2020-03-02 18:01:48 +08:00
大佬们 问一下 为什么画出来不是黑色
window.onload = function () {
// var lineJoin = ['round', 'bevel', 'miter'];
var canvas = document.getElementById("canvas");
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.moveTo(10, 10);
ctx.lineTo(110, 10);
ctx.stroke();
}
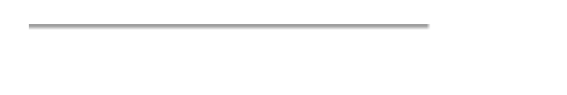
效果如下图:

多次 stroke 才变黑。。。
window.onload = function () {
// var lineJoin = ['round', 'bevel', 'miter'];
var canvas = document.getElementById("canvas");
let ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.fillStyle = 'black';
ctx.moveTo(10, 10);
ctx.lineTo(110, 10);
ctx.stroke();
ctx.stroke();
ctx.stroke();
ctx.stroke();
}
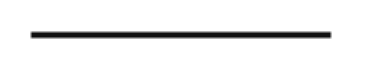
效果如下:

这是为什么。。。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.