery 插件,还引入 CSS ……
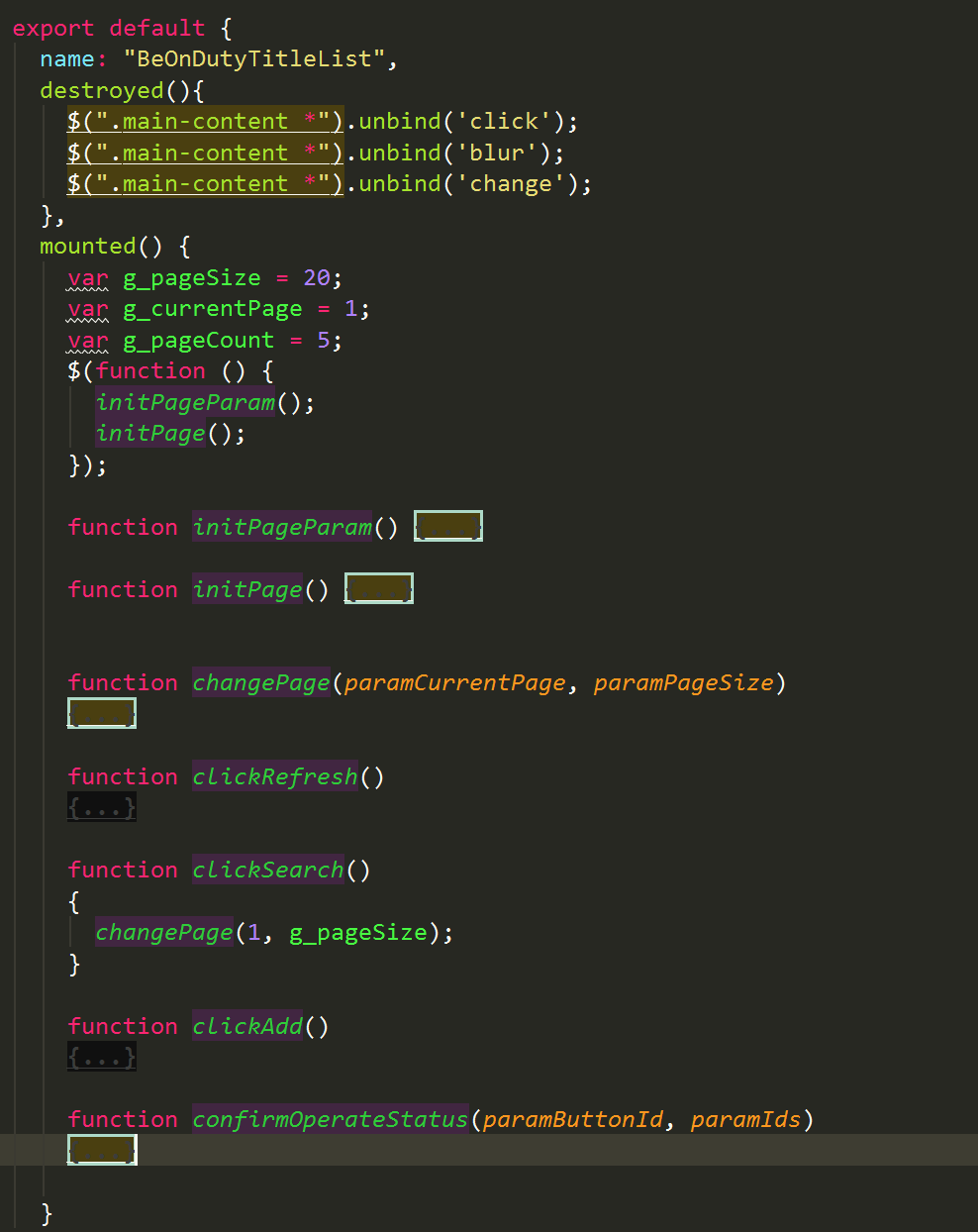
以前的老方法直接 copy 过来,全写在 mounted 事件里面
