作者:知晓云 - 小程序开发快人一步 来源:知晓课堂
本文会跟大家介绍,如何在本地使用知晓云云函数 API 与 cheerio 开发一个图片爬虫,并使用 webpack 与 mincloud 将代码打包并上传部署到知晓云。
技术栈:
代码打包工具: webpack@4.20.2
部署工具: mincloud@1.0.2
html 解析: cheerio@1.0.0-rc.2
其他:知晓云 Node SDK (云函数内置)
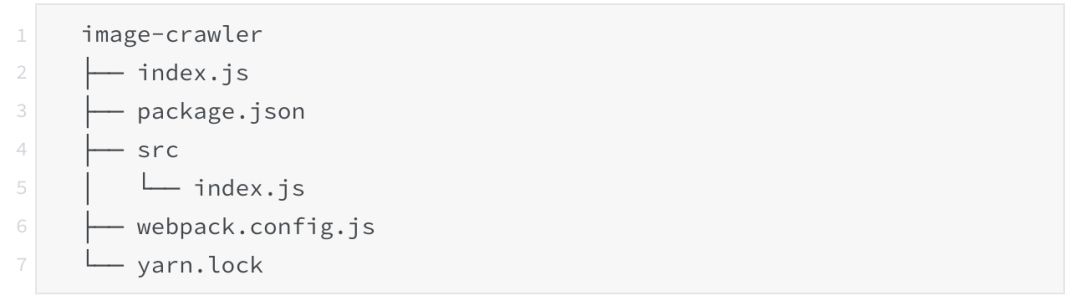
项目文件结构:

最终我们会使用以下两个命令来部署与测试

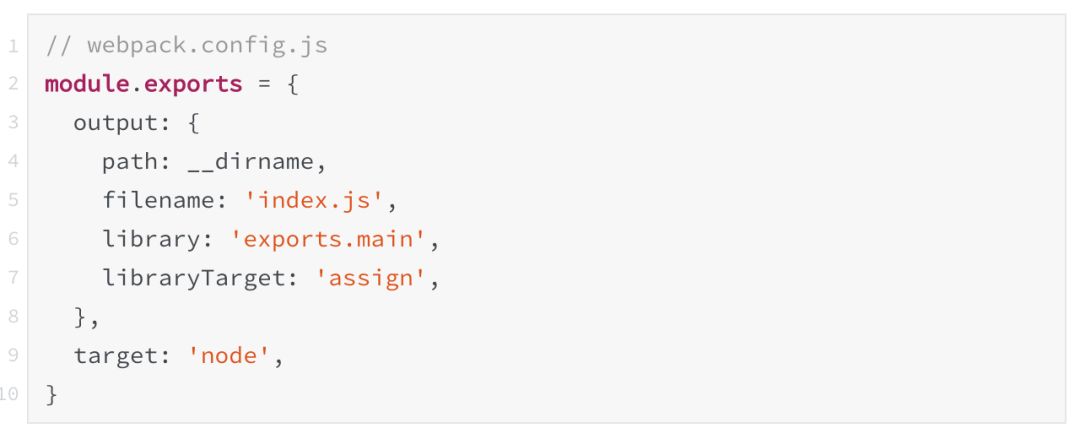
由于使用的是 v4 的 webpack,所以只需要很少的配置就可以了。

添加 deploy 脚本,如下:
云函数作为一个模块在沙箱环境中被调用执行,该模块需要暴露出一个 main 方法,模块代码结果如下:
我们的 webpack 入口文件需要暴露出一个函数(签名为:function (event, callback)),打包后就可以生成一个给个跟上面一致的模块文件(在 webpack.config.js 中已经定义了)。所以我们的入口文件主要结构如下:
这里分为 4 个步骤:
抓取网页
解析页面,抓出所有 img 标签中的 src
将图片下载下来
将下载下来的图片上传到知晓云
使用知晓云 Node SDK 的 request 方法将网页下载下来(不能直接使用其他第三方 request 包):
使用 cheerio 解析 html,抓出所有的图片 url:
下载图片:
上传图片到知晓云:
完整代码如下:
跟 npm 一样,部署前需要先登录,请参照文档配置。
使用以下命令即可将云函数部署到知晓云。
npm run deploy
执行结果如下:
使用以下的命令来测试:
执行结果如下:
执行成功后即可在知晓云文件模块看到抓取到的图片
关注「知晓云」公众号,点击菜单栏「知晓云」-「知晓课堂」,获取更多开发教程。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.