Jetpack-MusicPlayer 是一款基于 Jetpack MVVM 架构开发的 音乐播放控制组件,它是因 “Jetpack-MVVM-Best-Practice” 这个项目的需求而存在。
在最初寻遍了 GitHub 也没有找到合适的开源库(高度解耦、可远程依赖)之后,我决心研究参考现有开源项目关于 多媒体播放控制 的逻辑,并自己动手编写一个 高度解耦、轻松配置、可通过 Maven 仓库远程依赖 的真正的第三方库。
Jetpack-MusicPlayer 的使用十分简单,依托于 设计模式原则 及 JAVA 泛型特性,使用者无需知道内部的实现细节,仅通过继承 Album、Music、Artist 基类 即可完成 业务实体类 的定制和扩展。
此外,在不设置自定义配置的情况下,Jetpack-MusicPlayer 最少只需 一行代码即可运行起来。
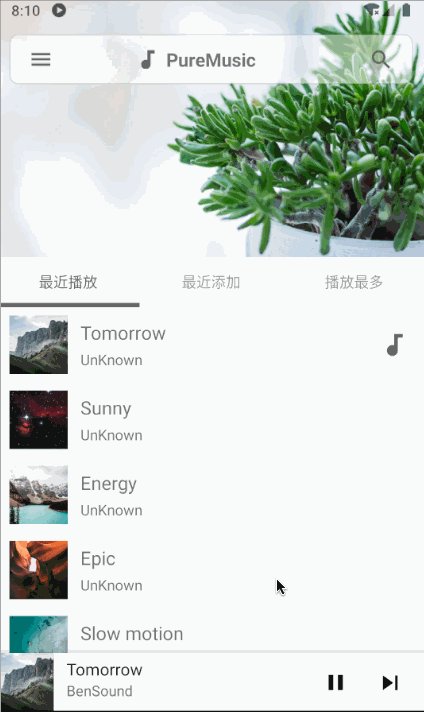
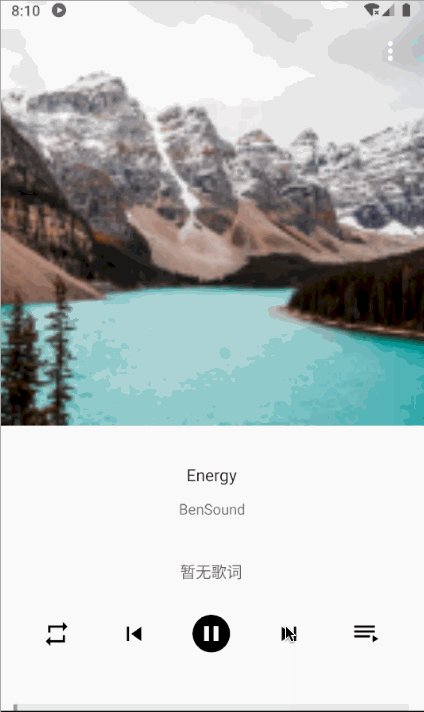
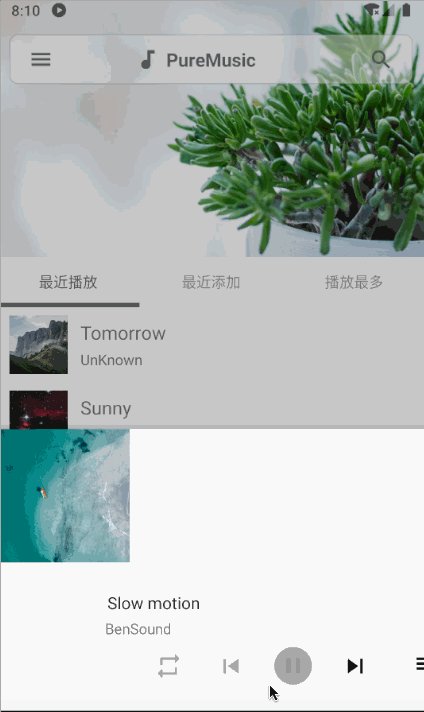
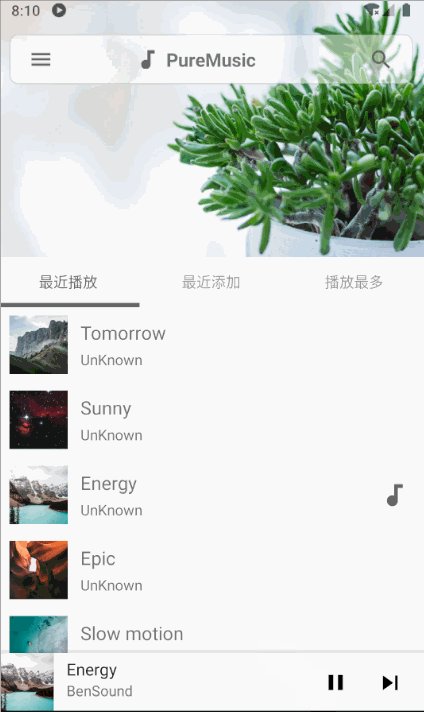
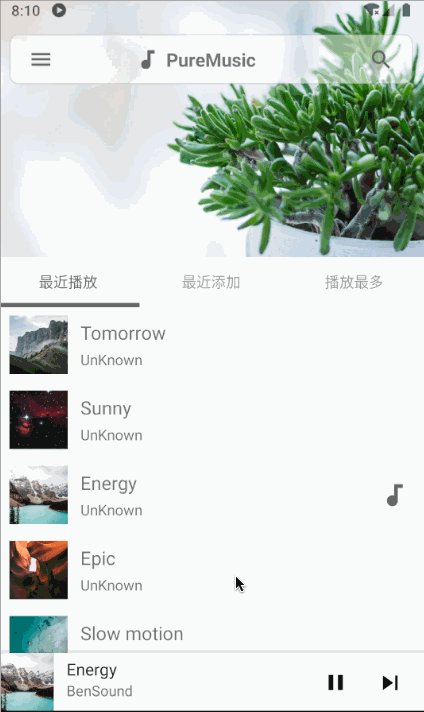
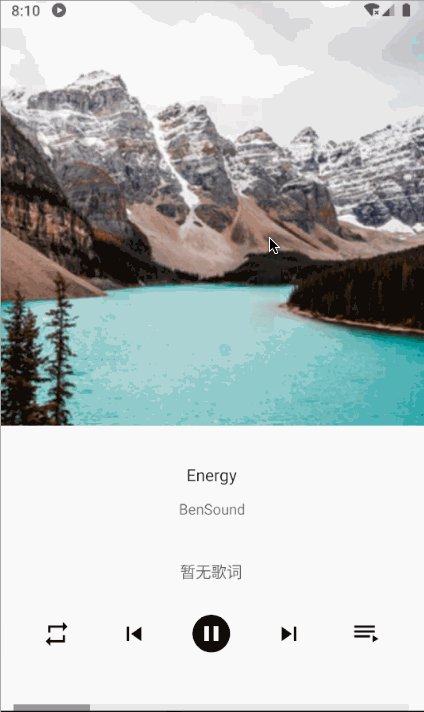
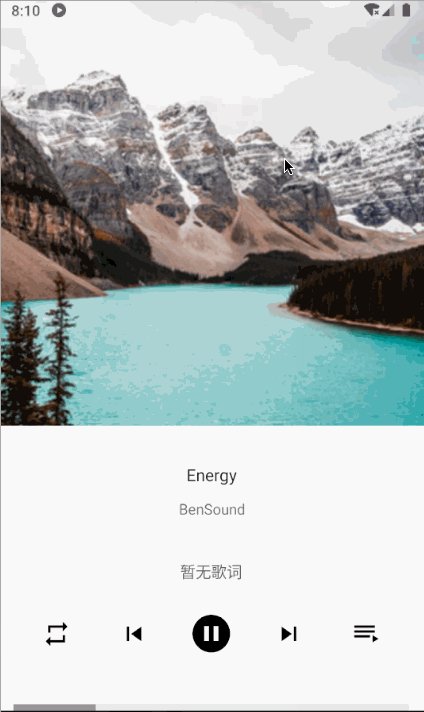
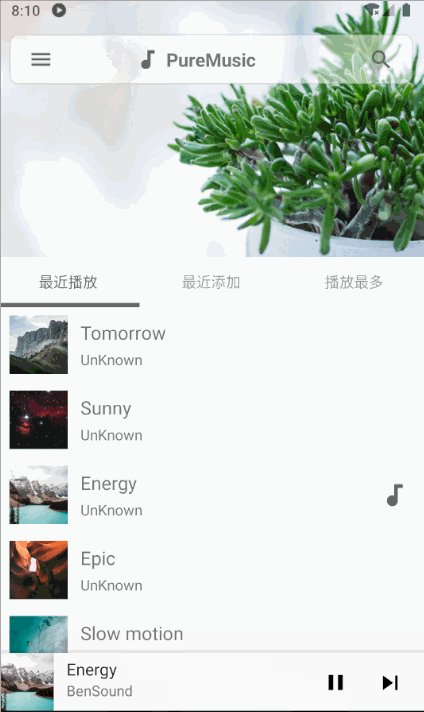
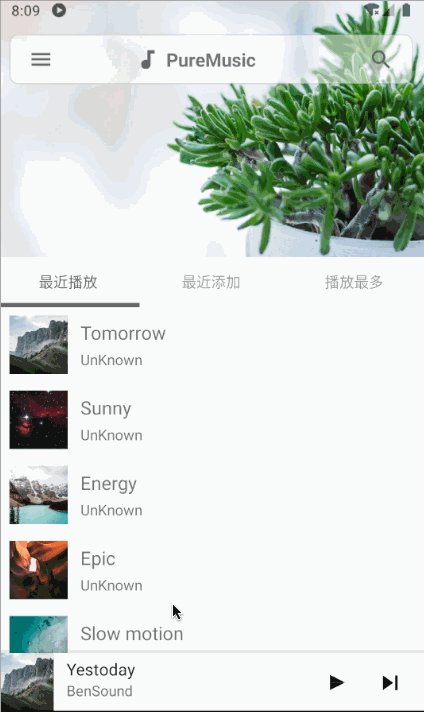
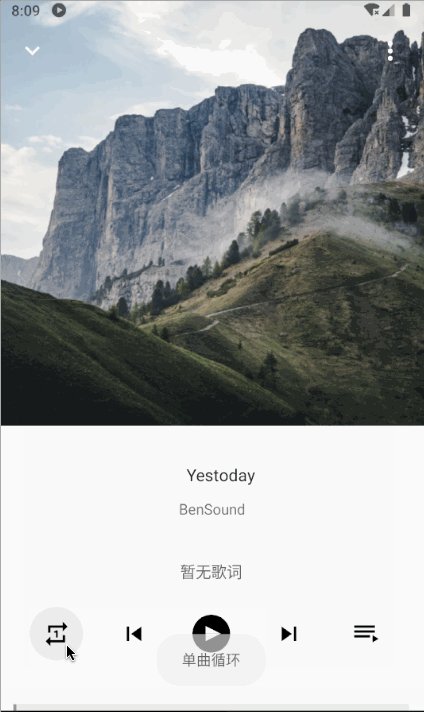
