2020-02-24 18:48:06 +08:00
一个列表里有若干个项目,项目之间不换行,而是用一个较大的空白隔开(根据列表的宽度自动断行)。

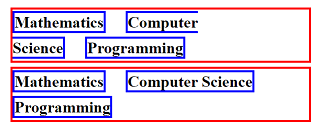
图中上半部分是原先代码的实际效果,下半部分是期待的效果,也是修复之后的效果——列表的宽度足够显示两项,但不够显示三项,应该在第二项结束后断行,而不是在第二个项目中间断。
我并不是做前端开发的,不知道这个问题是否常见。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.