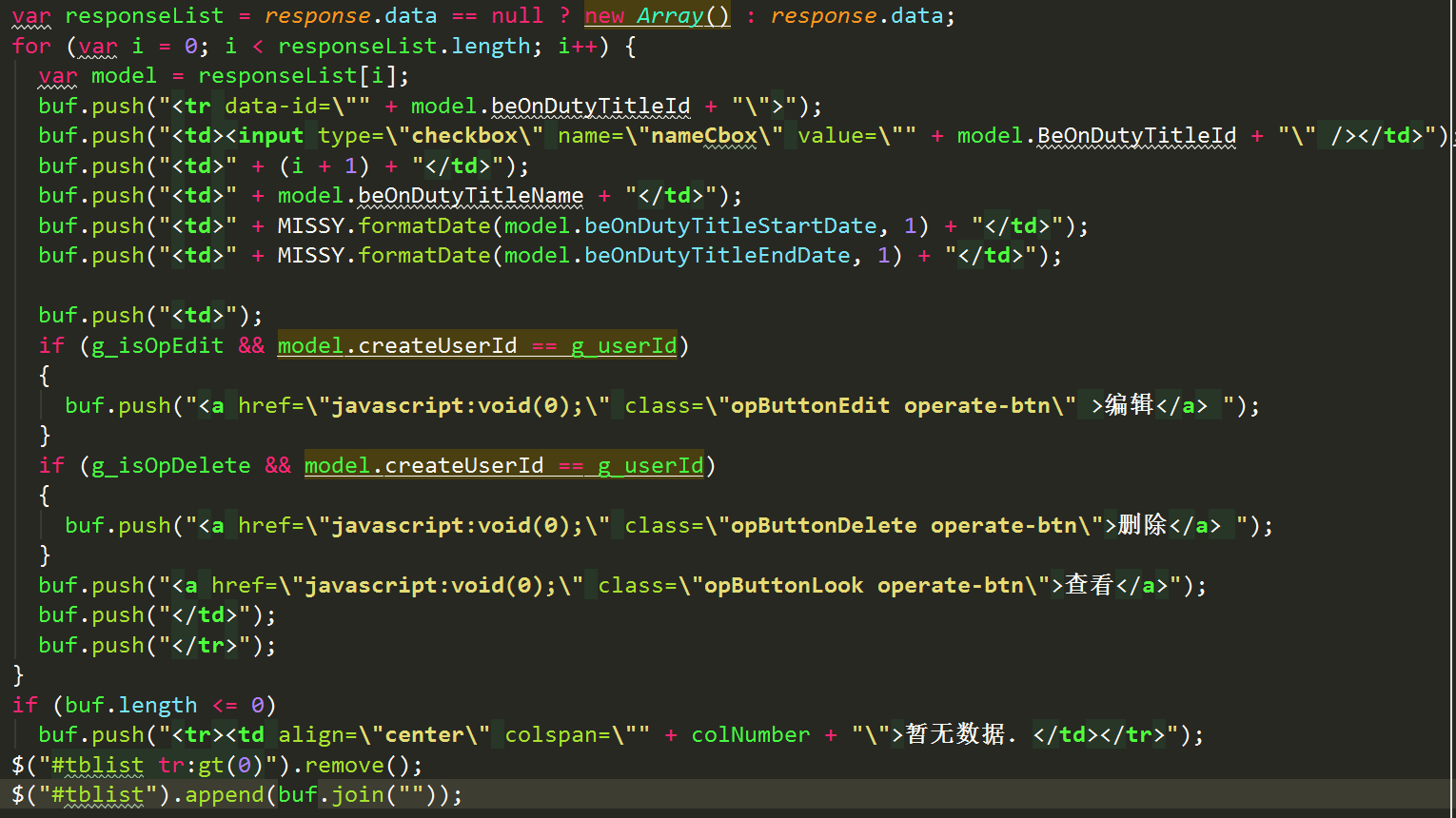
用 jquery 操作 dom 渲染一个列表



这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.