2020-01-15 16:34:08 +08:00
需求: 需要将正负数据放到一张图表进行显示
问题: 正负数据相差很大,比如说正数时[0-100],负数是[10000-20000],针对 y 轴刻度进行不同的划分,正数是以 20 为单位,负数是以 1000 为单位,看了一下 echarts,不提供这样的属性进行操作
求教: 请问一下大家有遇到过类似的实现嘛,给一下其他思路也行,非常感谢!
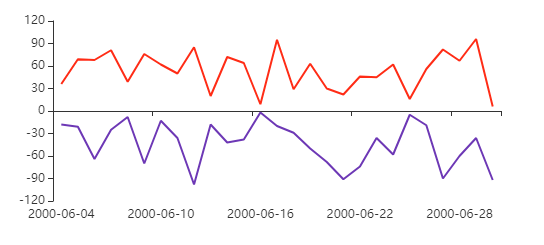
想要的效果:

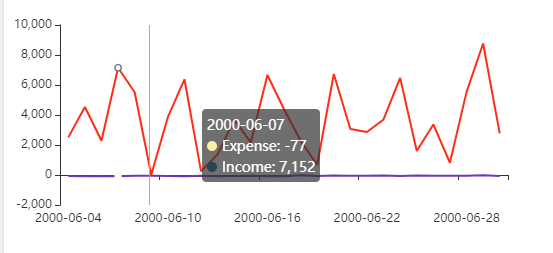
实际的效果:

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.