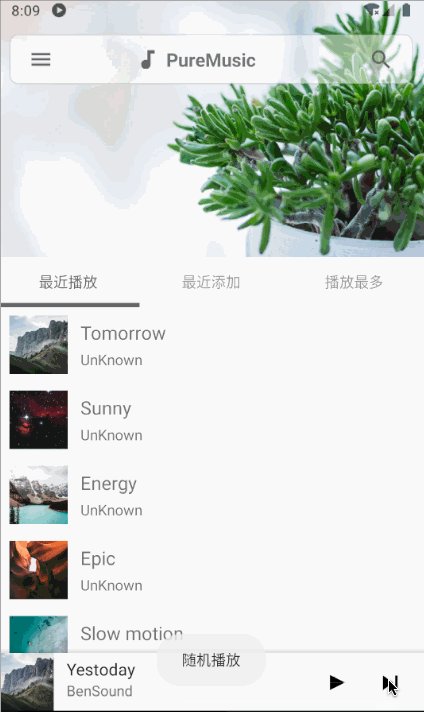
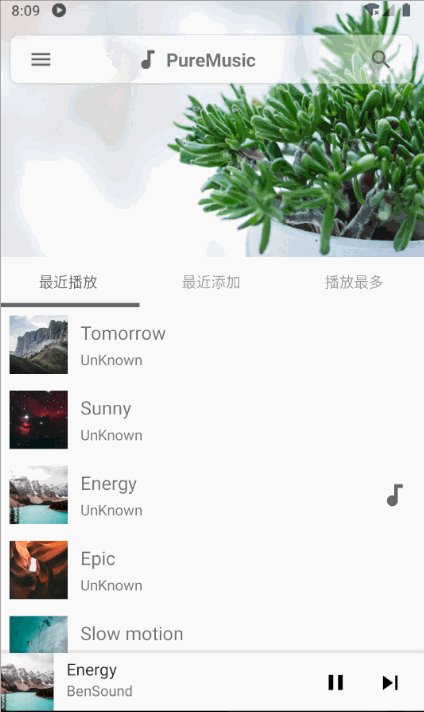
| PureMusic | LiveData Dispatch | PlayMode Switch |
| :----------------------------------------------------------: | :----------------------------------------------------------: | :----------------------------------------------------------: |



Jetpack-MusicPlayer 的目标是:一行代码即可接入 音乐播放控制组件。
除了一键接入而省去 99% 不必要的、复杂的、重复的工作外,你还可以从这个开源项目获得的内容包括:
如果你正在思考 如何为项目挑选合适的架构 的话,这个项目值得你参考!
1.在 build.gradle 中添加对该库的依赖。
implementation 'com.kunminx.player:player:1.1.6'
2.依据默认的专辑实体类 DefaultAlbum 的结构准备一串数据(以下以 JSON 为例)。
// DefaultAlbum 包含 DefaultMusic 和 DefaultArtist 两个子类:
// 三者的字段可详见 BaseAlbumItem、BaseMusicItem 和 BaseArtistItem。
{
"albumId": "001",
"title": "Cute",
"summary": "BenSound",
"artist": {
"name": "Linda"
},
"coverImg": "https://images.io/055ef18.png",
"musics": [
{
"musicId": "001",
"title": "Tomorrow",
"artist": {
"name": "Mike"
},
"coverImg": "https://images.io/055ef19.png",
"url": "https://bensound.com/sunny.mp3"
},
{
"musicId": "002",
"title": "Sunny",
"artist": {
"name": "Jackson"
},
"coverImg": "https://images.io/055ef20.png",
"url": "https://bensound.com/cute.mp3"
}
]
}
3.在 Application 中初始化 多媒体播放控制组件。
DefaultPlayerManager.getInstance().init(this);
4.在得到数据后,最少只需一行代码 即可完成数据的装载。
DefaultAlbum album = gson.fromJson(...);
//一行代码完成数据的初始化。
DefaultPlayerManager.getInstance().loadAlbum(album);
5.在视图控制器中 发送改变播放状态的请求,并接收来自 唯一可信源 统一分发的结果响应。
// 1.在 任一视图控制器 的 任一处 发送请求
// 1.1.例如 此处请求了 播放下一首
DefaultPlayerManager.getInstance().playNext();
// 2.在 订阅了对应状态通知 的 视图控制器 中,收听来自 唯一可信源 推送的结果响应。
// 2.1.例如 此处响应了 播放按钮状态 的推送
DefaultPlayerManager.getInstance().pauseLiveData().observe(this, aBoolean -> {
mPlayerViewModel.isPlaying.set(!aBoolean);
});
// 2.2.例如 此处响应了 当前歌曲详细信息 的推送
DefaultPlayerManager.getInstance().changeMusicLiveData().observe(this, changeMusic -> {
mPlayerViewModel.title.set(changeMusic.getTitle());
mPlayerViewModel.artist.set(changeMusic.getSummary());
mPlayerViewModel.coverImg.set(changeMusic.getImg());
});
// 2.3.例如 此处响应了 当前歌曲播放进度 的推送
DefaultPlayerManager.getInstance().playingMusicLiveData().observe(this, playingMusic -> {
mPlayerViewModel.maxSeekDuration.set(playingMusic.getDuration());
mPlayerViewModel.currentSeekPosition.set(playingMusic.getPlayerPosition());
});
注意:如使用 JSON,请在 ProGuard Rules 中为该实体类目录配置混淆白名单:
-keep class com.kunminx.player.bean.** {*;}
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.